今天我们给小程序添加一个简单的客服功能。客服人员可以直接使用微信公众平台网页版客服工具进行客服消息回复。
是不是很简单。接下需要做的是在后台配置客服人员微信,然后通过网页版客服工具就可以进行测试了。快去试试吧!
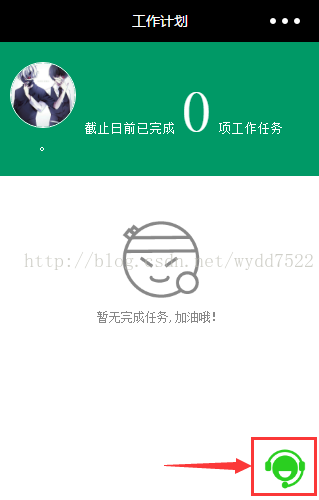
首先来看看页面长什么样:
应该已经看到了底部的客服图标按钮。接下来看看代码,代码也很简单。
<!--pages/index/index.wxml-->
<button class="kf_button" open-type="contact" session-from="weapp">
<image class="kf_image" src="../../resources/img/kf.png"></image>
</button>/* pages/index/index.wxss */
.kf_button{
background-color: rgba(255, 255, 255, 0);
border: 0px;
height: 100rpx;
right: 0;
bottom: 20rpx;
position: fixed;
}
.kf_button::after{
border: 0px;
}
.kf_image{
z-index: 9999;
width: 100rpx;
height: 100rpx;
}是不是很简单。接下需要做的是在后台配置客服人员微信,然后通过网页版客服工具就可以进行测试了。快去试试吧!























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








