大家在chrome调试时,找到一个js后, 发现想要找到原来的调试的地方好麻烦,需要关键字搜索,但是关键字如果有重复就很麻烦,第一次定位后,一刷新,再找很麻烦,有时候,我明明知道代码,但是还要一行行拖太影响效率,尤其代码行较多时,如何快速定位就需要快捷键
此时根据实际经验备忘和分享一下,快速定位行的快捷键
ctrl+g
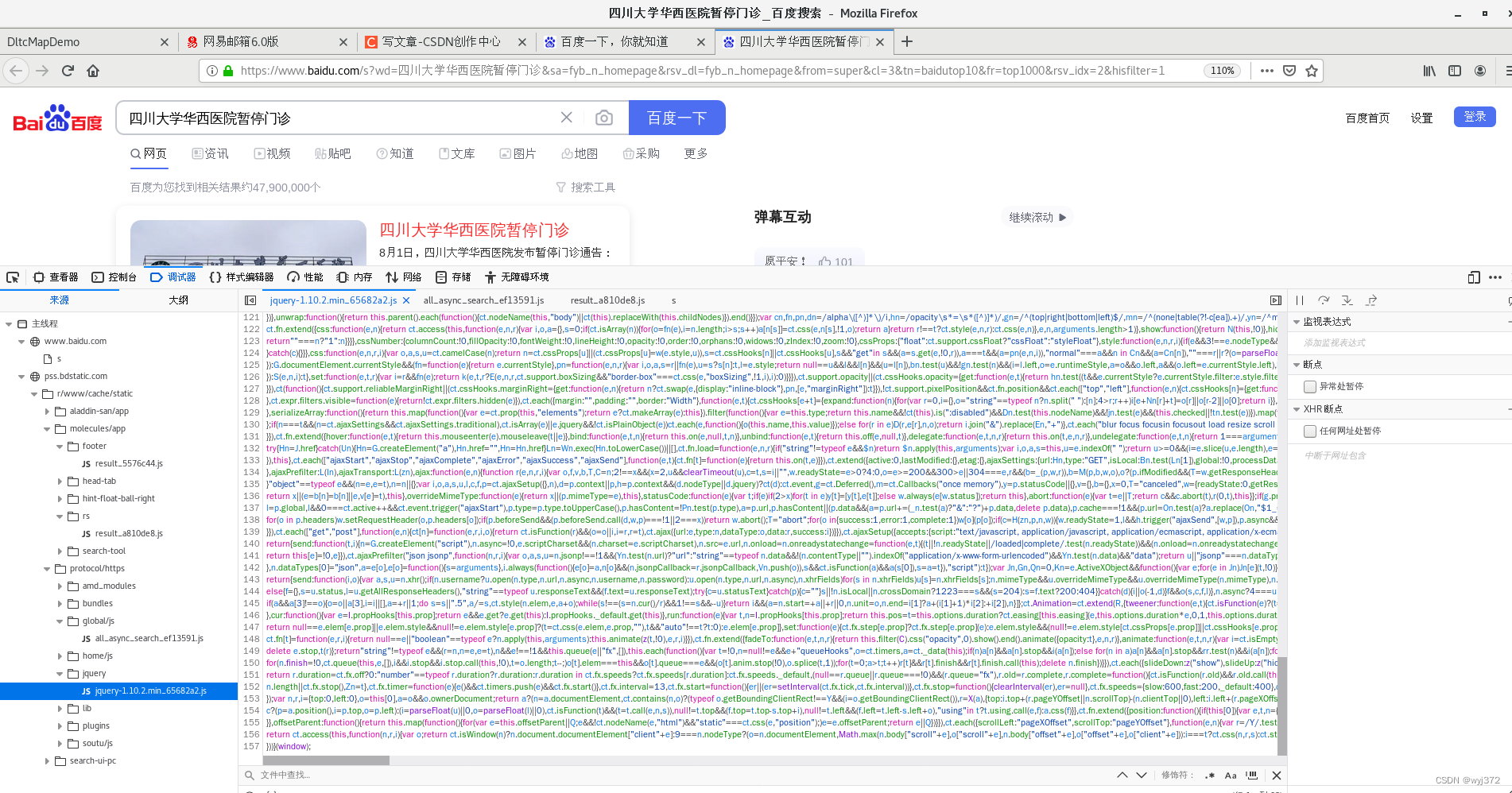
1.mozilla firefox ctrl+g 下面会弹出一个框,输入行号如10


马上定位到10行。
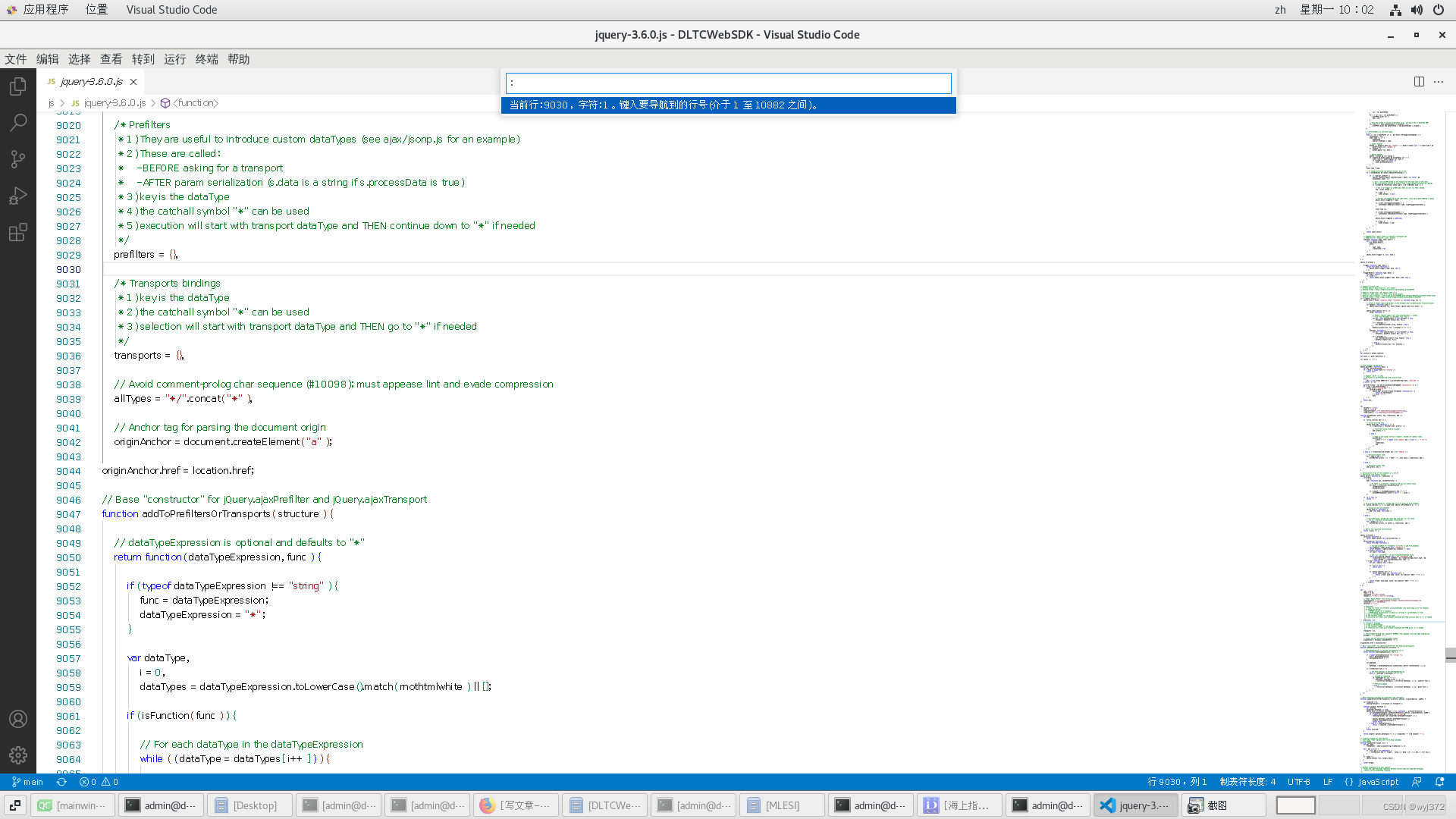
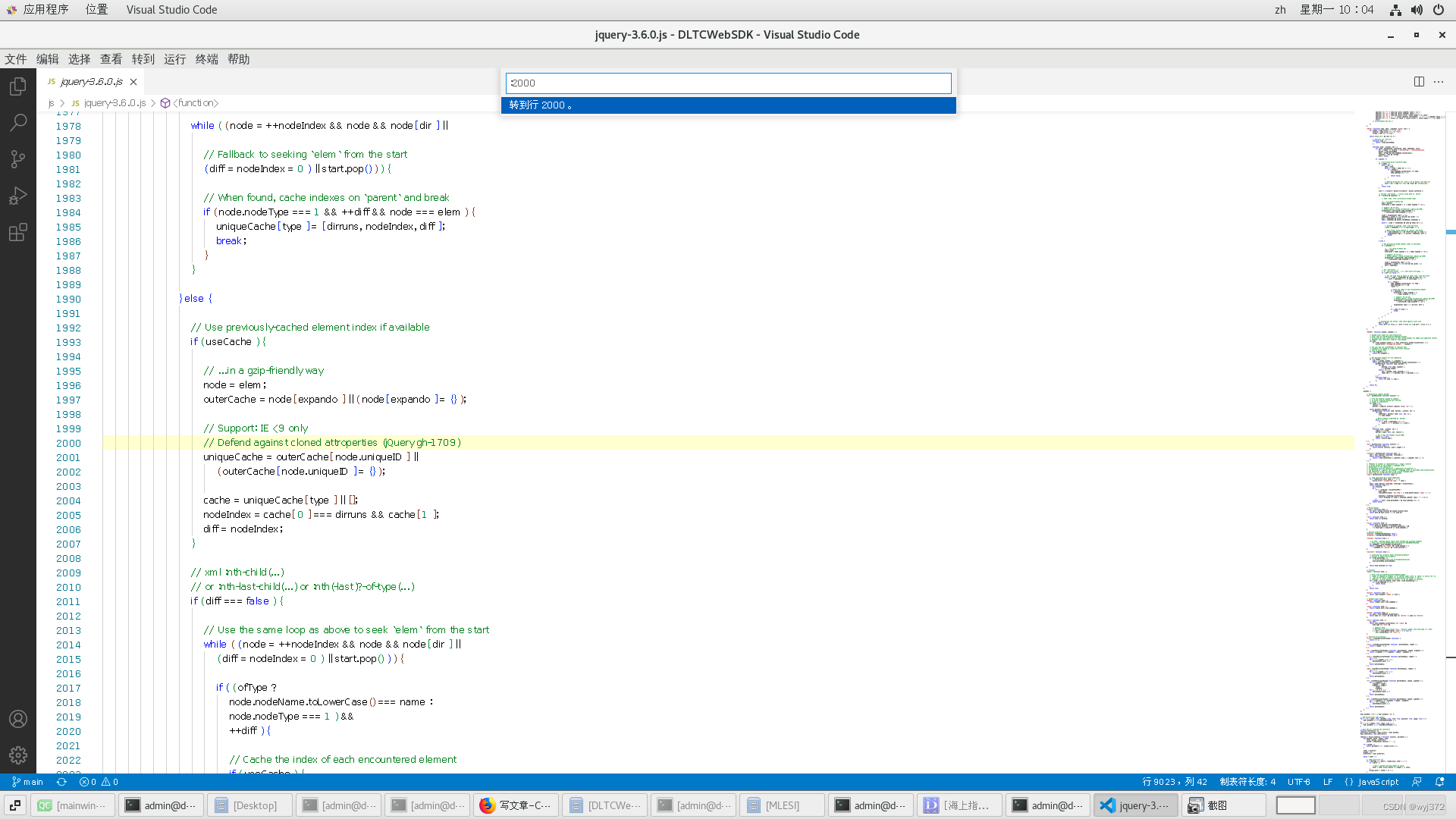
2.vscode ctrl+g

输入2000后

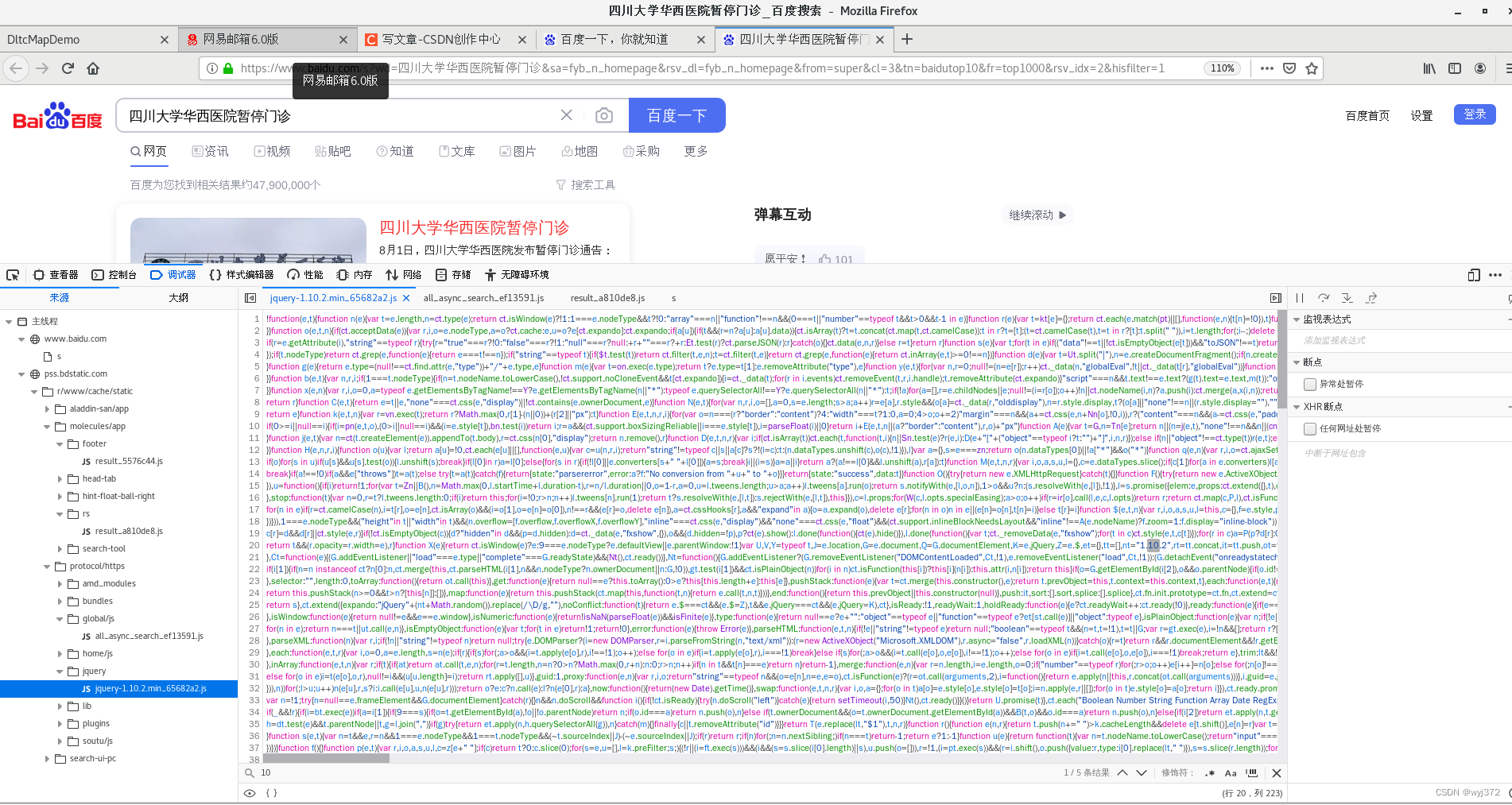
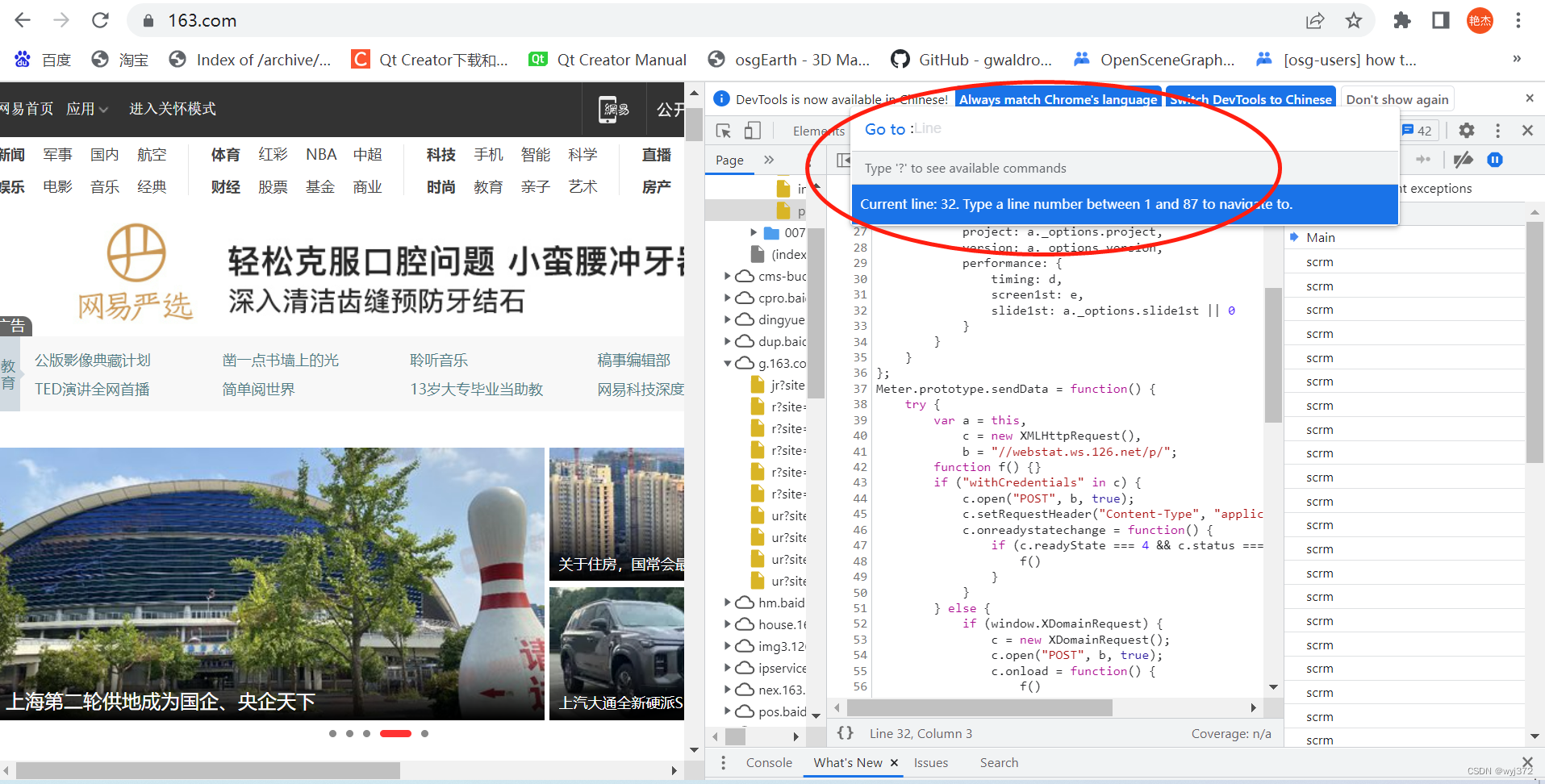
3.chrome ctrl+g

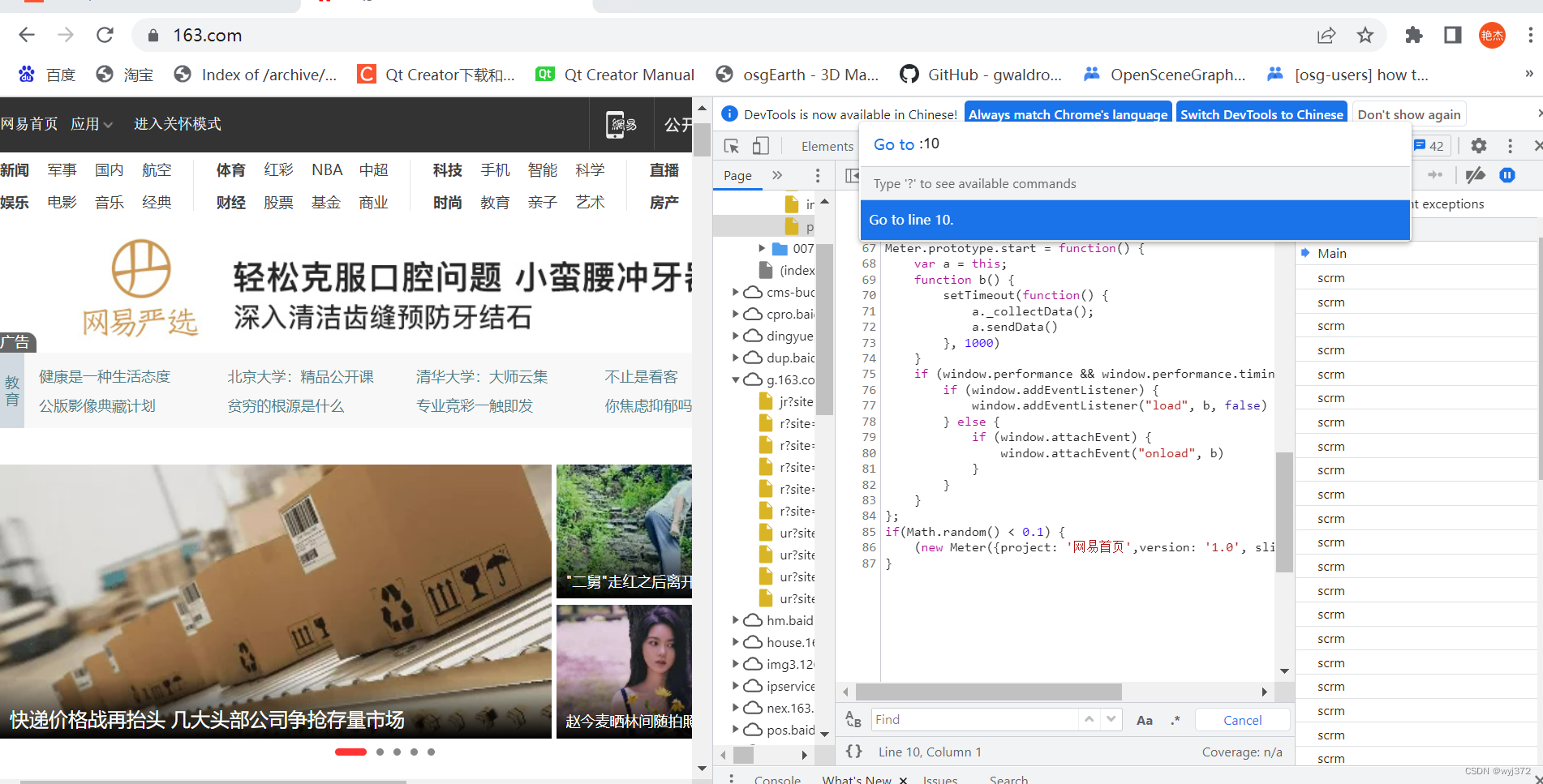
输入10

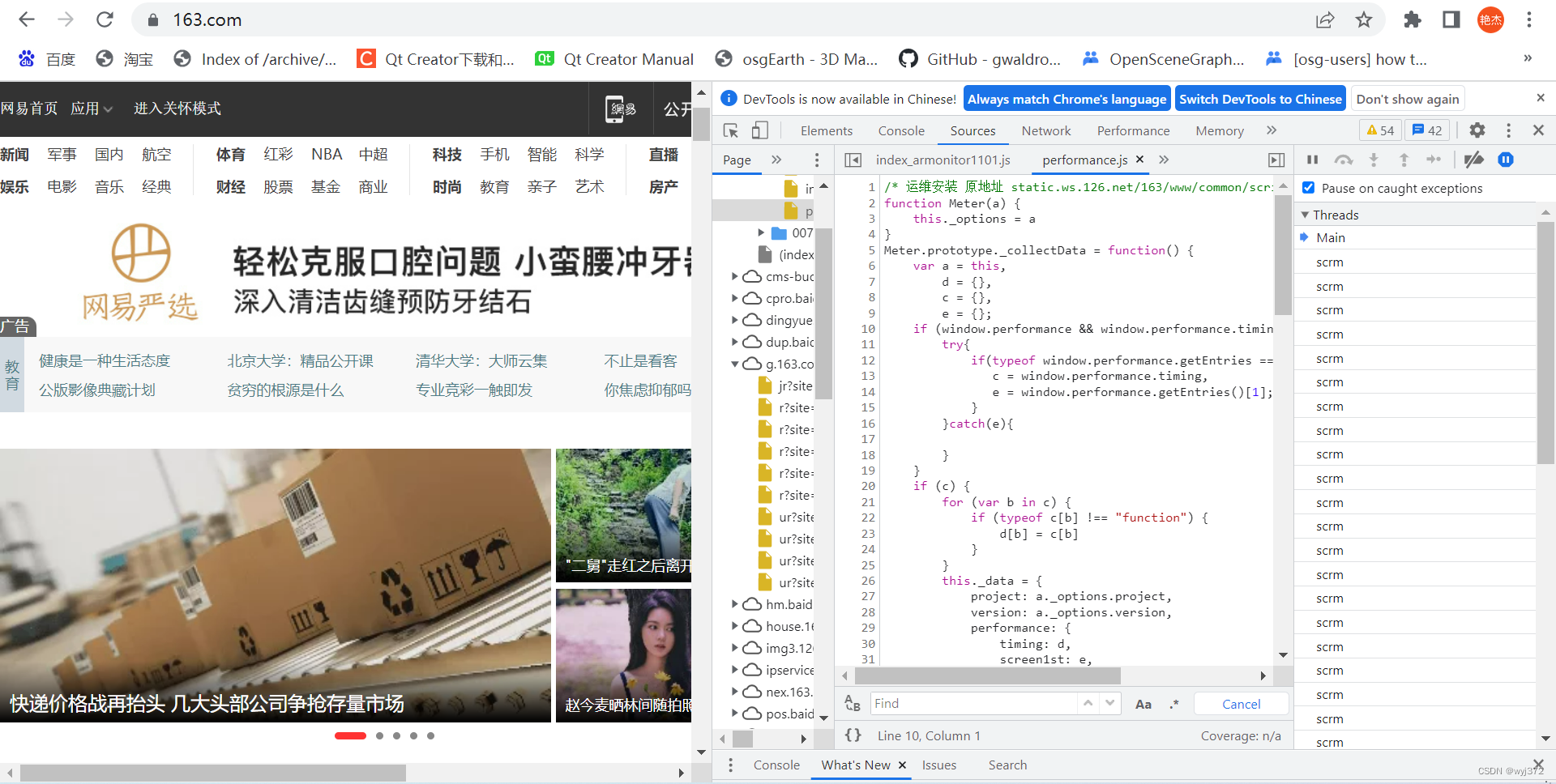
回车

光标马上定位到10号,所以大家在调试程序时,行数较多时,可以刻意记录一下行号,用ctl+g 快速定位代码,小技巧大作用,强一点点就是强,牛一点点就是牛..........






















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








