
虽然金3银4黄金期已经过去了,但是我们公司也还在招人,我这次是公司招聘的面试官之一,主要负责一些技术上的考核,这段时间还真让我碰到了不少奇葩求职者
昨天公司的HR小席刚跟我吐槽:这个星期没有哪天不加班的!各种招聘网站上的消息源源不断,连吃饭都要回消息……
看来最近大家跳槽的心都很活跃。之前我向HR要简历,他们都是单个文件发送简历过来,现在直接发送压缩包给我!我的桌面已经快被简历塞满了!!!
我精挑细选之后开始了电话面试,比较特别的是,这次面试我就把提问的主动权交给候选人,让他挑自己擅长的知识点来自问自答。
有这么一位程序员:他在面试中依然停留在表面的概念,对于一些优化和细节回答的支支吾吾
而最让我感触深刻的是他面试结束后的反问:
我日常工作中的开发需求排的很满,每天都要加班到很晚,能实现功能不出BUG就可以了,哪有时间研究这些技术细节!
你是大公司的XXX,我是小公司的程序员,我每天都要干活,不像你每天有这么多时间可以看面试题和研究这些细节!
我其实挺无奈的,他认为我是在刁难他,觉得这些题目在他以前的工作中没有出现过,他4年时间一直在公司做功能测试,每天就是点点点,别说自动化了,我认为他连稍微复杂一点的项目都不会,甚至还是在认为公司是在刁难他,这种人我也没有任何办法呀,不思考自己为什么不会这个,反而在找面试官为啥不问他会的…一阵无语
我跟他说,我不是什么大老板,我和他一样也是一样是做测试的,一样只是公司的技术工,我也并没有刁难他,我只是考了他一个项目里常规的一个知识点,我甚至把那个项目举例跟他说出来,我当时不理解,为什么要觉得面试官会在刁难他
他的这一番话让我很无奈,我也是从小公司过来的,但是从竞争力的角度来说,一个基础扎实的软件测试肯定会高于其他测试工程师的!
4年工作经验,曾经是加分项,但是如果能力没有跟上年限,这就是扣分项了。
绵薄之力
做为一名自动化软件测试,接下来我想分享一下这些年来,我对于技术一些归纳和总结,和自己对作为一名高级测试者需要掌握哪些技能的笔记分享,希望能帮助到那些一直处于功能测试却不知道如何进阶自动化测试的小伙伴,你们能少走一些弯路,我也就知足了!
下面分享我整理的这份2024年可能是最全的软件测试工程师发展方向知识架构体系图。
1. 自动化测试必备Python编程内容

2. Web UI 自动化测试基础内容

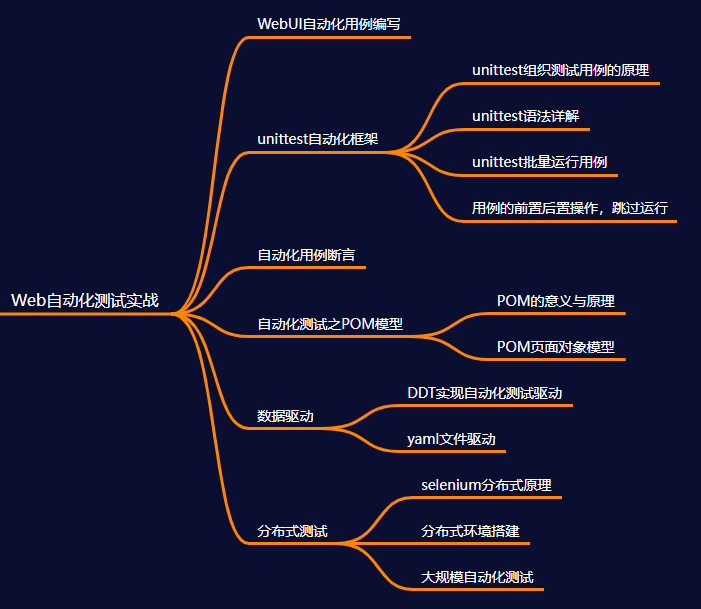
3. Web UI 自动化测试实战内容

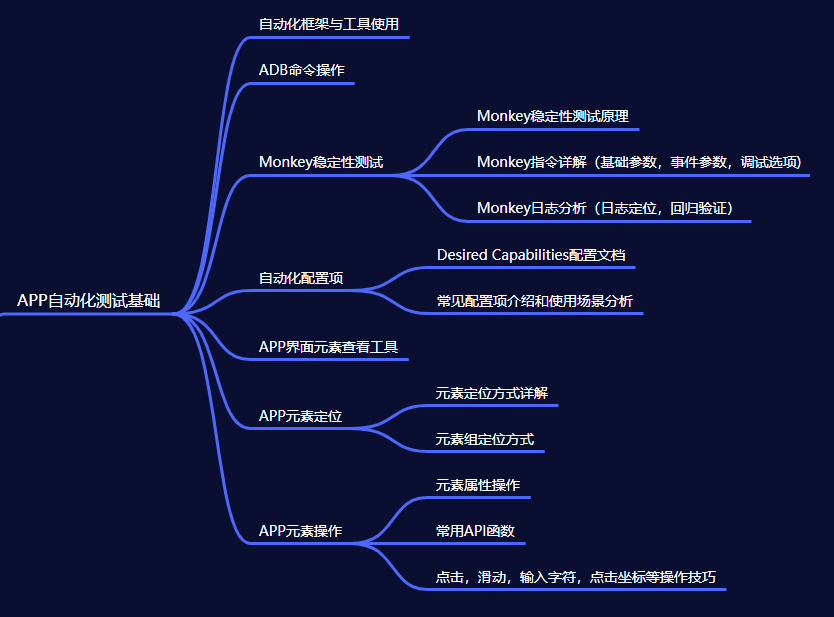
4. APP UI 自动化测试基础内容

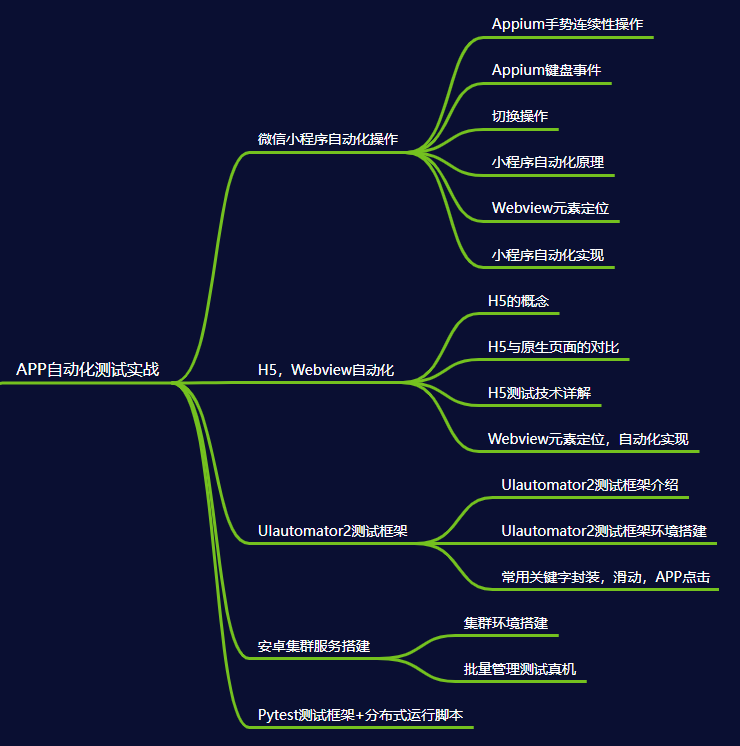
5. APP UI 自动化测试实战内容

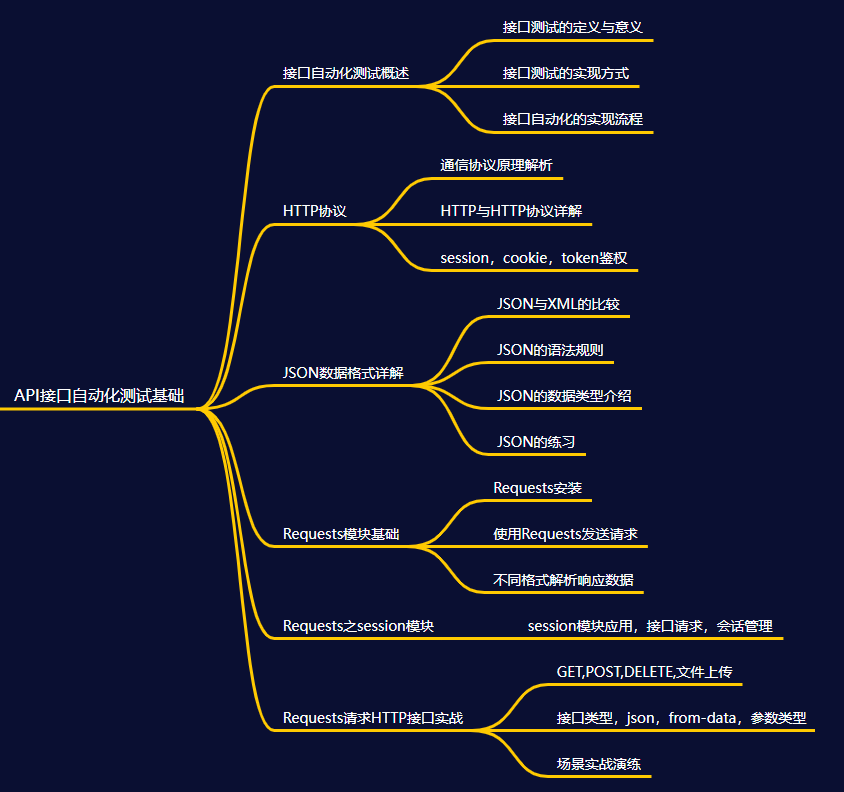
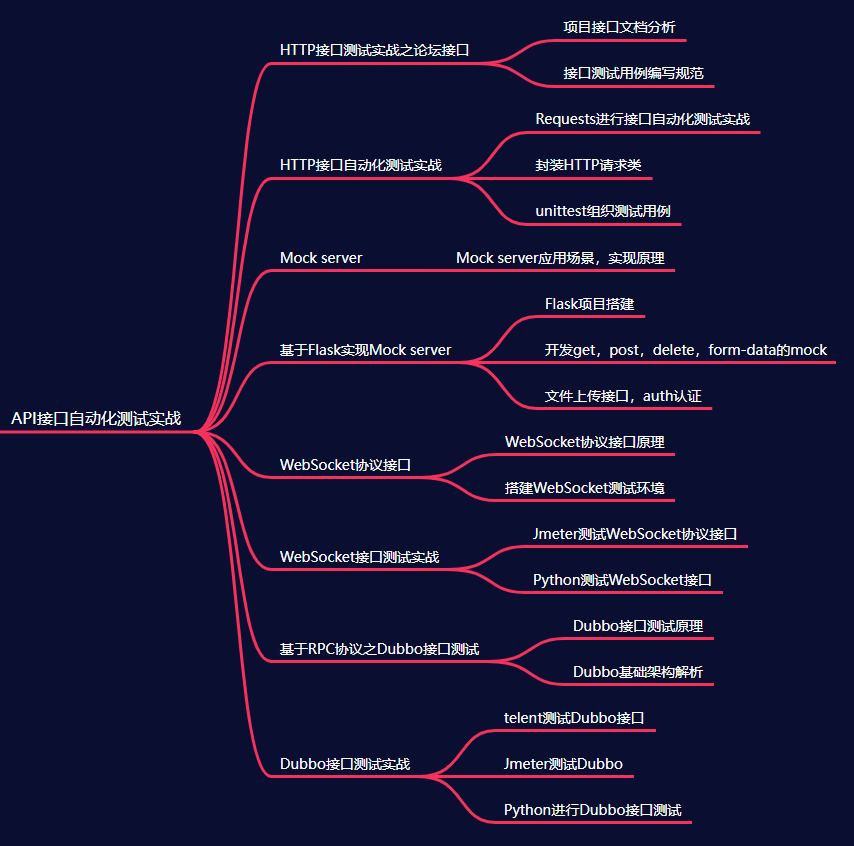
6. API 接口自动化测试基础内容

7. API 接口自动化测试实战内容

8. CI/CD持续集成专项技术

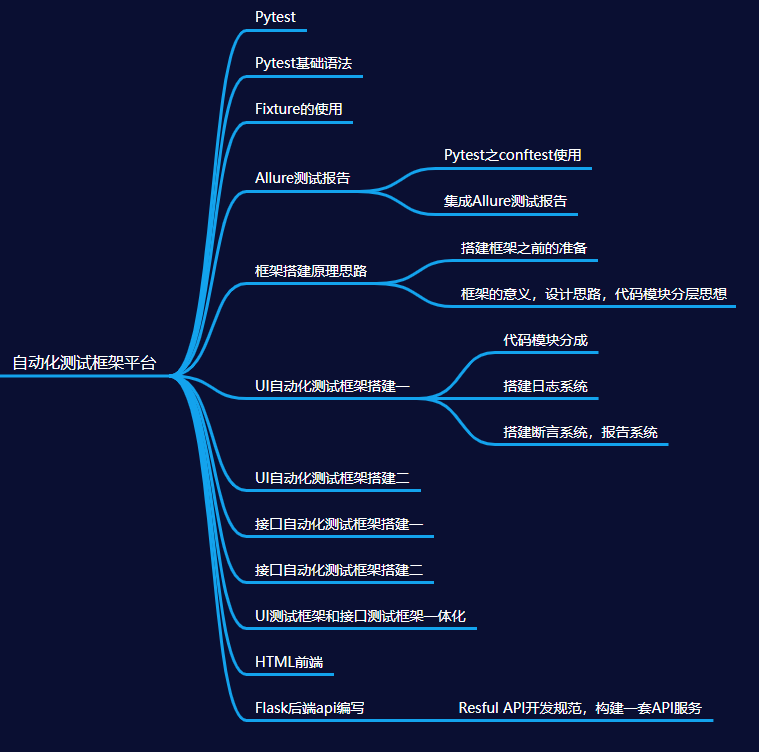
9. 自动化测试框架实战技术

上面就是我为大家整理出来的一份软件测试工程师发展方向知识架构体系图。
可以说,这个过程会让你痛不欲生,但只要你熬过去了。以后的生活就轻松很多。正所谓万事开头难,只要迈出了第一步,你就已经成功了一半,等到完成之后再回顾这一段路程的时候,你肯定会感慨良多。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。




























 977
977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








