1、 在数据库中建立一个test数据库,在test数据库中建立一个book_info表。
Book_name varchar(100)
Author varchar(50)
Press varchar(50)
Press_date varchar(20)
Image varchar(30)
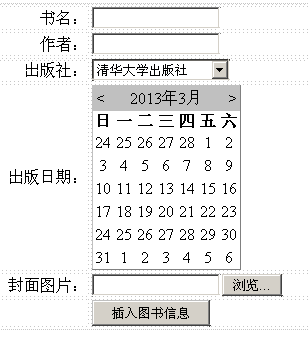
2、 制作一个如下页面:
当单击“插入图书信息”按钮时,将用户的信息保存到book_info表中。注意:封面图片要求先上传到网站根目录下的“upload”文件夹中,再将图片在网站中的相对路径保存到数据库book_info表的Image字段中。
布局代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td><asp:Label ID="Label1" runat="server" Text="书名:"></asp:Label></td>
<td><asp:TextBox ID="TextBox1"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td><asp:Label ID="Label2" runat="server" Text="作者:"></asp:Label></td>
<td> <asp:TextBox ID="TextBox2"
runat="server"></asp:TextBox></td>
</tr>
<tr>
<td> <asp:Label ID="Label3" runat="server" Text="出版社:"></asp:Label></td>
<td><asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True">
<asp:ListItem>清华大学出版社</asp:ListItem>
<asp:ListItem>机械工业出版社</asp:ListItem>
<asp:ListItem>人民邮电出版社</asp:ListItem>
<asp:ListItem>电子工业出版社</asp:ListItem>
</asp:DropDownList></td>
</tr>
<tr>
<td><asp:Label ID="Label4" runat="server" Text="出版日期:"></asp:Label></td>
<td><asp:Calendar ID="Calendar1" runat="server"></asp:Calendar></td>
</tr>
<tr>
<td>
<asp:Label ID="Label5" runat="server" Text="封面图片:"></asp:Label></td>
<td>
<asp:FileUpload ID="FileUpload1" runat="server" /></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="Button1" runat="server" Text="插入图片信息" οnclick="Button1_Click" /></td>
</tr>
</table>
</form>
</body>
</html>
cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string savePath = Server.MapPath("~/images/");
if (FileUpload1.HasFile)
{
String fileName = FileUpload1.FileName;
savePath += fileName;
FileUpload1.SaveAs(savePath);
}
string sql = "Data Source=A25;Initial Catalog=test;Integrated Security=True";
string sqlStr = @"Insert into book_info(Book_name,Author,Press,Press_date,Image) values
('" + TextBox1.Text + "','" + TextBox2.Text + "','" + DropDownList1.SelectedItem.Text + "','"
+ Calendar1.SelectedDate.ToShortDateString() + "','" + FileUpload1.FileName + "')";
using (SqlConnection conn = new SqlConnection(sql))
{
conn.Open();
using (SqlCommand cmd = conn.CreateCommand())
{
cmd.CommandText = sqlStr;
cmd.ExecuteNonQuery();
}
}
Response.Write("插入成功!");
}
}
























 2198
2198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










