iOS 事件传递及响应过程
—->>事件到来——>>事件分发 ——>>事件响应
事件( Events)
官方文档( Events(iOS)) 是这样描述的:
Users manipulate their iOS devices in a number of ways, such as touching the screen or shaking the device. iOS interprets when and how a user is manipulating the hardware and passes this information to your app. The more your app responds to actions in natural and intuitive ways, the more compelling the experience is for the user.
1.触摸事件( Touch Events) (单点事件、多点触摸及各种手势)
2.晃动时间(Motion Events) (重力、加速度等传感器)
3.远程控制事件(Remote-Control Events)(线控耳机、AirPlay 等)
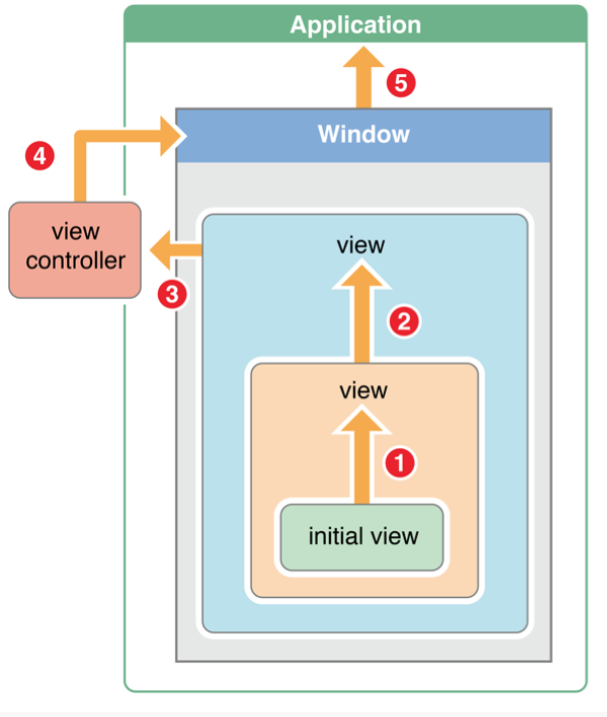
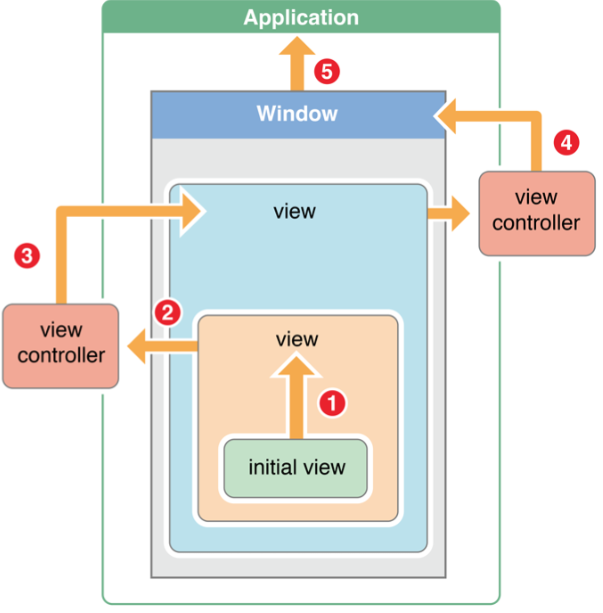
事件分发( Event Delivery)
触摸事件:触摸->硬件中断-> UIKit 封装成 UIEvent对象->当前运行的应用程序的事件队列 - >UIApplication 对象 - >key window - >Hit - Testing VIew
其他事件:key window - > First Responder
目的:
The ultimate goal of these event paths is to find an object that can handle and respond to an event. Therefore, UIKit first sends the event to the object that is best suited to handle the event. For touch events, that object is the hit-test view, and for other events, that object is the first responder.
方法:
- Hit-Testing Returns the View Where a touch Occurred (Touch)
The hit-test view is given the first opportunity to handle a touch event. If the hit-test view cannot handle an event, the event travels up that view’s chain of responders as described in “ The Responder Chain Is Made Up of Responder Objects ” until the system finds an object that can handle it.
- The Responder Chain Is Made Up of Responder Objects (Motion Or R-C)
事件响应

注意:
hitTest:withEvent: 方法将会忽略( hidden = YES) 的视图
禁止用户操作( userInteractionEnabled = NO) 的视图
以及 alpha 级别 小于0.01 (alpha < 0.01) 的视图
如果一个子视图的区域超过父视图的 bound 区域(父视图的 clips ToBounds 属性为 NO, 这样超过父视图 bound 区域的视图的内容也会显示),那么正常情况下对子视图在父视图之外区域的触摸操作不会被父视图识别,因为父视图的 pointInSide:withEvent:方法会返回 NO, 这样子就不会继续向下便利子视图了.当然也可以重写pointInSide:withEvent:方法 来处理这种情况.























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








