一、基于SpringCloud+Springboot+MybatisPlus+Vue的房屋租赁管理系统
1.1 项目概述
开发语言:Java8
数据库:Mysql5
前端框架:Vue
后端框架:SpringCloud Springboot【内嵌】 MybatisPlus 【ORM javabean – 数据库表实体 】
服务器:Tomcat,SSM SSH【自己部署】
开发工具:IDEA Navicat VSCODE Maven
代码设计:MVC HTTP-----> Controlller----->service------>dao【Model】
get post delete put
1.2 项目详解
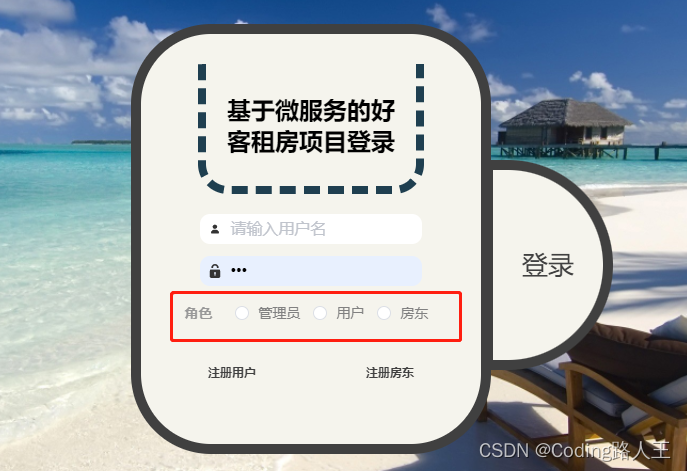
1.登录【正则表达式】
用户名:
密码:
验证码:
1.HTTP地址:post[form] ----Controller
2.首先验证码对不对?
3.通过之后查库
4.查询数据库有没有该用户?
2.注册
1.检验数据格式
2.判断两次密码是否一致
3.form 提交到后台Controller
4.插入数据库
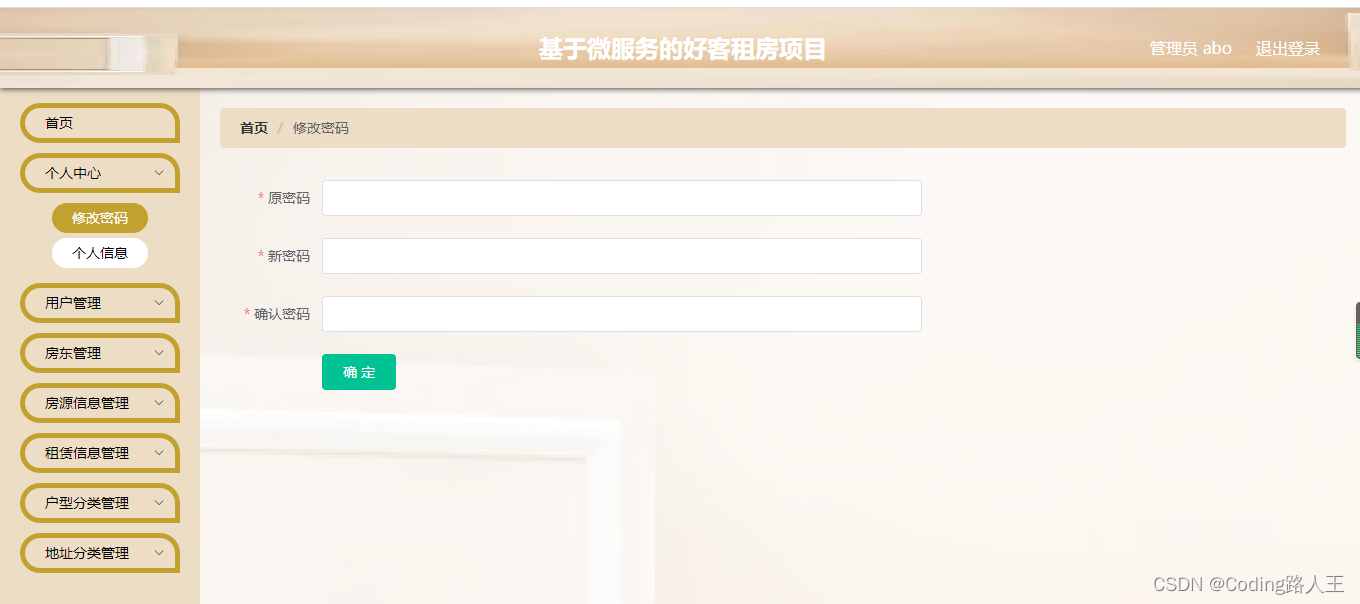
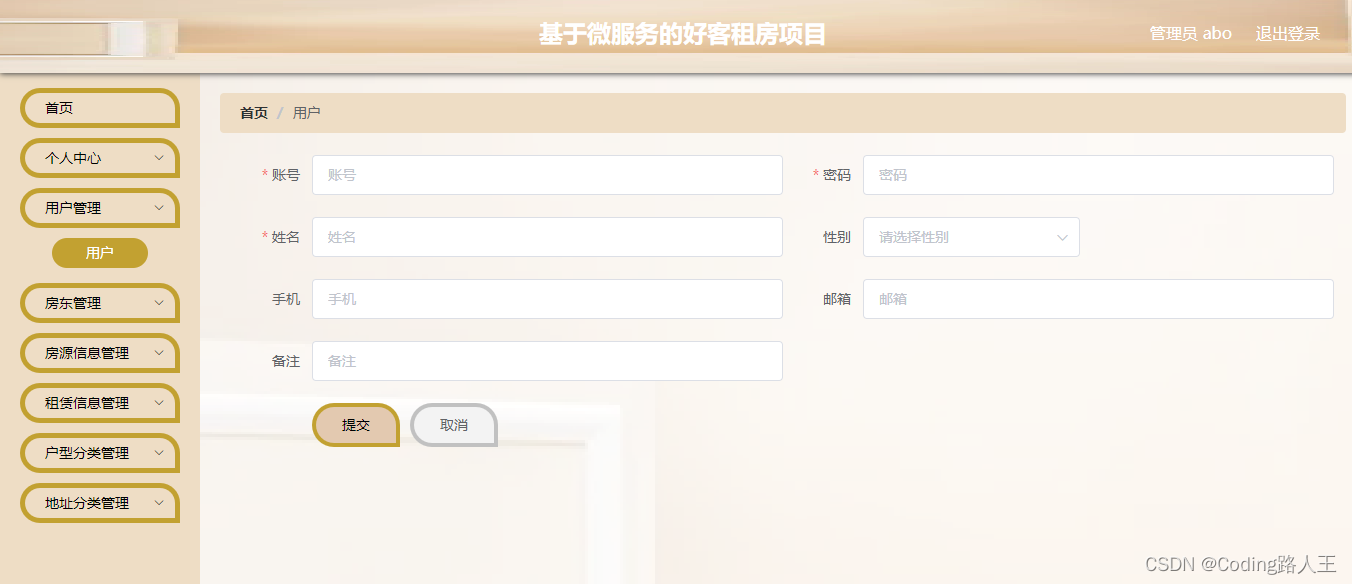
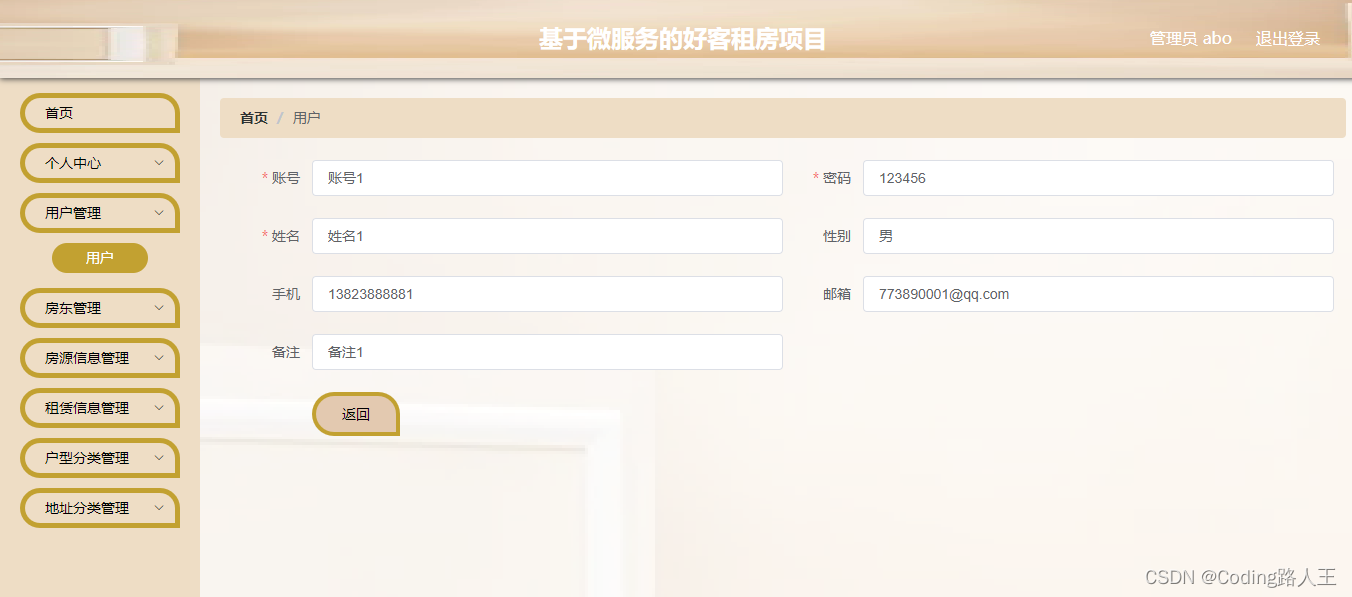
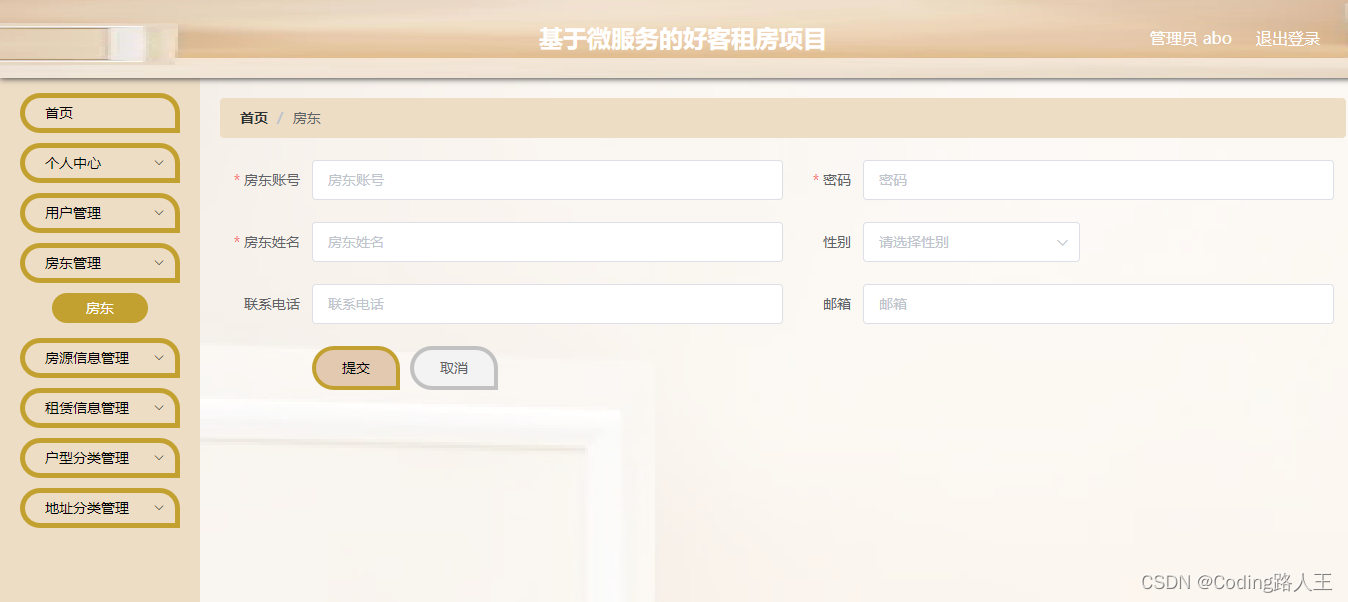
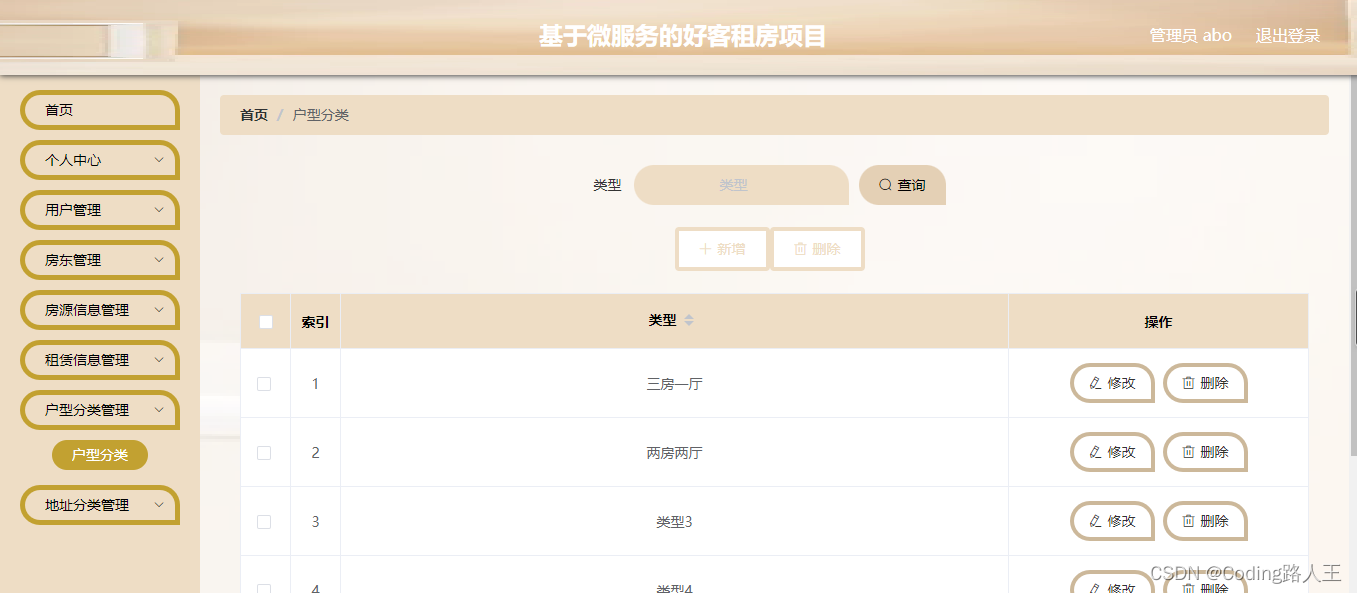
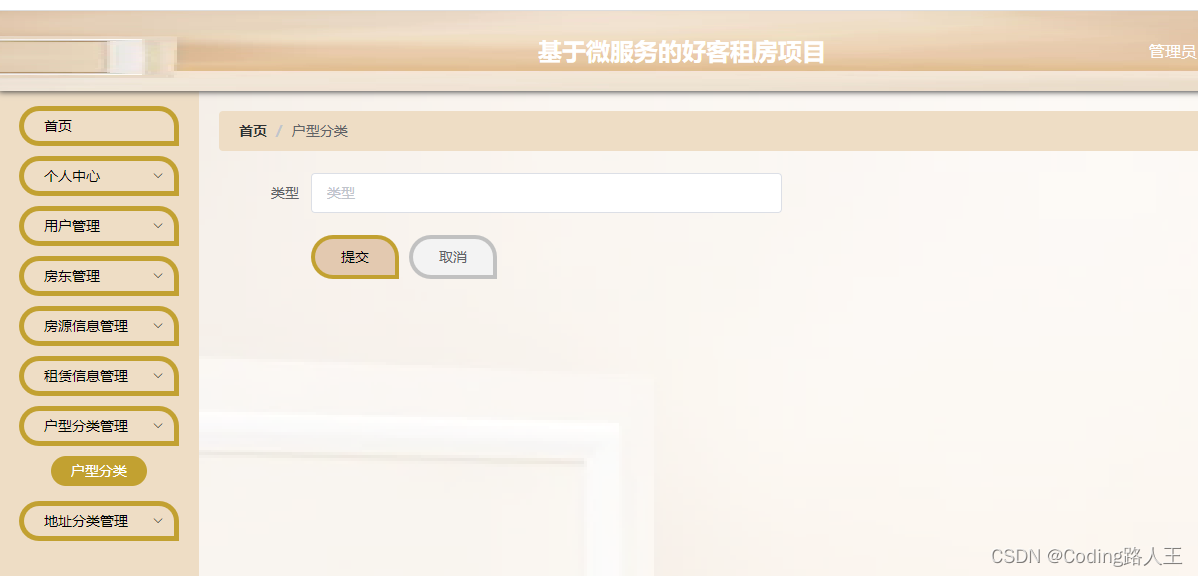
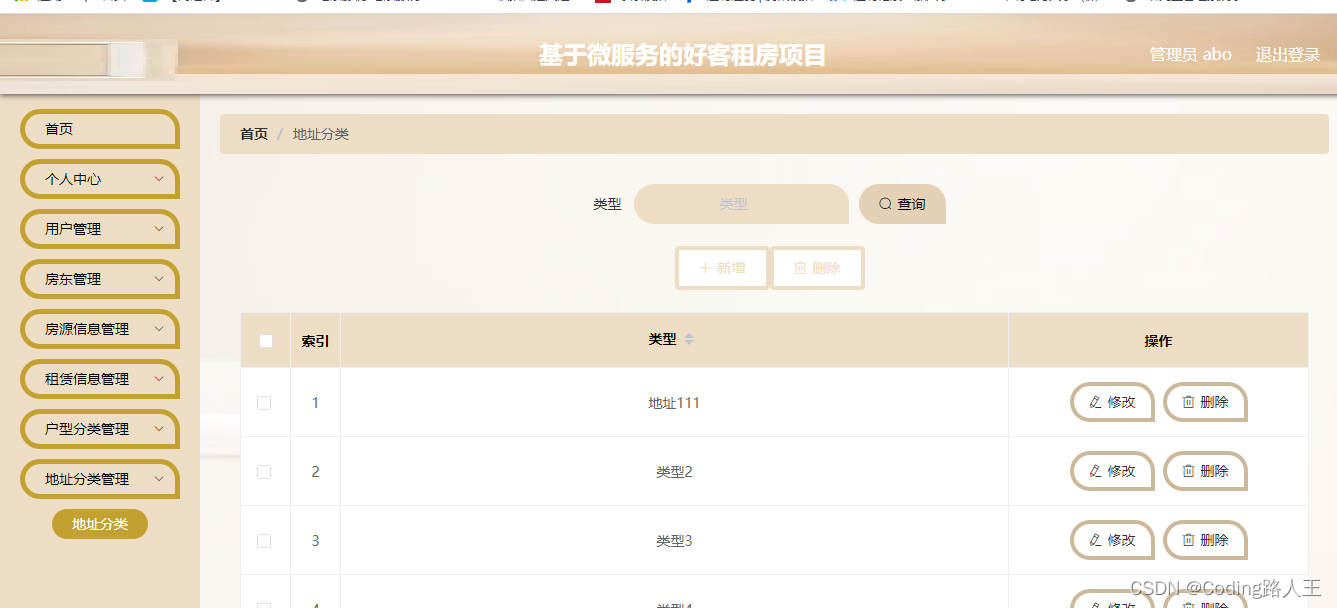
3.管理信息具体实现
【js url “”】HTTP: get url:“fangdong/page” 参数【查询所有 parma】
let params = {
page: this.pageIndex,
limit: this.pageSize,
sort: ‘id’,
}
this.$http({
url: “fangdong/page”,
method: “get”,
params: params
})
程序【接受执行】:controller @RequestMapping(“”)
SQL: select * from fangdong where name liike %xxxx% limit 0,5;
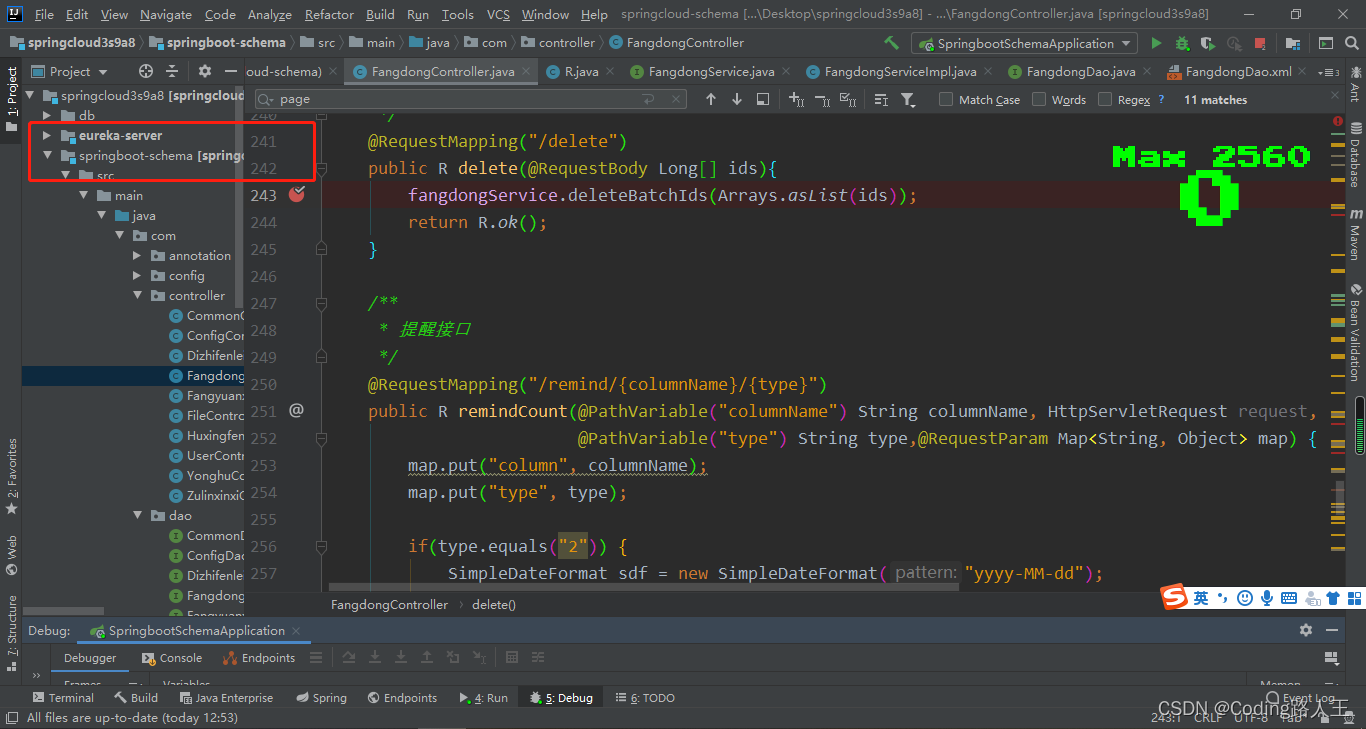
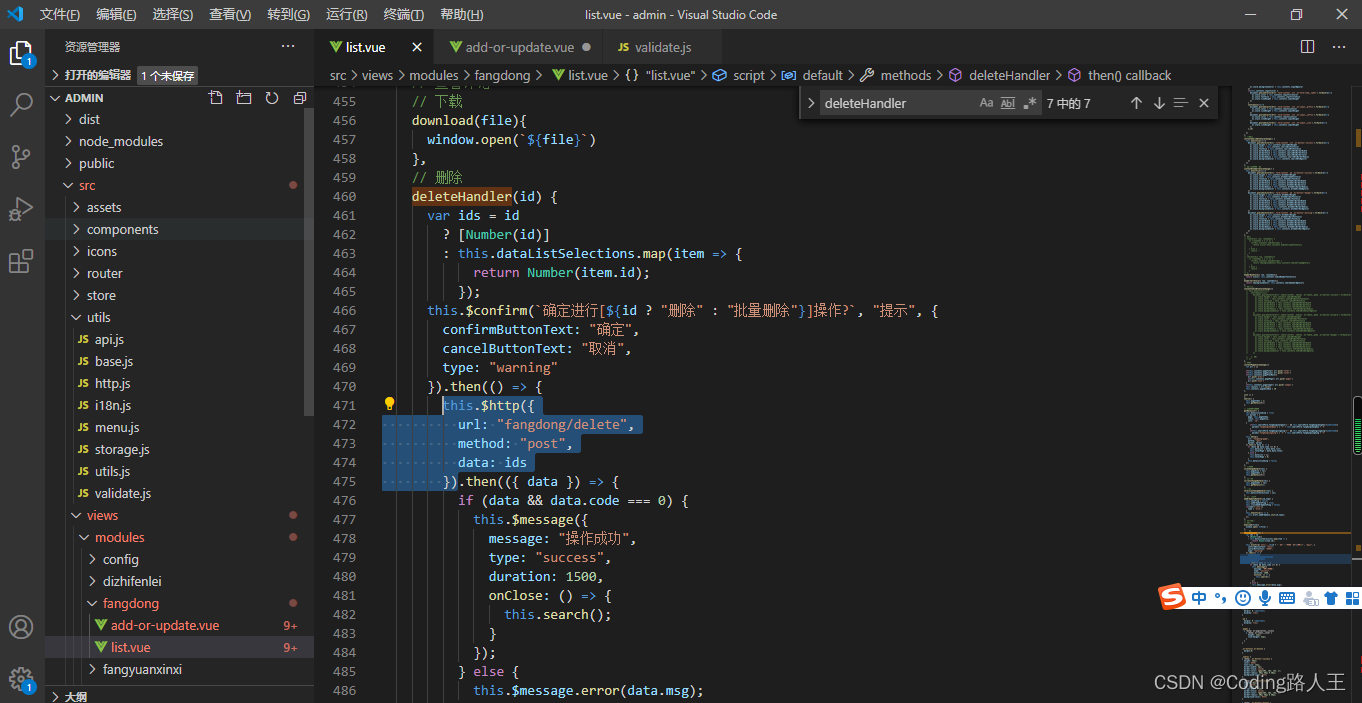
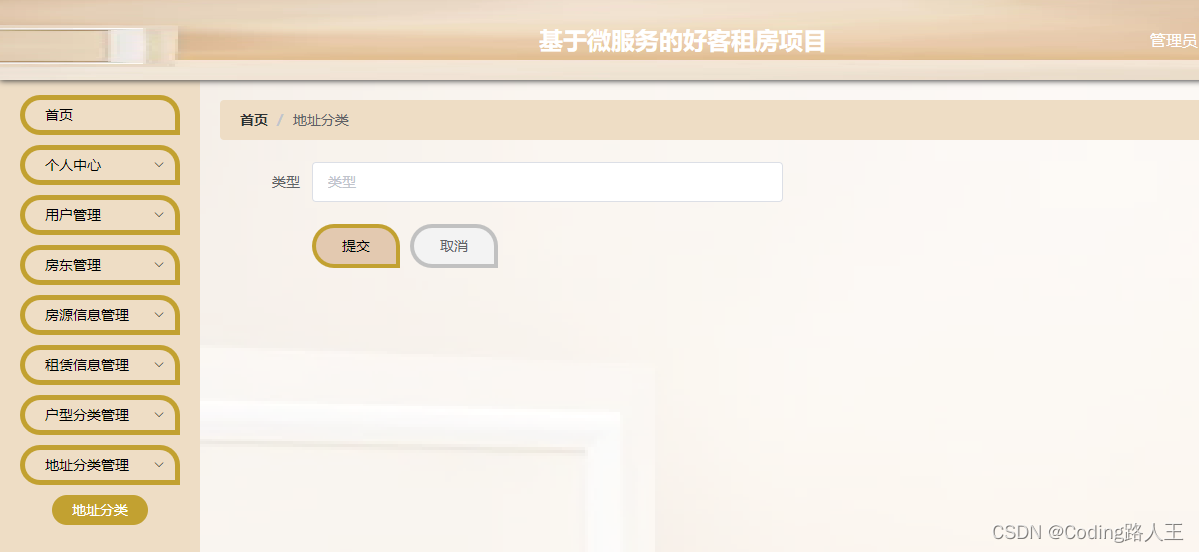
4.新增修改删除
insert:
update:
-
select * from blog where id = ? 数据回显
-
post from : update blog set title = ‘’ where id = ?
this.$http({
url: fangdong/${!this.ruleForm.id ? "save" : "update"},
method: “post”,
data: this.ruleForm
})
select**
delete delete from fangdong where id = 1;
this.$http({
url: “fangdong/delete”,
method: “post”,
data: ids
})
5.展示如何实现:
1.3 项目总结
1.先看前台发送请求的地方在哪里 http url:
2.后台:controller映射路径
3.解析程序 service 【封装的参数,返回值】
4.SQL:









































 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










