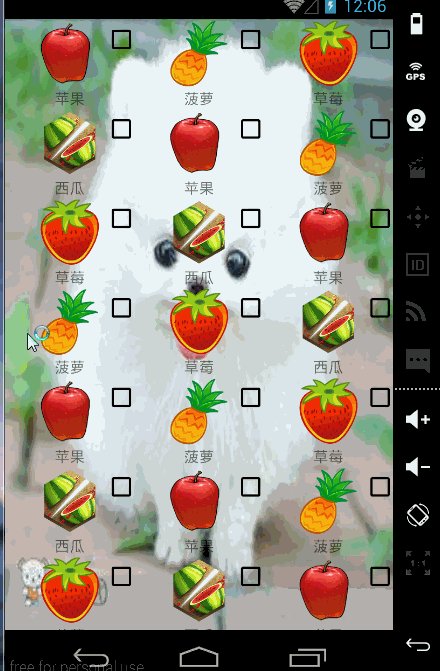
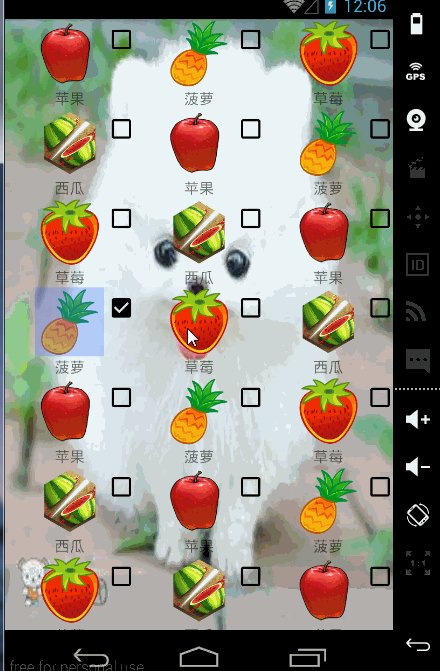
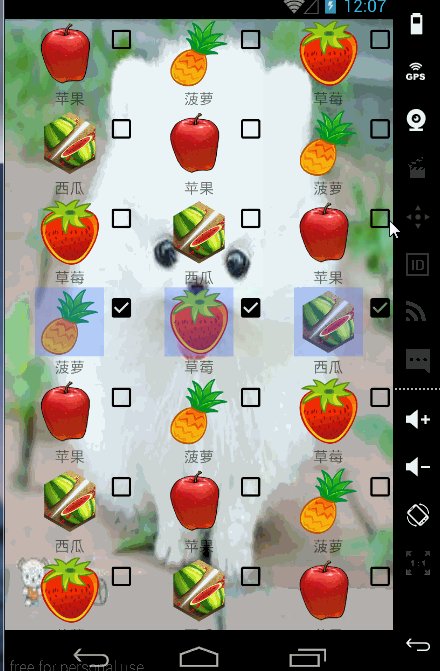
添加蒙版
在选择好的图片上添加蒙版使其与其他未选择的图片不一样,在Relativelayout中,位于后添加的控件会把先前的控件给覆盖,可以利用Relativelayout布局添加。但在RelativeLayout布局中,高宽使用matchParent时不会将其充满,所以就让蒙版的大小与要覆盖的控件的右下边对齐即可。
android:visibility=”invisible”用来表示是否显示,visible(显示),invisible(不显示,但占有空间),gone(不显示,也不占空间)。
就以Grid中的数据信息为例,需要将activity_gridview_adapter.xml中添加一些改动
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image_gridview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"/>
<CheckBox
android:id="@+id/checkbox_grid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:layout_toRightOf="@+id/image_gridview"
android:layout_alignParentTop="true"/>
<TextView
android:id="@+id/text_gridview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@id/image_gridview"
/>
<ImageView
android:id="@+id/image_grid"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignRight="@id/image_gridview"
android:layout_alignBottom="@id/image_gridview"
android:layout_alignLeft="@+id/image_gridview"
android:background="#504876FF"
android:visibility="invisible"/>
</RelativeLayout>
</LinearLayout>activity_gridview.xml中不变
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/smalldog">
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
></GridView>
</LinearLayout>Gridview.java
package StudentAdapter;
/**
* Created by Administrator on 2015/8/26.
*/
public class Grideview {
private int img;
private String fruit_name;
private boolean isCheck;
public Grideview( String fruit_name,int img) {
this.img = img;
this.fruit_name = fruit_name;
}
public boolean isCheck() {
return isCheck;
}
public void setIsCheck(boolean isCheck) {
this.isCheck = isCheck;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public String getFruit_name() {
return fruit_name;
}
public void setFruit_name(String fruit_name) {
this.fruit_name = fruit_name;
}
}GridViewAdapter.java 添加一个Boolean数组来管理是否被选中
package StudentAdapter;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.administrator.myapplication.R;
import java.util.List;
/**
* Created by Administrator on 2015/8/26.
*/
public class GridViewAdapter extends BaseAdapter{
private List<Grideview> mGrid;
private LayoutInflater inflaterGridView;
private boolean []mangerCheckBox;
public GridViewAdapter( LayoutInflater inflaterGridView,List<Grideview> mGrid) {
this.mGrid = mGrid;
this.inflaterGridView = inflaterGridView;
mangerCheckBox=new boolean[this.mGrid.size()];
}
@Override
public int getCount() {
return mGrid.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
Grideview grideview=mGrid.get(position);
ViewHolder vh=null;
if (convertView==null) {
vh=new ViewHolder();
convertView=inflaterGridView.inflate(R.layout.activity_gridview_adapter,null);;
vh.imageView= (ImageView) convertView.findViewById(R.id.image_gridview);
vh.textview_name= (TextView) convertView.findViewById(R.id.text_gridview);
vh.checkBox= (CheckBox) convertView.findViewById(R.id.checkbox_grid);
vh.imageView_grid= (ImageView) convertView.findViewById(R.id.image_grid);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
vh.textview_name.setText(grideview.getFruit_name());
vh.imageView.setImageResource(grideview.getImg());
vh.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
mangerCheckBox[position]=isChecked;
notifyDataSetChanged();
}
});
vh.checkBox.setChecked(mangerCheckBox[position]);
if (mangerCheckBox[position]){
vh.imageView_grid.setVisibility(View.VISIBLE);
}else{
vh.imageView_grid.setVisibility(View.INVISIBLE);
}
return convertView;
}
public void itemSelect(int position) {
mangerCheckBox[position]=!mangerCheckBox[position];
notifyDataSetChanged();
}GridViewActivity.java
package com.example.administrator.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import java.util.ArrayList;
import java.util.List;
import StudentAdapter.Fruit;
import StudentAdapter.FruitAdapter;
import StudentAdapter.GridViewAdapter;
import StudentAdapter.Grideview;
/**
* Created by Administrator on 2015/8/26.
*/
public class GridViewActivity extends Activity{
private GridView gridView;
private List<Grideview> mGride;
private GridViewAdapter mGridView;
private LayoutInflater inflaterGrideView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview);
gridView= (GridView) findViewById(R.id.gridview);
inflaterGrideView=getLayoutInflater();
setData();
mGridView=new GridViewAdapter(inflaterGrideView,mGride);
gridView.setAdapter(mGridView);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mGridView.itemSelect(position);
}
});
}
private void setData() {
mGride = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Grideview apple = new Grideview("苹果", R.mipmap.apple);
Grideview pineapple = new Grideview("菠萝", R.mipmap.pineapple);
Grideview strawberry = new Grideview("草莓", R.mipmap.strawberry);
Grideview watermelon = new Grideview("西瓜", R.mipmap.fruit_ninja);
mGride.add(apple);
mGride.add(pineapple);
mGride.add(strawberry);
mGride.add(watermelon);
}
}
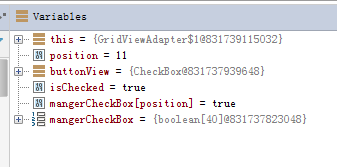
}查看Debug
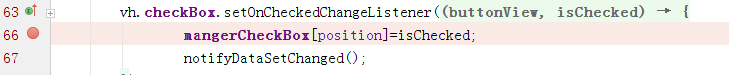
有时候在程序运行会出现错误,我们可以通过查看Debug来检查错误并更正,在出错代码行的附近一行的左端显示行数的鼠标左键点击一下,如图:
然后点击工具栏里的运行图标,如图:
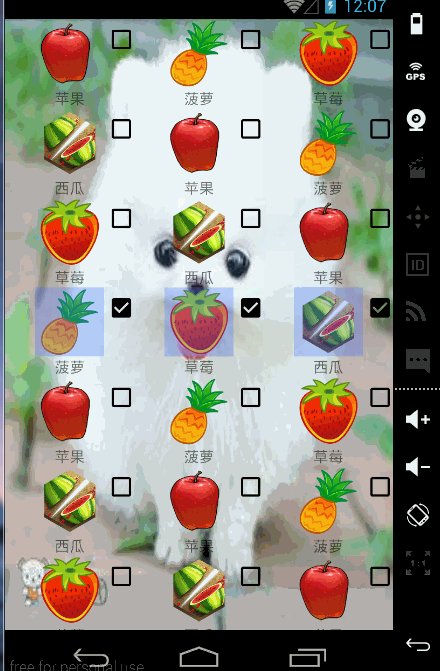
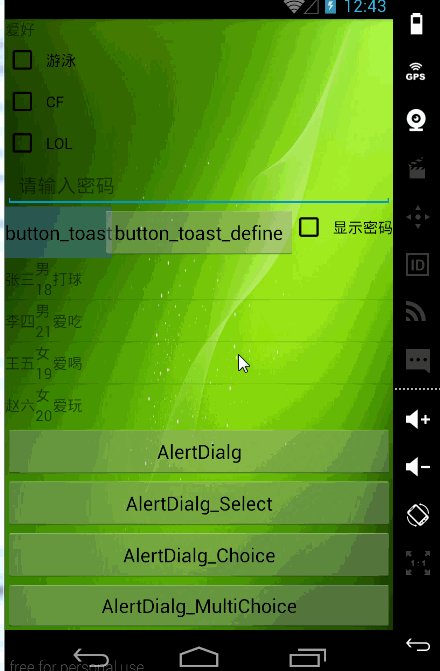
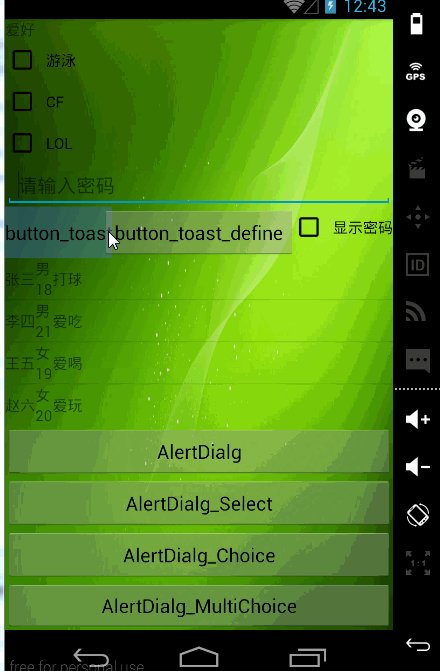
程序开始运行,选择图片
程序会停在设置断点的地方,并且会出现如图:

发现了错误,更正后,或是没错误继续运行,点击左边的如图:

程序会继续运行
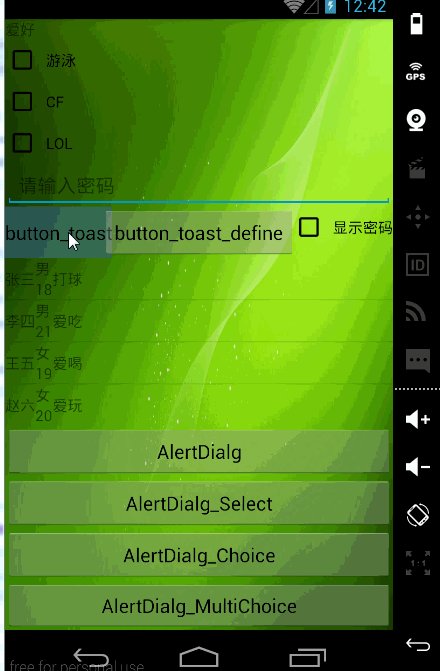
Toast
Toast提示信息,显示时间有限,没有焦点,不会打断当前操作,不能与用户交互,具体步骤:
·1、调用Toast的静态方法makeText();
·2、添加显示文本的时长
·3、调用.show()方法
Toast.makeText设置提示信息的内容,Toast.LENGTH_SHORT显示提示信息现实的时间长短,SHORT是短时间,LONG是长时间
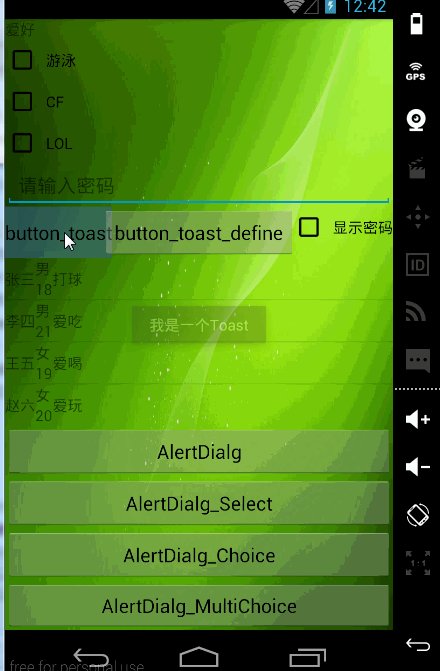
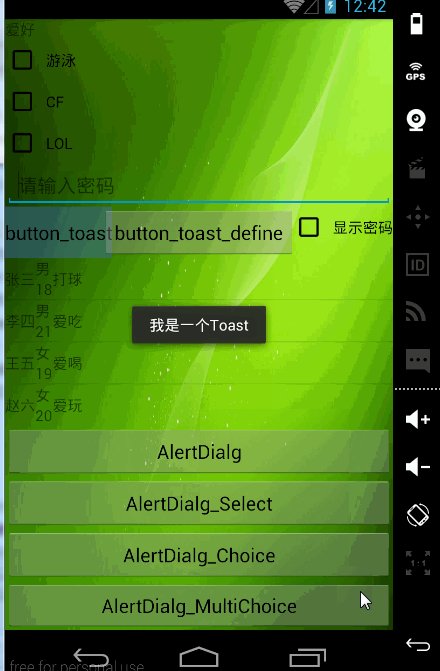
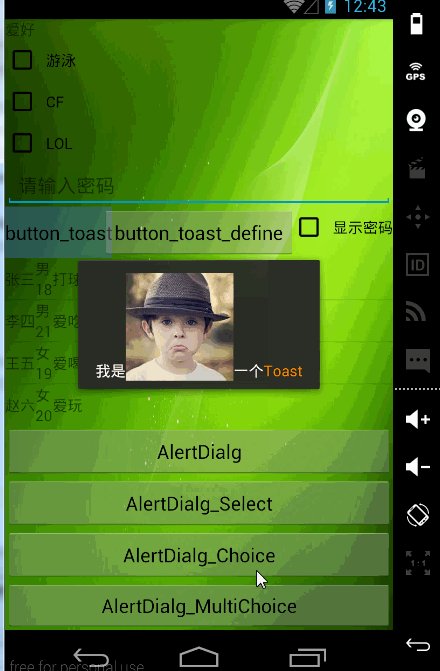
Toast toast = Toast.makeText(getApplicationContext(),"我是一个Toast",Toast.LENGTH_SHORT );setGravity用来设置提示消息显示的位置,后两个参数设置偏离左上角原点的距离
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);有两种实现过程:
1、
Button button_toast= (Button) findViewById(R.id.button_toast);
button_toast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button_toast:
Toast toast = Toast.makeText(getApplicationContext(),"我是一个Toast",Toast.LENGTH_SHORT );
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.show();
break;
default:break;
}
}
});
2、先在oncreate()中声明button,找到其ID,在其重写onclick(),
Button button_toast= (Button) findViewById(R.id.button_toast);
button_toast.setOnClickListener(this); @Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button_toast:
toast();
break;
default:break;
}private void toast() {
Toast toast = Toast.makeText(getApplicationContext(),"我是一个Toast",Toast.LENGTH_SHORT );
Spanned spanned= Html.fromHtml("我是<img src=''/>一个<font color='#ff8c00'>Toast</font>", new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable = getResources().getDrawable(R.mipmap.image_boy);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
}, null);
toast.setText(spanned);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER_VERTICAL, 0, 0);
toast.show();
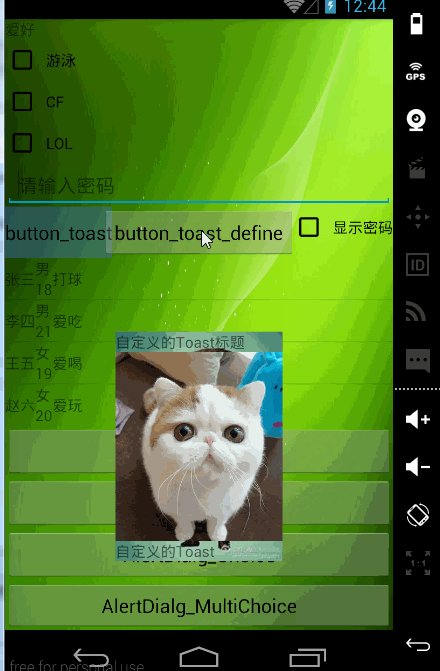
}自定义toast
toast的样式可以自己定义
创建一个布局XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/jie2">
<TextView
android:id="@+id/text_toast_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="自定义的Toast标题"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/image_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/jie6"/>
<TextView
android:id="@+id/text_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自定义的Toast"/>
</LinearLayout>
</LinearLayout>实现方式与toast一样
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.text.method.PasswordTransformationMethod;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import StudentAdapter.StudentAdapter;
import StudentAdapter.Student;
/**
* Created by Administrator on 2015/8/24.
*/
public class CheckBoxActivity extends Activity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_checkbox);
Button button_toast_define= (Button) findViewById(R.id.button_toast_define);
button_toast_define.setOnClickListener(this);
}
public void onClick(View v) {
switch(v.getId()){
case R.id.button_toast_define:
toastDefine();
break;
default:break;
}
}
private void toastDefine() {
Toast toastDefine=new Toast(getApplicationContext());
LayoutInflater inflater_toast=getLayoutInflater();
View viewtoast=inflater_toast.inflate(R.layout.activity_toast,null);
TextView texttoast_title= (TextView) viewtoast.findViewById(R.id.text_toast_title);
toastDefine.setDuration(Toast.LENGTH_SHORT);
toastDefine.setView(viewtoast);
toastDefine.show();
}
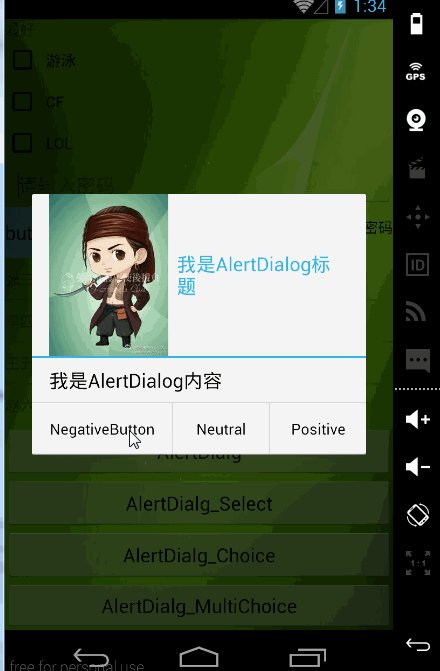
}AlertDialog
提示对话框,与Toast不同的是AlertDialog可以有操作,可以进行单选,多选,对应的方法有
setSingleChoiceItems,setMultiChoiceItems,setItems
首先创建builder
AlertDialog.Builder builder=new AlertDialog.Builder(CheckBoxActivity.this);setIcon用来设置图片
setTitle设置标题
setMessage设置显示提示的内容
setNegativeButton,setNeutralButton,setPositiveButton分别对应对话框下的三个选择按钮
还有最后创建生成AlertDialog
AlertDialog dialog=builder.create();
dialog.show();简单地对话框
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.text.method.PasswordTransformationMethod;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import StudentAdapter.StudentAdapter;
import StudentAdapter.Student;
/**
* Created by Administrator on 2015/8/24.
*/
public class CheckBoxActivity extends Activity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_checkbox);
Button button_alterdialog= (Button) findViewById(R.id.button_alertdialog);
button_alterdialog.setOnClickListener(this);
}
public void onClick(View v) {
switch(v.getId()){
case R.id.button_alertdialog:
AlertDialog();
break;
default:break;
}
}
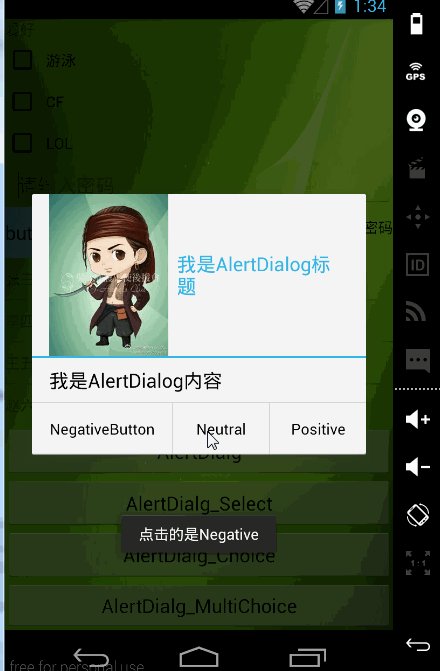
private void AlertDialog() {
AlertDialog.Builder builder=new AlertDialog.Builder(CheckBoxActivity.this);
builder.setIcon(R.mipmap.jie2).setTitle("我是AlertDialog标题").setMessage("我是AlertDialog内容"
).setNegativeButton("NegativeButton", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "点击的是Negative", Toast.LENGTH_SHORT).show();
}
}).setNeutralButton("Neutral", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "点击的是Neutral", Toast.LENGTH_SHORT).show();
}
}).setPositiveButton("Positive", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
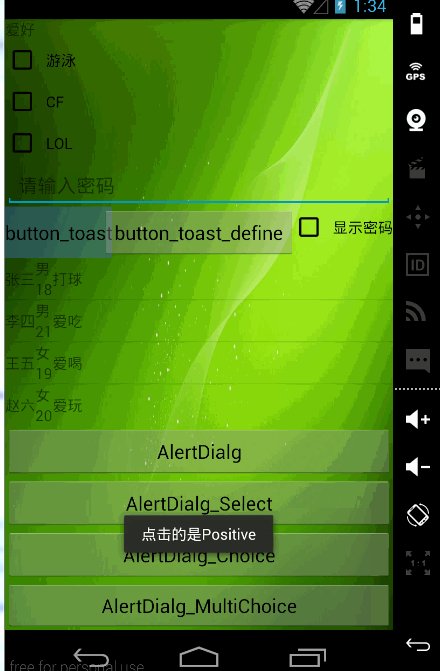
Toast.makeText(getApplicationContext(), "点击的是Positive", Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}
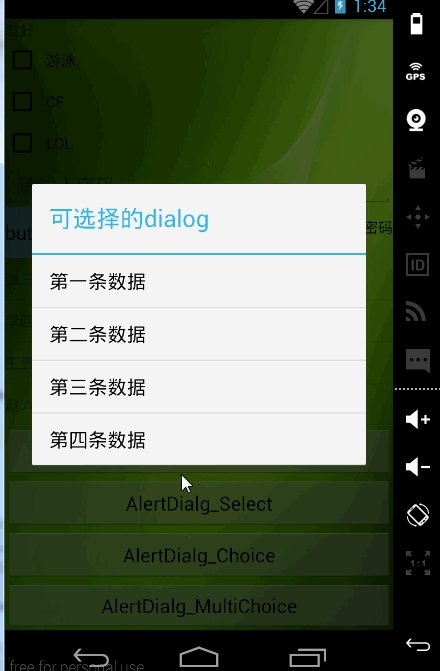
}简单地选择并回显选择的信息
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.text.method.PasswordTransformationMethod;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import StudentAdapter.StudentAdapter;
import StudentAdapter.Student;
/**
* Created by Administrator on 2015/8/24.
*/
public class CheckBoxActivity extends Activity implements View.OnClickListener{
private String []mDialog={"第一条数据","第二条数据","第三条数据","第四条数据"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_checkbox);
Button button_alterdialog_select= (Button) findViewById(R.id.button_alertdialog_select);
button_alterdialog_select.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button_toast:
toast();
break;
case R.id.button_toast_define:
toastDefine();
break;
case R.id.button_alertdialog:
AlertDialog();
break;
case R.id.button_alertdialog_select:
AlertDialogSelect();
break;
default:break;
}
}
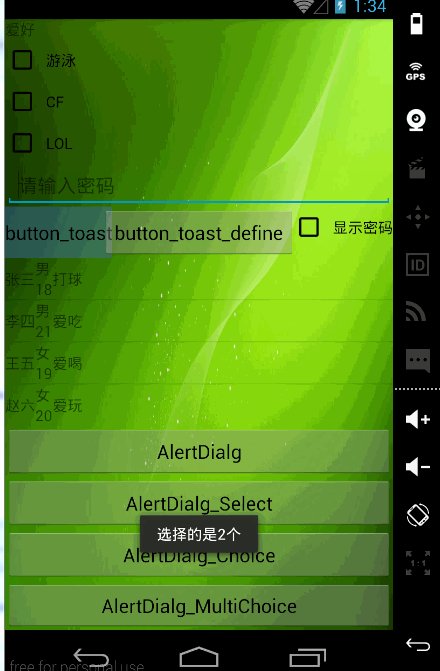
private void AlertDialogSelect() {
AlertDialog.Builder builder_select=new AlertDialog.Builder(CheckBoxActivity.this);
builder_select.setTitle("可选择的dialog");
builder_select.setItems(mDialog, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
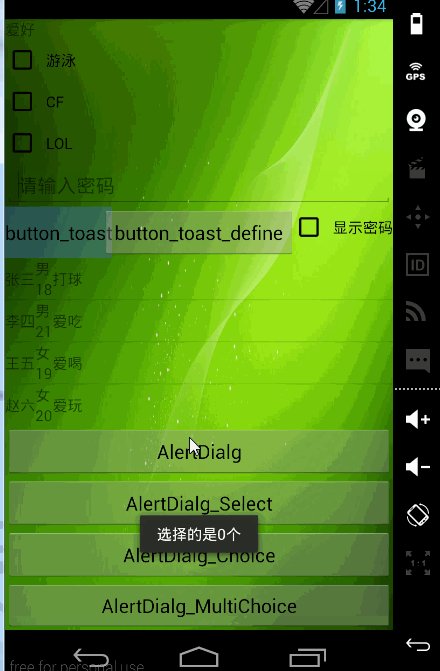
Toast.makeText(getApplicationContext(), "选择的是" + which + "个", Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog_select=builder_select.create();
builder_select.show();
}
}可以进行唯一选择的会先选择的信息
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.text.method.PasswordTransformationMethod;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import StudentAdapter.StudentAdapter;
import StudentAdapter.Student;
/**
* Created by Administrator on 2015/8/24.
*/
public class CheckBoxActivity extends Activity implements View.OnClickListener{
private Button button_alterdialog_choice;
private String []mSex={"男","女","其他"};
private String sex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout .activity_checkbox);
button_alterdialog_choice= (Button) findViewById(R.id.button_alertdialog_choice);
button_alterdialog_choice.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button_toast:
toast();
break;
case R.id.button_toast_define:
toastDefine();
break;
case R.id.button_alertdialog:
AlertDialog();
break;
case R.id.button_alertdialog_select:
AlertDialogSelect();
break;
case R.id.button_alertdialog_choice:
AlertDialogChoice();
break;
default:break;
}
}
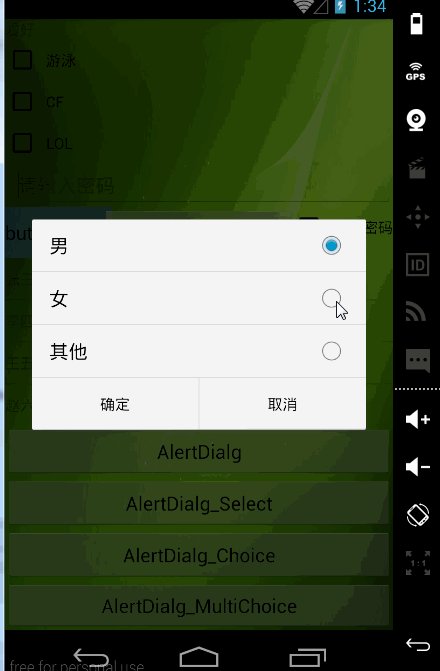
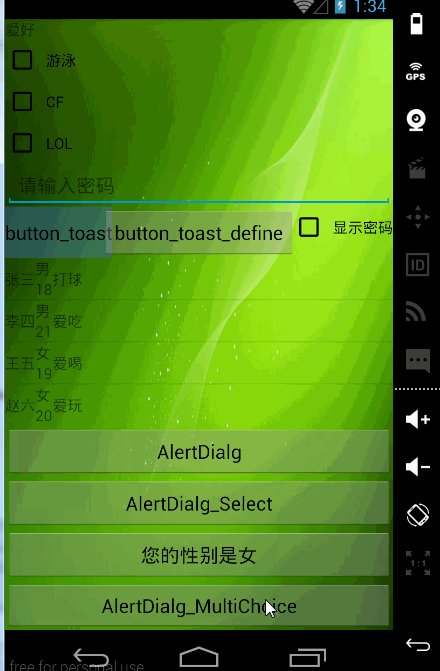
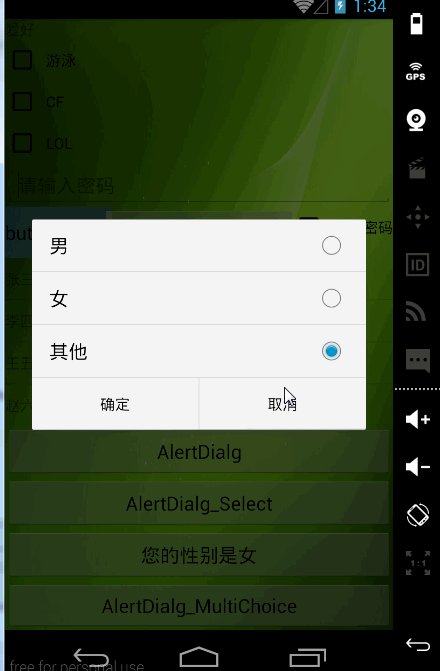
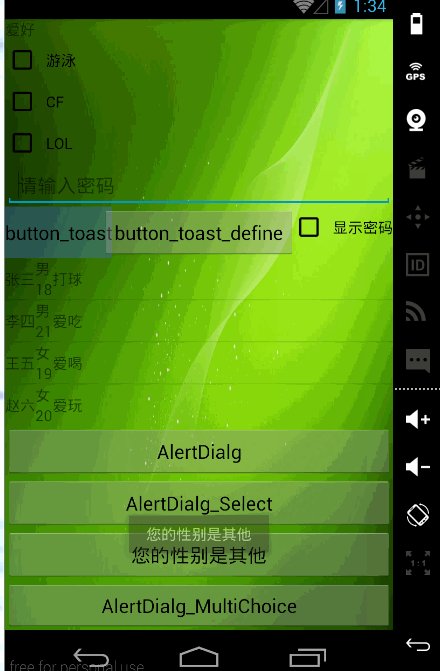
private void AlertDialogChoice() {
AlertDialog.Builder builder_choice=new AlertDialog.Builder(CheckBoxActivity.this);
builder_choice.setSingleChoiceItems(mSex, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
sex = mSex[which];
Toast.makeText(getApplication(), "您的性别是" + mSex[which], Toast.LENGTH_SHORT).show();
}
});
builder_choice.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder_choice.setNegativeButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
button_alterdialog_choice.setText("您的性别是"+sex);
}
});
AlertDialog dialog_choice=builder_choice.create();
dialog_choice.show();
}
}多选择回显选择的信息
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Spanned;
import android.text.method.PasswordTransformationMethod;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import StudentAdapter.StudentAdapter;
import StudentAdapter.Student;
/**
* Created by Administrator on 2015/8/24.
*/
public class CheckBoxActivity extends Activity implements View.OnClickListener{
private Button button_alterdialog_multichoice;
private String []hobits={"旅游","骑车","登山","下棋","健身","跑步","游泳","打球"};
private boolean []isCheck=new boolean[hobits.length];
private StringBuffer hobit;
button_alterdialog_multichoice= (Button) findViewById(R.id.button_alertdialog_muiltchoice);
button_alterdialog_multichoice.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.button_alertdialog_muiltchoice:
AlertDialogMultiChoice();
break;
default:break;
}
}
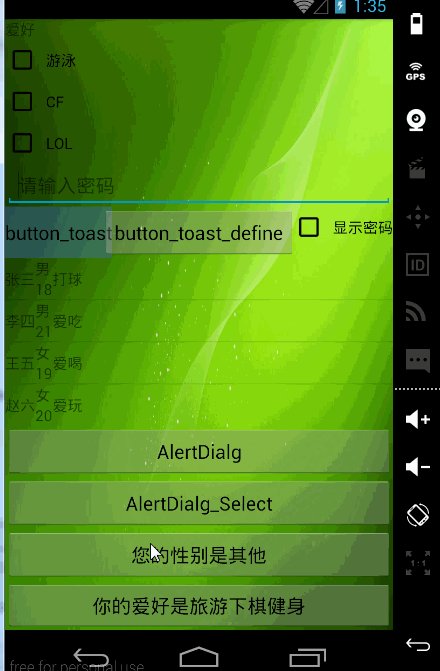
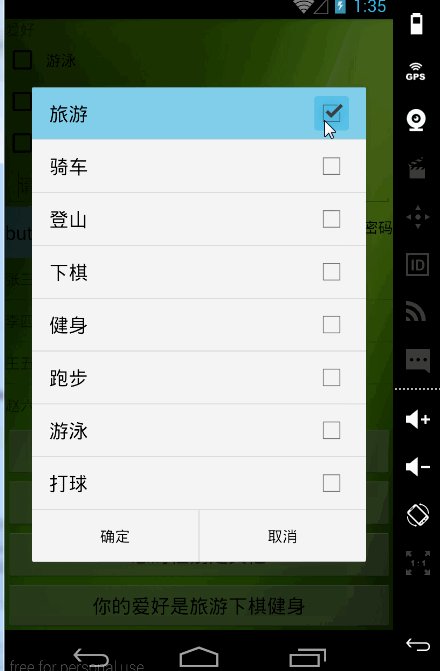
private void AlertDialogMultiChoice() {
AlertDialog.Builder builder_multichoice=new AlertDialog.Builder(CheckBoxActivity.this);
builder_multichoice.setMultiChoiceItems(hobits, isCheck, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
isCheck[which]=isChecked;
}
});
builder_multichoice.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
button_alterdialog_multichoice.setText("AlertDialg_MultiChoice");
}
});
builder_multichoice.setNegativeButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
hobit=new StringBuffer();
for(int i=0;i<isCheck.length;i++){
if(isCheck[i]){
hobit.append(hobits[i]);
}
}
button_alterdialog_multichoice.setText("你的爱好是"+hobit);
}
});
AlertDialog dialog_multichoice=builder_multichoice.create();
dialog_multichoice.show();
}
}



































 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








