1. 不能通过返回 false 的方式阻止默认行为。必须显式的使用 preventDefault;
2..如果不绑定this.handleClick方法,那么在事件发生并且精确调用这个方法时,方法内部的this会丢失指向;这不是React的原因,这是JavaScript中本来就有的。如果传递一个函数名给一个变量,然后通过在变量后加括号()来调用这个方法, 此时方法内部的this的指向就会丢失; 使用箭头函数来避免使用.bind(this);


3. static defaultProps = { time: '测试结果'} static propTypes = { title: PropTypes.string.isRequired }

4. 没有传递props给父类构造函数,则在子组件构造函数里面无法访问this,props,但是在构造函数外面依然可以!
5. 生命周期:
componentWillMount, shouldComponentUpdate, render, componentDidMount, componentWillUpdate, componentDidUpdate, componentWillUnmount
注:没有导致state的值发生变化的setState是否会导致重渲染 ——【会!】,react生命周期中的shouldComponentUpdate函数是重渲染时render()函数调用前被调用的函数,它接受两个参数:nextProps和nextState,分别表示下一个props和下一个state的值。并且,当函数返回false时候,阻止接下来的render()函数的调用,阻止组件重渲染,而返回true时,组件照常重渲染。
组件的state没有变化,并且从父组件接受的props也没有变化,那它就还可能重渲染吗?——【可能!】;父组件重渲染,会导致子组件重渲染。
重复渲染的问题,可以通过shouldComponentUpdate来阻止;
总结:前后不改变state值的setState(理论上)和无数据交换的父组件的重渲染都会导致组件的重渲染,但可以在shouldComponentUpdate这道两者必经的关口阻止这种浪费性能的行为
6. State 的更新可能是异步的,要解决异步问题,可以让 setState() 接收一个函数而不是一个对象。这个函数用上一个 state 作为第一个参数,将此次更新被应用时的 props 做为第二个参数,例如:
this.setState((state, props) => ({
counter: state.counter + props.increment
}));State 的更新会被合并,是浅合并,所以 this.setState({comments}) 完整保留了 this.state.posts, 但是完全替换了 this.state.comments。
7. 列表循环中的key(元素的 Key 只有放在就近的数组上下文中才有意义): 帮助 React 识别哪些元素改变了,比如被添加或删除。因此应当给数组中的每一个元素赋予一个确定的标识。注意在万不得已的情况下是可以使用元素索引 index 作为 key的。
同时,Key只是在兄弟节点之间必须唯一;不需要是全局唯一的。当生成两个不同的数组时,我们可以使用相同的键。
注意:key 会传递信息给 React ,但不会传递给你的组件。如果你的组件中需要使用 key 属性的值,请用其他属性名显式传递这个值:
const content = posts.map((post) =>
<Post
key={post.id}
id={post.id}
title={post.title} />
);上面例子中,Post 组件可以读出 props.id,但是不能读出 props.key。

8. 状态提升:
通常,多个组件需要反映相同的变化数据,建议将共享状态提升到最近的共同父组件中去 。
将多个组件中需要共享的 state 向上移动到它们的最近共同父组件中,便可实现共享 state。这就是所谓的“状态提升”。这个问题通常是通过使用“受控组件”来解决的;;https://zh-hans.reactjs.org/docs/lifting-state-up.html


9. ref: 不能在函数式组件上使用 ref 属性,因为它们没有实例
使用 ref 存储对 DOM 节点的引用,this.ref = React.createRef();React 会在组件加载时将 DOM 元素传入 current 属性,在卸载时则会改回 null。ref 的更新会发生在componentDidMount 或 componentDidUpdate 生命周期钩子之前,也可以访问子组件的方法 ,这种方法仅对 class组件声明的有效。
componentDidMount() {
this.textInput.current.focusTextInput();
}
9: shouldComponentUpdate 可以选择性更新数据 return false 就不会去执行render(),例如:
shouldComponentUpdate(nextProps, nextState) {
if (this.props.color !== nextProps.color) {
return true;
}
if (this.state.count !== nextState.count) {
return true;
}
return false;
}10. Fragment占位符可以替换return最外层的div,通过import React, {Component, Fragment} from 'react '。
11. 如果不需要转义就直接显示的话,可以用dangerouslySetInnerHTML={{_html:item}}。
12. 子组件改变父组件值的时候可能会存在报错:。。。is not a function 需要父组件在传递方法时绑定当前this就好了。
13. 新版react setState的写法: 会报错的,需要将e.target.value保存在外部,最好将变量写到函数里面就好了。setState中会有一个参数,前一个的state值。
会报错的,需要将e.target.value保存在外部,最好将变量写到函数里面就好了。setState中会有一个参数,前一个的state值。
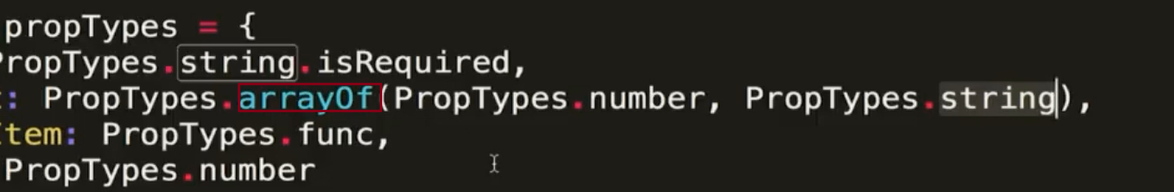
14.  arrayOf是数组中的内容,可以是多种枚举的,oneOfType([,,])才是传来值类型的枚举可以传递过来两种类型的数据number,string 。
arrayOf是数组中的内容,可以是多种枚举的,oneOfType([,,])才是传来值类型的枚举可以传递过来两种类型的数据number,string 。
15. virtual DOM:
1. 数据+模板,生成virtual dom (virtual时一个js对象,用树的结构来描述真实的dom);
2. 用虚拟dom生成真是dom:
3. 数据发生变化时,数据+模板会生成新的虚拟dom;
4. 新的虚拟dom会和原始的虚拟dom进行比较,找到区别后直接操作真实dom;
16. key为什么最好不用用index:如果一致就无法保证新的dom树和原始的dom树的key值标识一致,需要使用稳定的值做为key值,就地复用策略。提高虚拟dom渲染的效率。






















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








