ASP.Net课堂--实验2
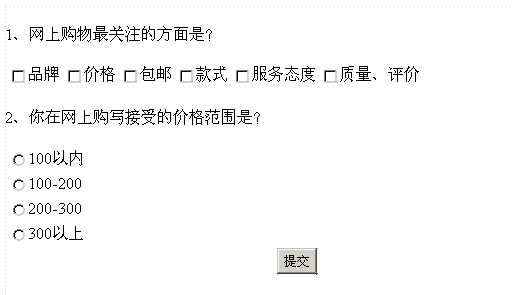
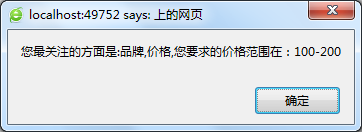
1、当用户按提交按钮时,弹出对话框提示用户的选择,并将用户的选择加入到一个ArrayList中,如:
ArrayList list=new ArrayList();
list.Add(“品牌”);
2、学习PPT《第三章》的第15、16页,在页面上添加一个ListBox,并在用户第一次请求改页面是将一个ArrayList对象(请为改对象添加元素:“三星“、”苹果“、”华为“、”HTC“、”OPPO”)绑定到ListBox中。
实现代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Collections;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//ListBox1的数据绑定
ArrayList list2 = new ArrayList();
list2.Add("三星");
list2.Add("苹果");
list2.Add("华为");
list2.Add("HTC");
list2.Add("OPPO");
ListBox1.DataSource = list2;
ListBox1.DataBind();
}
protected void submitBtn_Click(object sender, EventArgs e)
{
string selectedStr = "";
string selectedStr2 = "";
ArrayList list = new ArrayList();
//复选框的选择
if (CheckBox1.Checked)
{
selectedStr = CheckBox1.Text + ",";
list.Add(CheckBox1.Text);
}
if (CheckBox2.Checked)
{
selectedStr += CheckBox2.Text + ",";
list.Add(CheckBox2.Text);
}
if (CheckBox3.Checked)
{
selectedStr += CheckBox3.Text + ",";
list.Add(CheckBox3.Text);
}
if (CheckBox4.Checked)
{
selectedStr += CheckBox4.Text + ",";
list.Add(CheckBox4.Text);
}
if (CheckBox5.Checked)
{
selectedStr += CheckBox5.Text + ",";
list.Add(CheckBox5.Text);
}
if (CheckBox6.Checked)
{
selectedStr += CheckBox6.Text + ",";
list.Add(CheckBox6.Text);
}
//单选框的选择
for (int i = 0; i <= RadioButtonList1.Items.Count - 1; i++)
{
if (RadioButtonList1.Items[i].Selected)
{
selectedStr2 += RadioButtonList1.Items[i].Text;
}
}
Response.Write(@"<script>alert('您最关注的方面是:" + selectedStr +
"您要求的价格范围在:" + selectedStr2 +"')</script>");
}
}
























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










