Toast
Toast是Android系统提供的一种很好的提醒方式,在程序中可以使用它将一些短小的消息通知给用户。自定义Toast需要自己设置layout,通过LayoutInflater对布局进行动态加载,然后调用setView方法。
常用的方法:
- maketext()创建出一个Toast对象,传入三个参数:
- 1、上下文,由于活动本身就是一个Content对象,因此直接传入getApplicationContent()或者MainActivity.this就行;
- 2、文本的内容;
- 3、Toast显示的时长,Toast.LENGTH_LONG和Toast.LENGTH_SHORT
- show()显示toast;
- setGravity()设置位置,设置弹出的对话框的位置以及偏移量,(位置(Gravity CENTER|Gravity lEFT),左右偏移量int,上下偏移量int)
- setDuration()设置时间时长,+参数Toast.LENGTH_LONG或者Toast.LENGTH_SHORT
- setText()重设文本,必须要在maketext建立了对象以后才能使用。
- 富文本的内容在代码中体现。
//布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
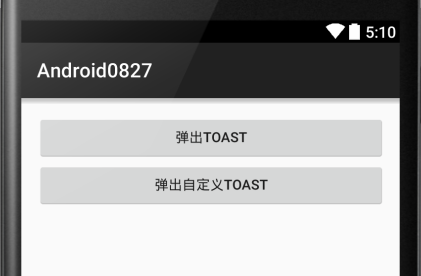
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="弹出Toast" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="弹出自定义Toast" />
</LinearLayout>
//自定义布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:id="@+id/tv_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="我是一个文本" />
<ImageView
android:id="@+id/iv_toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@mipmap/ic_launcher" />
</LinearLayout>//活动
public class MainActivity extends Activity implements View.OnClickListener {
private Button mButton1;
private Button mButton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton1 = (Button) findViewById(R.id.button1);
mButton2 = (Button) findViewById(R.id.button2);
mButton1.setOnClickListener(this);
mButton2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// 根据id选择事件,v.getid()
switch (v.getId()) {
case R.id.button1:
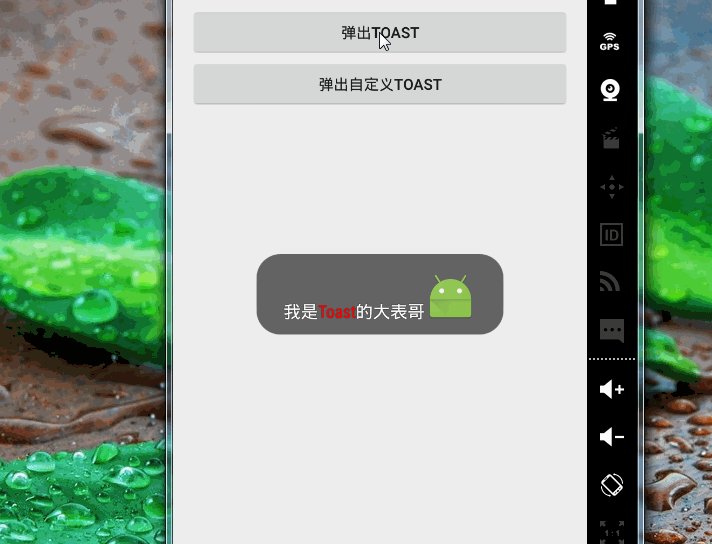
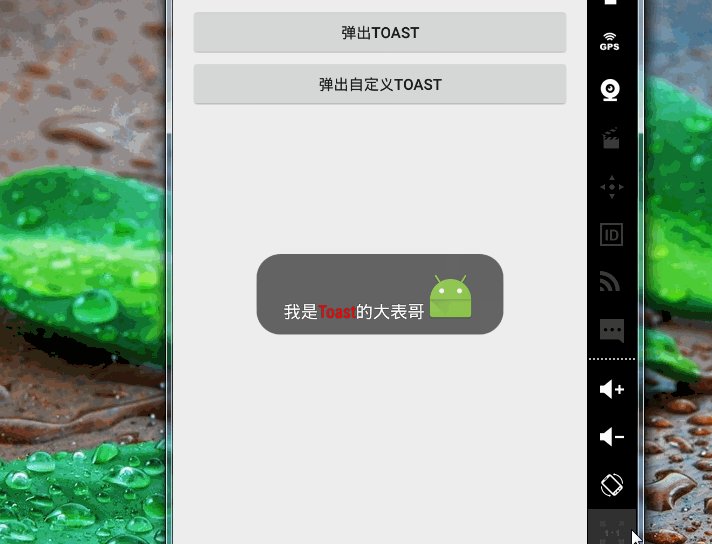
Toast toast = Toast.makeText(getApplicationContext(), "我是一个Toast", Toast.LENGTH_SHORT);
Spanned spanned = Html.fromHtml("我是<font color=#ff0000>Toast</font>的大表哥<img src=''/>", new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable drawable = getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
// 注意这下面还有一个null
}, null);
// 重设(maketext有的前提下才能使用)文本
toast.setText(spanned);
// 设置出现事件长短
toast.setDuration(Toast.LENGTH_LONG);
// 设置弹出的对话框的位置以及偏移量,(位置(Gravity CENTER|Gravity lEFT),左右偏移量int,上下偏移量int)
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
break;
case R.id.button2:
Toast toast1=new Toast(getApplicationContext());
// 获得自定义View以及其中的组件
LayoutInflater inflater=getLayoutInflater();
View myToast=inflater.inflate(R.layout.my_toast_layout, null);
TextView textview= (TextView) myToast.findViewById(R.id.tv_toast);
textview.setText("我是自定义toast的大表哥");
// 将自定义View添加打toast中
toast1.setView(myToast);
// 设置Toast显示时间,显示
toast1.setDuration(Toast.LENGTH_SHORT);
toast1.show();
default:
break;
}
}
}
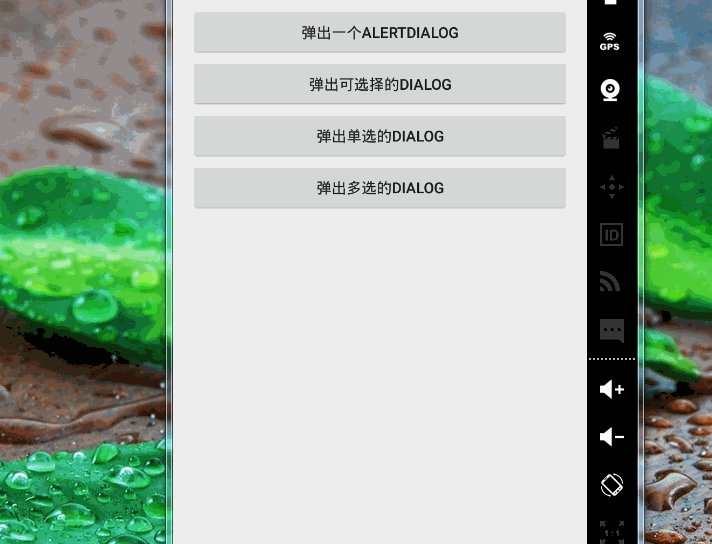
AlertDialog
AlertDialog可以在当前的界面弹出一个对话框,这个对话框置顶与所有界面元素之上,能够屏蔽掉其他控件的交互能力。它的对象通过AlertDialog.Builder来创建
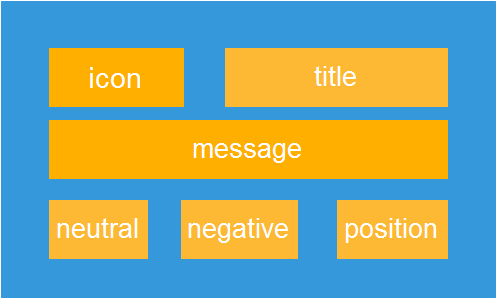
结构如下

常用方法。
private void simpleDialog() {
// Dialog基于activity,builder中不能用getApplicationContent()
// 建立AlertDialog的builder
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(MainActivity.this);
// 设置图标
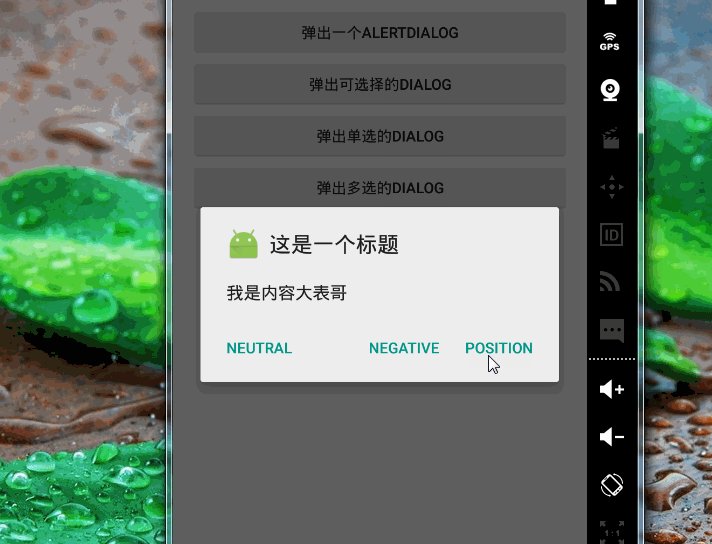
dialogBuilder.setIcon(R.mipmap.ic_launcher);
// 设置标题
dialogBuilder.setTitle("这是一个标题");
// 设置dialog不能被back取消掉
dialogBuilder.setCancelable(false);
// 设置内容
dialogBuilder.setMessage("我是内容大表哥");
// 设置按键,注意点击事件是new DialogInterface.OnClickListener
dialogBuilder.setPositiveButton("POSITION", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "这是PositiveButton", Toast.LENGTH_SHORT).show();
}
});
dialogBuilder.setNeutralButton("Neutral", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "NeutralButton", Toast.LENGTH_SHORT).show();
}
});
dialogBuilder.setNegativeButton("Negative", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(getApplicationContext(), "NegativeButton", Toast.LENGTH_SHORT).show();
}
});
// creat这个dialog,dialog也可以set标题内容按键
AlertDialog dialog = dialogBuilder.create();
// 显示这个dialog
dialog.show();
}
}//活动
public class MainActivity extends Activity implements View.OnClickListener {
private Button mButton1;
private Button mButton2;
private Button mButton3;
private Button mButton4;
private String[] hobbies = {"篮球", "足球", "游泳", "跑步", "健身", "羽毛球"};
private StringBuffer hobby;
private boolean[] mManagerHobby;
private String[] mSexs = {"男", "女", "其他"};
private String[] mData = {"第一个选项", "第二个选项", "第三个选项", "第四个选项"};
private String sex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mButton1 = (Button) findViewById(R.id.button1);
mButton2 = (Button) findViewById(R.id.button2);
mButton3 = (Button) findViewById(R.id.button3);
mButton4 = (Button) findViewById(R.id.button4);
mButton1.setOnClickListener(this);
mButton2.setOnClickListener(this);
mButton3.setOnClickListener(this);
mButton4.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
simpleDialog();
break;
case R.id.button2:
selectableDialog();
break;
case R.id.button3:
singleChooseDialog();
break;
case R.id.button4:
mulChoiceDialog();
break;
default:
break;
}
}
private void simpleDialog() {...}
private void selectableDialog() {...}
private void singleChooseDialog() {...}
private void mulChoiceDialog() {...}活动中simpliDialog即上面的例子。
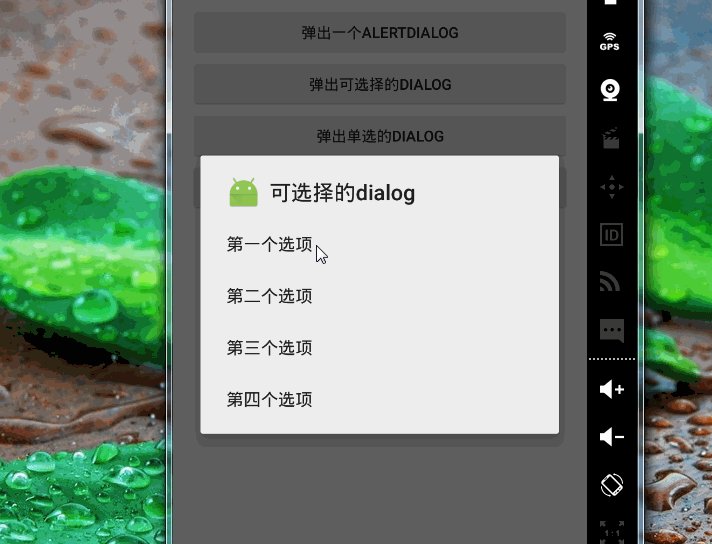
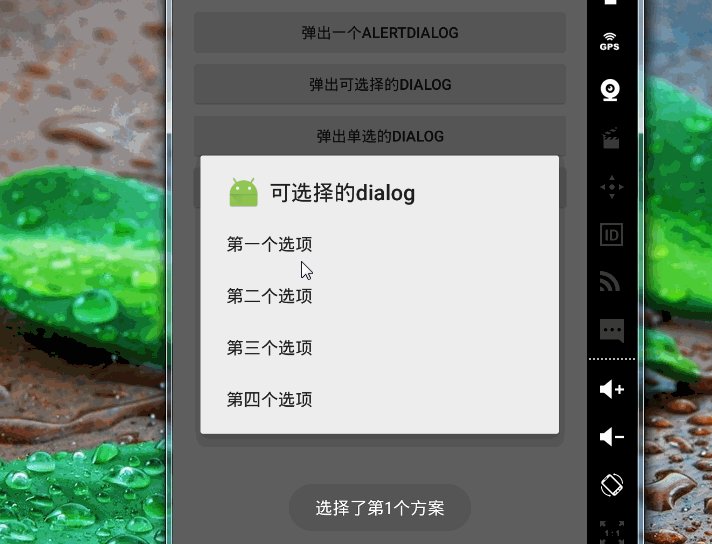
可选择Dialog
private void selectableDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("可选择的dialog");
// 设置dialog不能被back取消掉
builder.setCancelable(false);
builder.setIcon(R.mipmap.ic_launcher);
// 设置可选择的dialog
builder.setItems(mData, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// which从第0个开始算
int i = which + 1;
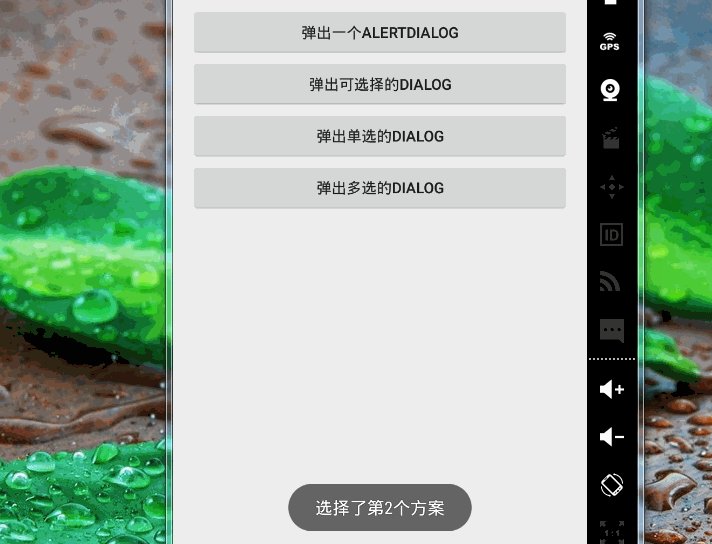
Toast.makeText(getApplicationContext(), "选择了第" + i + "个方案", Toast.LENGTH_SHORT).show();
}
});
AlertDialog dialog = builder.create();
dialog.show();
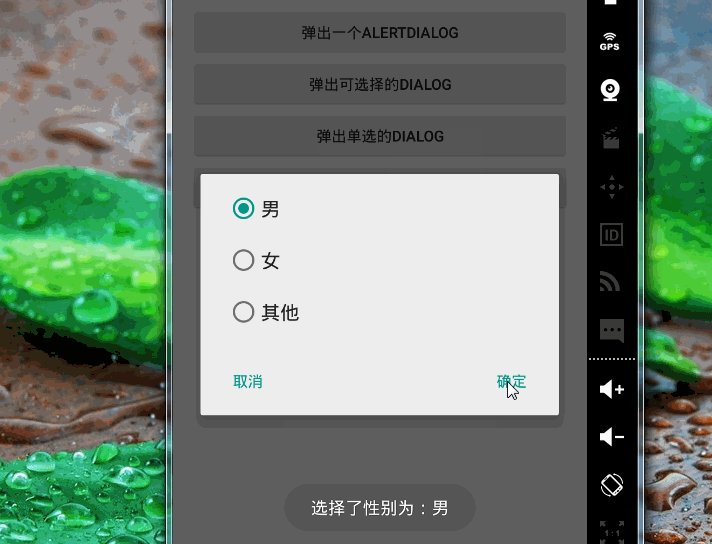
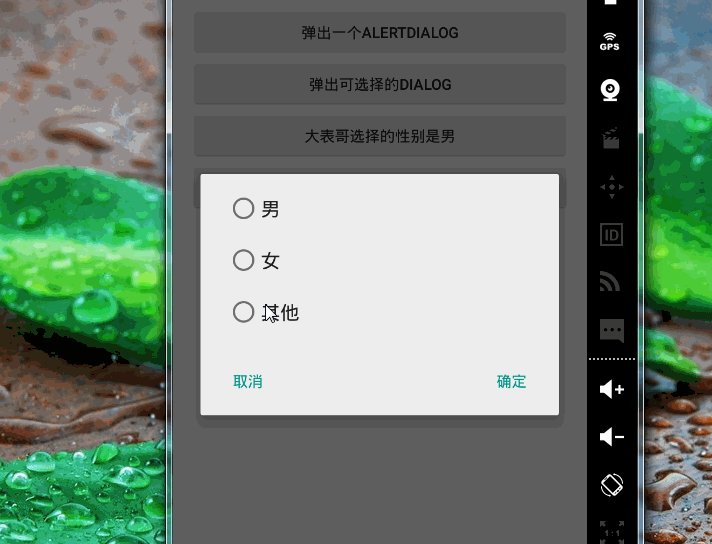
}单选Dialog
private void singleChooseDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setCancelable(false);
// 设置单选Dialog
// 不清的int选项设置0表示选择默认项
// 此处表示默认选择mSexs中是第一项,男;1对应女;2对应其他;>=3超出范围没有默认选择
builder.setSingleChoiceItems(mSexs, 3, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
sex = mSexs[which];
Toast.makeText(getApplicationContext(), "选择了性别为:" + mSexs[which], Toast.LENGTH_SHORT).show();
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
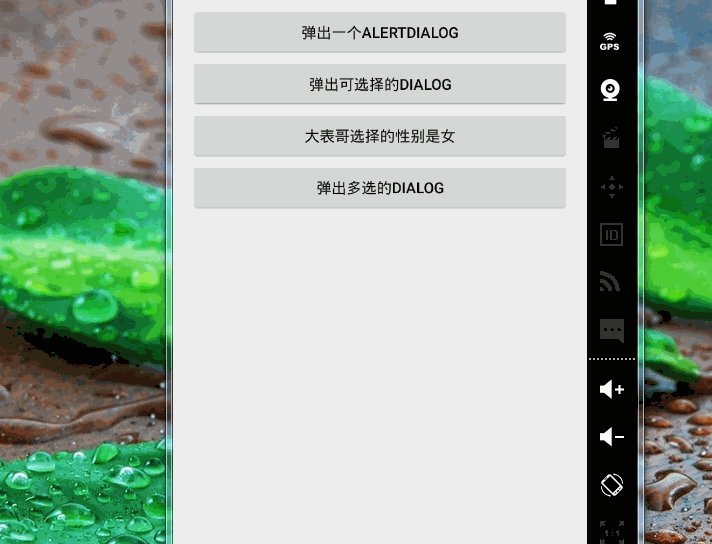
mButton3.setText("大表哥选择的性别是" + sex);
}
});
builder.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
mButton3.setText("弹出单选的Dialog");
}
});
// 可以直接builder.show();show中包含了后面这两句
AlertDialog dialog = builder.create();
dialog.show();
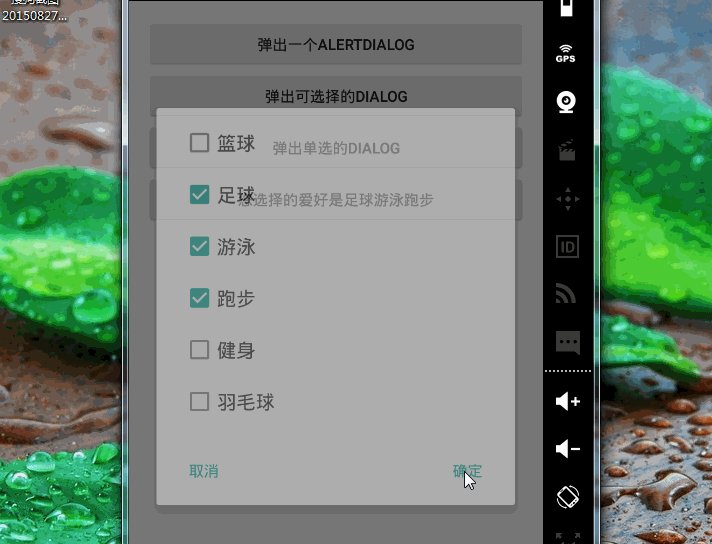
}多选Dialog
private void mulChoiceDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setCancelable(false);
mManagerHobby = new boolean[hobbies.length];
builder.setMultiChoiceItems(hobbies, mManagerHobby, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
mManagerHobby[which] = isChecked;
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 在这里初始化hobby的话每次选择都会更新选择的爱好信息
hobby = new StringBuffer();
for (int i = 0; i < mManagerHobby.length; i++) {
// 将ischeck等于true的爱好添加到stringbuffer中
if (mManagerHobby[i]) {
hobby.append(hobbies[i]);
}
}
mButton4.setText("您选择的爱好是" + hobby);
}
});
builder.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
mButton4.setText("弹出多选的Dialog");
}
});
AlertDialog dialog = builder.create();
dialog.show();
}



























 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








