前面已经给大家介绍完Android中所涉及到的一些资源文件,这节课开始进入用户界面的介绍,主要会包括”布局”和”基础控件”,我会先从布局开始讲起,然后逐个给大家将如何在实际开发中使用相关的控件实现应用当中的UI。
Android中的布局容器
LinearLayout
线性布局是Android中最基本的一种布局,它只有两种布局方向:
- vertical(竖直方向)
- horizontal(纵向)
eg: layout_linearlayout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是按钮1"
android:id="@+id/button" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是按钮2"
android:id="@+id/button2" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是按钮3"
android:id="@+id/button3" />
</LinearLayout>
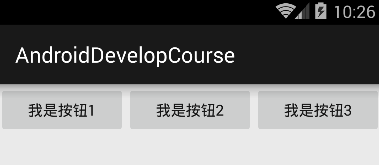
效果图:
eg:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是按钮1"
android:id="@+id/button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是按钮2"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是按钮3"
android:id="@+id/button3" />
</LinearLayout>
效果图:
解析一下上面用到的属性:
ID
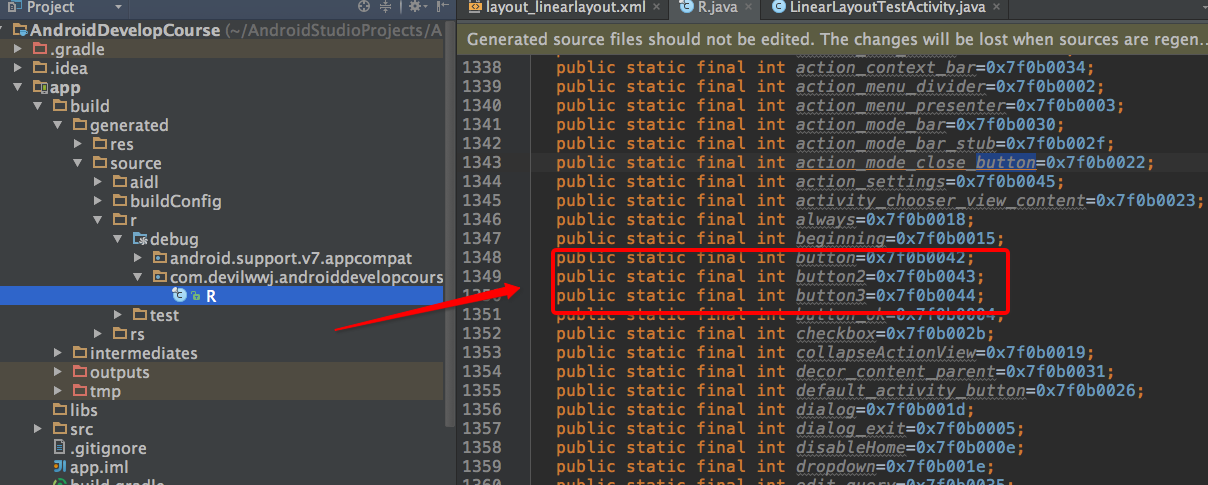
任意一个View都可能伴随着一个整形类型的ID唯一标识这个View,这个属性是通用属性,只要有需要的时候都可以为View定义相应的ID,然而这个整形ID会映射到R.java文件中,如下图所示:
Layout Parameters
布局属性,我们在上面所用到的layout_width、layout_height分别代表宽度、高度属性。每一个View都必须定义它,你可以为View指定精确的数值,一般以dp为单位,但一般我们都会指定宽高为以下这两个值:
- wrap_cotent(告诉你的view调整自己到内容所要求的尺寸)
- match_parent(告诉你的view变得跟它的parent view group所能允许的最大尺寸一样)
layout_weight
这个是LinearLayout的一个重要属性,权重。它可以指定View占据多大的空间,权重越大占的空间就越大,如果不设默认为0.
eg:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是按钮1"
android:layout_weight="1"
android:id="@+id/button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是按钮2"
android:layout_weight="1"
android:id="@+id/button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是按钮3"
android:layout_weight="1"
android:id="@+id/button3" />
</LinearLayout>
效果:
本节课的内容先讲这么多,不同的布局容器都会有相应的layout parameters,我们用到的时候再提一下。






























 173
173

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










