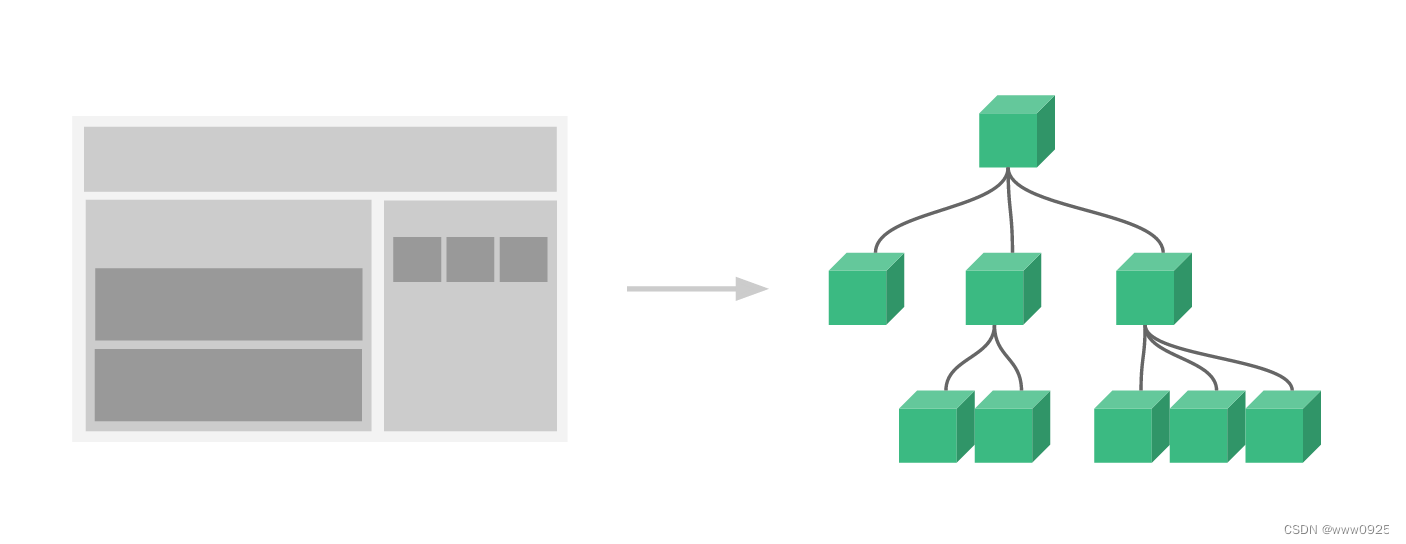
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

有以下方面的理解:
组件化是 vue 的精髓,vue 应用是由一个个组件构成的。通常一个应用会以一棵嵌套的组件树的形式来组织。
组件系统是 Vue 核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用;
本质: 本质是产生虚拟 DOM
原则: 组件应该是 高内聚、低耦合 的,从而增强程序的 复用性、可维护性和可测试性
优点:
-
组件是 独立 和 可复用 的
独立:每个组件都会各自独立维护它的数据。因为你每用一次组件,就会有一个它的新实例被创建
可复用:组件是可复用的组件实例,所以它们与根实例接收相同的选项,例如
data、computed、watch、methods以及生命周期钩子等。-
把组件作为自定义元素来使用,合理的划分组件
-
提⾼开发效率,简化调试步骤
-
提升项⽬可维护性,便于多⼈协同开发
-
-
提升应用性能:让组件颗粒化(将需要频繁更新的组件提取出来),减少 diff 算法的执行。只进行一部分 dom 去进行计算和刷新。而不是一整颗 dom 进行更新。这样执行效率更高效
-
全局组件
-
局部组件
组件分类:
-
有状态组件:只要在组件 data 选项中定义数据,都是有状态
-
无状态组件(functional):性能提升,实例-自定义组件实现双绑
-
抽象组件(abstract):缓存(keep-alive),动画(transition)
-
动态组件:路由懒加载,组件动态导入
使用场景:
-
页面组件(路由组件):组织应用各部分独立内容,需要时在不同页面组件间切换,一般不存在复用性(必须经过路由的组件,形成页面与页面的连接)。如首页、列表页、详情页
-
业务组件:它们业务性很强,同时具有一定的通用性(复用性)。如登录,注册,轮播图,购物车等
-
通用组件:实现最基本的功能,具有通用性、复用性。一般我们会引入 UI 框架(elementUI,iview,antd 等),如果这个 UI 框架不合适,会自己重新写一个这样的组件。如按钮,icon,输入框等
相关技术:
-
组件通信:
props、emitref模板引用、defineExpose(Vue3新增)v-model、defineModel(Vue3新增)provide/inject$attr、$listeners(Vue3将其合并到$attr内)$root、parent$children(Vue3移除)- 事件总线 eventBus(Vue3移除
$on) - vuex
-
组件扩展:
- 内容扩展:插槽(匿名插槽、具名插槽、作用域插槽)
- 逻辑扩展:
mixins、extends、hook(Composition API)
- 动态组件:is关键字
- 缓存组件:keep-alive
- 异步组件
- (Vue2)无状态组件:functional
特点:组件是基于配置的,平常编写的是组件配置,而不是组件。框架后续会生成其构造函数。
生成其构造函数:基于 VueComponent,扩展于 Vue
需要经历的过程如下:
组件配置 => VueComponent实例(构造函数) => render() => (Virtual DOM 虚拟DOM)=> DOM
组件转换成 VueComponent 实例,构造函数通过方式把它 new 出来变成实例,实例里面有 render 函数,render 函数在合适的时间里,将模板转换成虚拟 DOM,虚拟 DOM 通过更新转换成真实的 DOM
























 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








