简单的说下:什么是新一代超文本标记语言(html5)?以及html5和html的区别在哪些方面?以及html5相对于html的优势在哪里?那么今天就跟大家一起深入讲讲html5标签
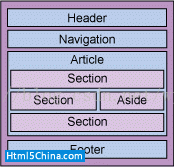
一、结构标签
说到结构标签,我觉得这是相对于html来说,是一个非常好的改变,因为它对于网站的SEO优化有了很大的提升。为什么这么说呢?因为新定义的这些结构标签,搜索引擎蜘蛛能知道它是干什么的。因为我们所做的网站都是需要做SEO的,做排名的。通过排名获得流量,然后进一步进行转化,转化成你想要的money.
那么新增加的结构标签有哪些呢?
1.<article> 标记定义一篇文章
2.<header> 标记定义一个页面或一个区域的头部
3.<nav> 标记定义导航链接
4.<section>标记定义一个区域
5.<aside> 标记定义页面内容部分的侧边栏
6.<hgroup>标记定义文件中一个区块的相关信息
7.<figure> 标记定义一组媒体内容以及它们的标题
8.<figcaption>标签定义 figure 元素的标题。
9.<footer> 标记定义一个页面或一个区域的底部
二、新增标签
在新增的html标签中我认为最大的好处就是增加了多媒体交互标签。在html中一般我们插入什么音频、视频、flash都会用到<embed>标签,来定义外部的可交互的内容或插件,而在HTML5的多媒体标签的中,我们可以直接添加音频、视频等多媒体文件,而不需要使用外部插件来实现,这样极大地提升了用户体验。
新增的多媒体交互标签有:
1.<video> 标记定义一个视频
2.<audio> 标记定义音频内容
3.<source> 标记定义媒体资源
4.<canvas> 标记定义图片
三、重新定义标签
在html5标签中,有一些标签相对于html标签来说,更改了它的语义。重新定义的标签如下:
1.<b>代表内联文本,通常是粗体,没有传递表示重要的意思
2.<i>代表内联文本,通常是斜体,没有传递表示重要的意思
3.<dd>可以同details与figure一同使用,定义包含文本,dialog也可用
4.<dt>可以同details与figure一同使用,汇总细节,dialog也可用
5.<hr>表示主题结束,而不是水平线,虽然显示相同
6.<menu>重新定义用户界面的菜单,配合commond或者menuitem使用
7.<small>表示小字体,例如打印注释或者法律条款
8.<strong>表示重要性而不是强调符号
总结:通过对html5的标签来看,不管是从结构标签还是新增的一些标签,使网站更加符合SEO的优化,同时也提升了用户体验。























 2379
2379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








