运用的软件:
VSCodeUserSetup-x64-1.52.1.exe
仿写例子:鼠标点击设置动作

CSStransform属性,可以利用一下2D转换方式:
translate() :方法从其当前位置移动元素(根据为 X 轴和 Y 轴指定的参数)
rotate() :方法根据给定的角度顺时针或逆时针旋转元素
scale(): 方法增加或减少元素的大小(根据给定的宽度和高度参数)
scaleX() :方法增加或减少元素的宽度
scaleY() :方法增加或减少元素的高度
skewX() :方法使元素沿 X 轴倾斜给定角度
skewY() :方法使元素沿 Y 轴倾斜给定角度
skew() :方法使元素沿 X 和 Y 轴倾斜给定角度
matrix() :方法把所有 2D 变换方法组合为一个;
方法可接受六个参数,其中包括数学函数,这些参数使您可以旋转、缩放、移动(平移)和倾斜元素
CSS动画
设置图片动画:


实例:代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.father{
/* background-color: aqua; */
margin-top: 200px;
margin-left: 150px;
text-align: center;
font-size: 10px;
}
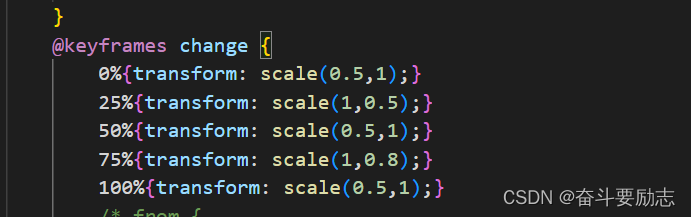
@keyframes change {
0%{transform: scale(0.5,1);}
25%{transform: scale(1,0.5);}
50%{transform: scale(0.5,1);}
75%{transform: scale(1,0.8);}
100%{transform: scale(0.5,1);}
}
.box1{
float: left;
padding-right: 20px;
}
.box2{
float: left;
padding-right: 20px;
}
.box3{
padding-right: 20px;
float: left;
}
.box4{
float: left;
padding-right: 20px;
}
img{
border-radius: 10px;
width: 120px;
height: 80px;
}
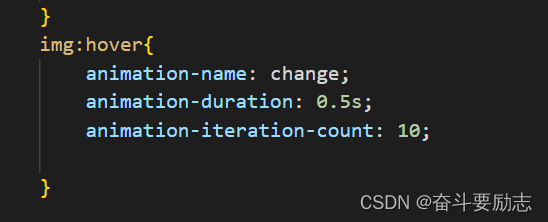
img:hover{
animation-name: change;
animation-duration: 0.5s;
animation-iteration-count: 10;
}
</style>
<body>
<div class="father">
<div class="box1">
<img src="../猫和老鼠/图片排列/m1.jpg" alt="">
<p>猫和老鼠</p>
</div>
<div class="box2">
<img src="../猫和老鼠/图片排列/m2.jpg" alt="">
<p>猫和老鼠</p>
</div>
<div class="box2">
<img src="../猫和老鼠/图片排列/m3.jpg" alt="">
<p>猫和老鼠</p>
</div>
<div class="box2">
<img src="../猫和老鼠/图片排列/m4.jpg" alt="">
<p>猫和老鼠</p>
</div>
</div>
</body>
</html>





















 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








