版权声明:本文为博主原创文章,未经博主允许不得转载。
最近使用vue-cli做了一个小小的项目,在项目中需要使用vue-resource来与后台进行数据交互,所以我使用了本地json数据来模仿后台获取数据的流程。至于vue-resource的安装和json的准备我就不赘述了、、、
下面是操作方法:
1、首先介绍一下项目的结构:我将本地的json文件放在最外层和index.html在一起,姑且叫做db.json。
2、接着在build的dev-server.js进行加入代码:
var app = express()
// 添加的、、、、
var appData = require('../db.json');
var sites=appData.sites;
var notes=appData.notes;
var apiRoutes = express.Router();
apiRoutes.get('/server01',function (req,res) {
res.json({
errno:0,
data:sites
});//'/server01'是URL要使用的路径;data:sites则是db.json中对象中的一个小的键名(详见下图),这两个名字可以相同也可以不同,但是只有将data:sites这块对应json写对了,才能获取到json相应的数据块。(也就是说这一段获取的不是整个json文件,而是json文件中的sites这个键的值)
});
apiRoutes.post('/server01',function (req,res) {
res.json({
errno:0,
data:sites
});
});
apiRoutes.get('/notes',function (req,res) {
res.json({
errno:0,
data:notes
});
});
app.use('/api',apiRoutes);
var compiler = webpack(webpackConfig)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

修改好后重新进行cnpm run dev(注意当dev-server.js和db.json改变后都需要进行该步骤,经验之谈)。
下面进行一下解释:
首先请求根目录下的db.json文件,获取到文件内容并将其赋值给appData变量,然后获取其中的各个字段数据,分别定义变量sites、notes来赋值。之后,通过express提供的Router对象及其一些方法(这里用的get方法)来设置接口(请求路径)以及请求成功后的回调函数来处理要返回给请求端的数据。(errno这个类似以js请求中的code值)最后,我们要“使用”这个Router对象,为了统一管理api接口,我们在要请求的路由前边都加上‘api/’来表明这个路径是专门用来提供api数据的。在这个“接口”中,当我们访问“http://localhost:8080/api/sites”路径的时候,就会返回db.json里的sites对象给我们。(摘抄)
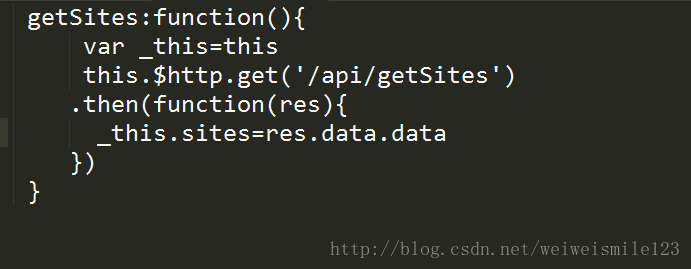
3、使用
在vue-cli还可以使用jQuery来获取后台数据,大家可以自己试一试
-----------------------------更新-----------------------------------------
- 1
- 1
最近又接触到了另外一种可以帮助我们在本地模拟服务端返回数据的神器—–json-server
在它的帮助下可以在很短的时间内搭建一个Rest API, 然后就可以让前端在不依赖后端的情况下进行开发啦!
首先安装json-server:cnpm install json-server –save-dev
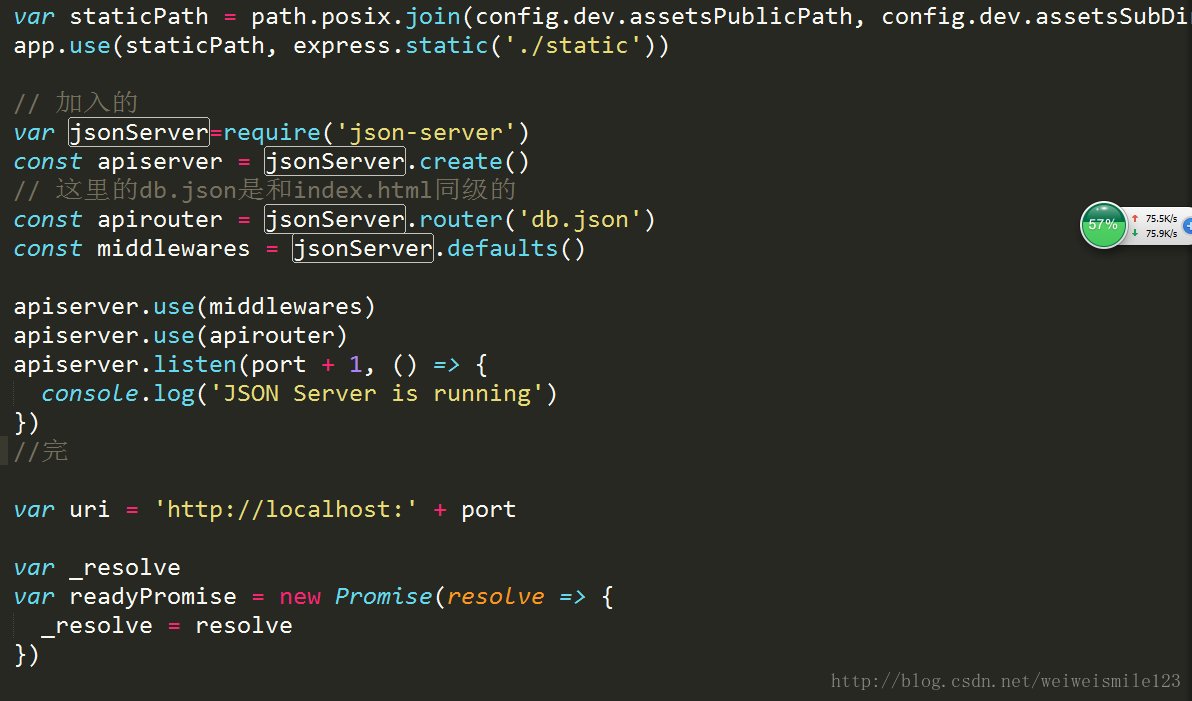
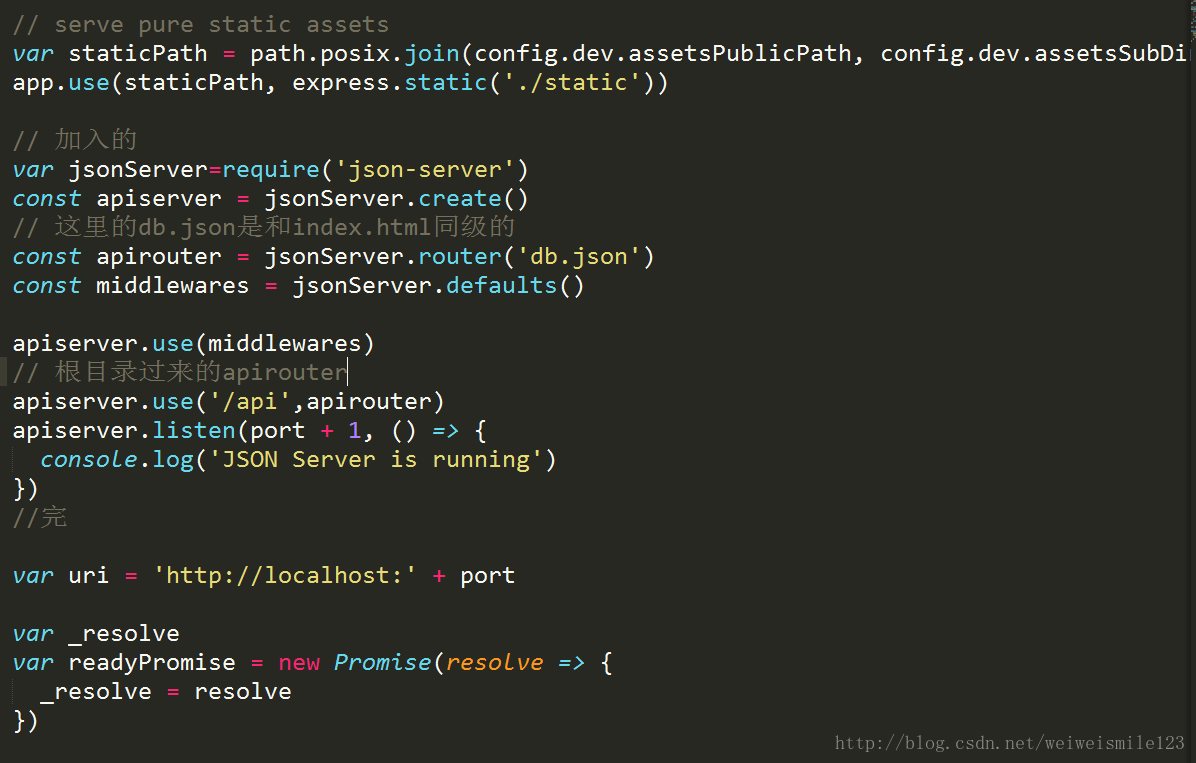
其次根据json-server教程上的example在dev-server.js进行修改,如图所示:
然后再index.html的目录下放入db.json
下图是db.json的内容,json-server和我们上面介绍的方法一样,它会获取json中的各个字段数据,然后对它们进行定义,这样就可以模拟api 获取特定的数据。
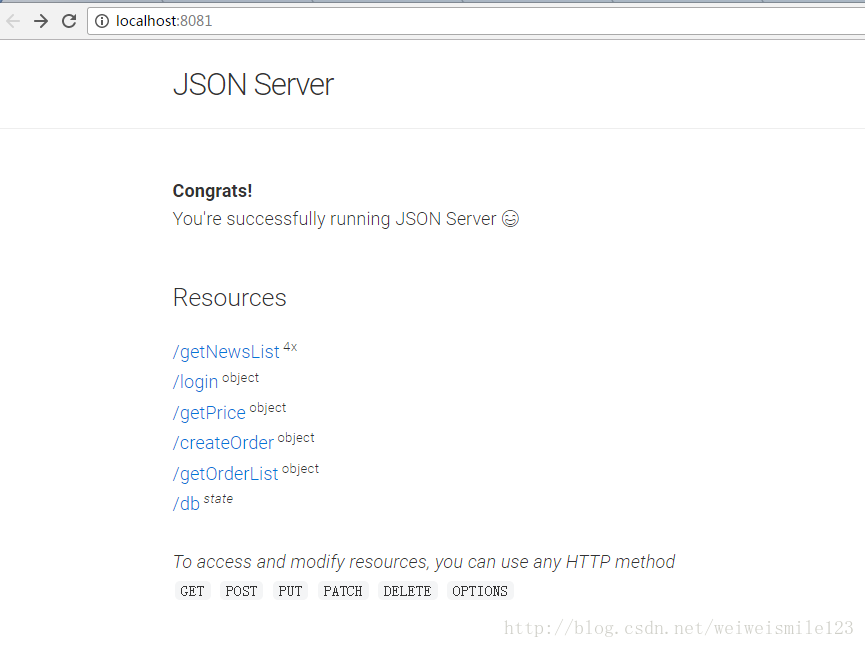
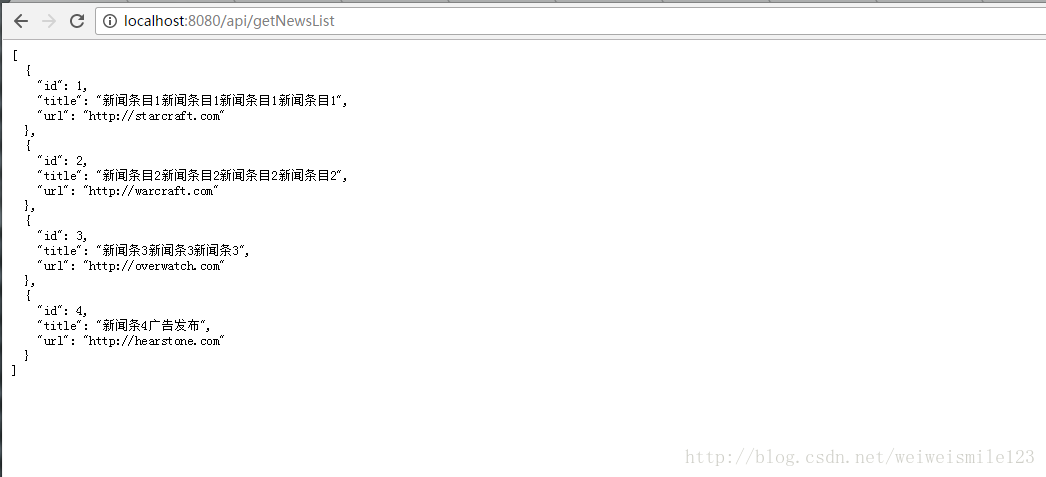
最后cnpm run dev 打开http://localhost:8081/(因为我们监听的是8080旁边的端口)
下图是运行结果:

由图可见,json-server自动的帮我们将json数据分成了多个字段,点开链接可以读取相应字段的内容。
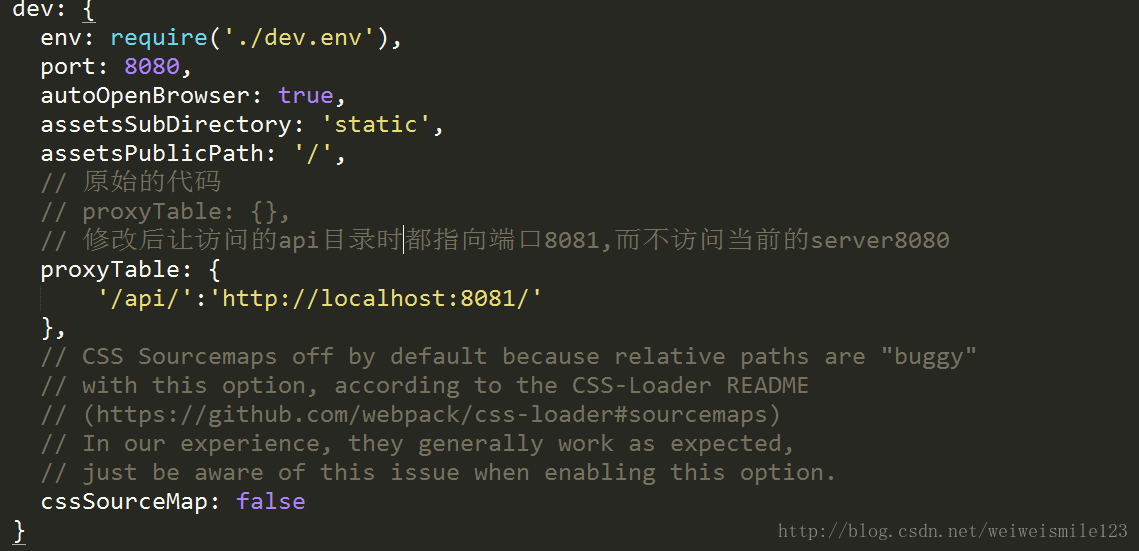
但是在项目中我们还要区分一下,访问什么样的api就会到json-server呢?什么样的不能达到,这里我们就要做一个服务器代理。
在config的index.js中进行修改就可以了。
同时再回过头在dev-server.js修改一处小地方
嘿嘿,发现了?apiserver.use(‘/api’,apirouter),在前面加上一个/api,这也是路径中需要添加的。
这样就可以在项目中顺利的利用api进行对json-server的访问了
—————————————-更新—————————————–
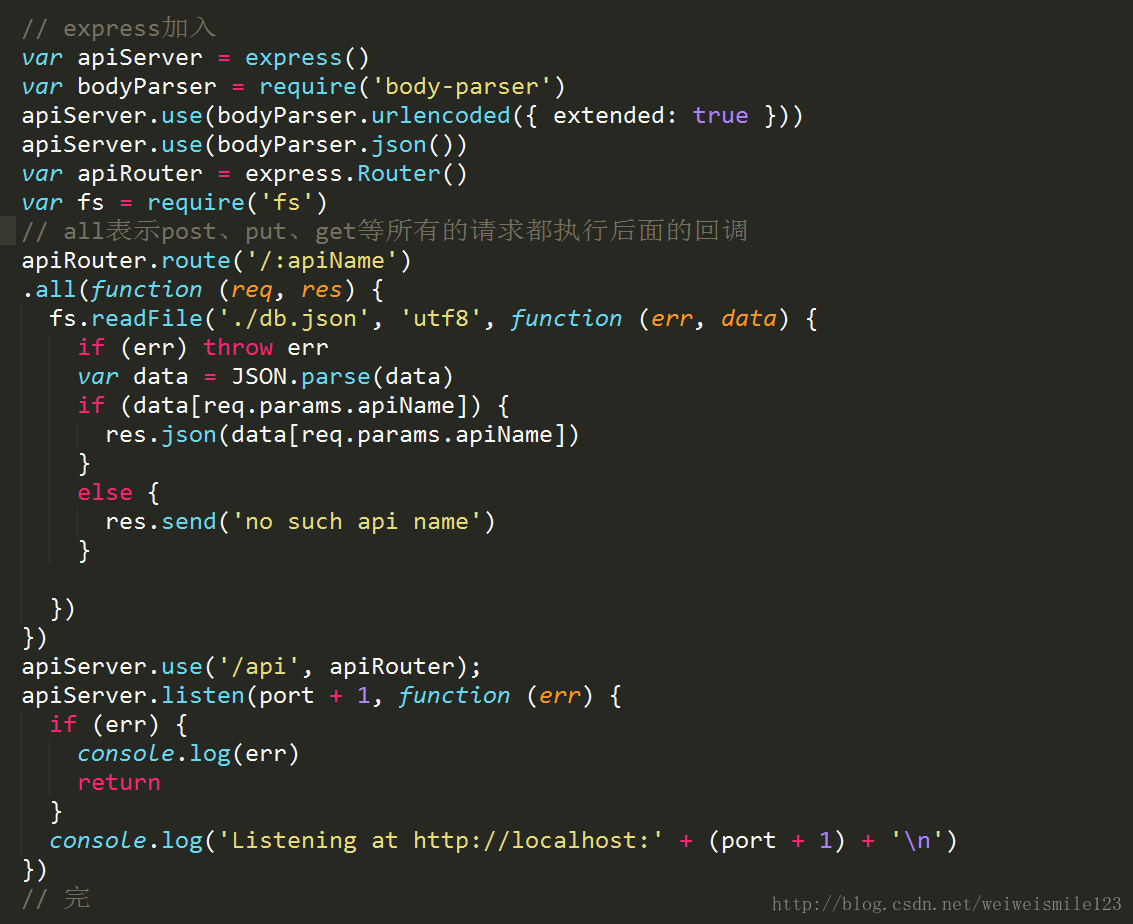
(但是在实际的开发中json-server在post时会报错,所以我们采用新的一种方式express本身来操作,可以实现get和post)
这里有一篇文章
注意因为在其中要使用到body-parser所以要记得安装
原理是利用express来启动我们的apiServer,利用body-parser返回json数据,下图是在dev-server.js中进行的修改
之后直接使用8080这个端口进行请求:
-
顶
- 0
-
踩
- 0





























 6155
6155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








