1: 创建 Dockerfile 文件
配置一下内容:
# 设置基础镜像,这里使用最新的nginx镜像,前面已经拉取过了
FROM nginx
# 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面
COPY dist/ /usr/share/nginx/html/
2: 安装nginx
拉取:nginx 镜像
docker pull nginx (不指定版本为最新版本)
运行:
docker run --name nginx -d -p 4030:80 nginx
3:把Dockerfile 文件和dist包放到一个文件夹中 传到服务器目录下 drugVue文件夹

4:切换到drugVue文件夹下 生成镜像
docker build -t drugvue .
说明 drugvue 生成的镜像名称
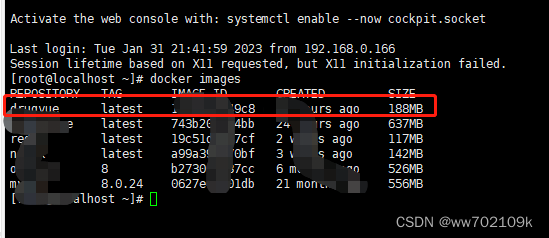
5:查看镜像
docker images

6:运行
docker run -d --name drugvue --link=drugstore:drugstore -p 9020:80 镜像ID
7:查看日志
docker logs --tail 500 --follow --timestamps 容器ID
docker logs -f drugvue
8:查看容器
docker ps






















 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










