文章目录
一:样式问题
1.图片
1.给图片设置宽高度时无法显示整张图片,只有部分图片,可以试试将宽度设置成百分比的形式
2.鼠标hover替换背景图
要点:
1.图片2要使用绝对定位(position:absolute)和样式要设置display:none
2.鼠标移动到box1中改变图片样式(#box1:hover #img)
<!Doctype html>
<html>
<head>
<style>
#box{
width:200px;
height:200px;
}
#img1{
width:200px;
height:200px;
}
#img2{
position:absolute; //设置图片2为绝对定位
display:none; //设置这张图片不显示
width:100px;
height:100px;
top:50px;
left:50px;
}
#box1:hover #img1{
opacity:.3; //鼠标移到box1上,图片1透明度改变
}
#box1:hover #img2{
display:block; //鼠标移到box1上,图片2显示
}
</style>
</head>
<body>
<div id="box1">
<img id="img1" src="images/img1">
<img id="img2" src="images/img2">
</div>
</body>
</html>
3.如果background-img引入图片时不能完整显示图片,加上 background-size: 100% 100%;
4.水平排列的div如何实现底部对齐
包含这三个div的父级div设置属性displat:flex;align-items: flex-end;

发现合作咨询还是偏上了点,可以在合作咨询的div里加padding-top,即可实现对齐

2.transform
transform对行级元素无效,所以行级元素要设置display:inline-block或者block
二:jQuery
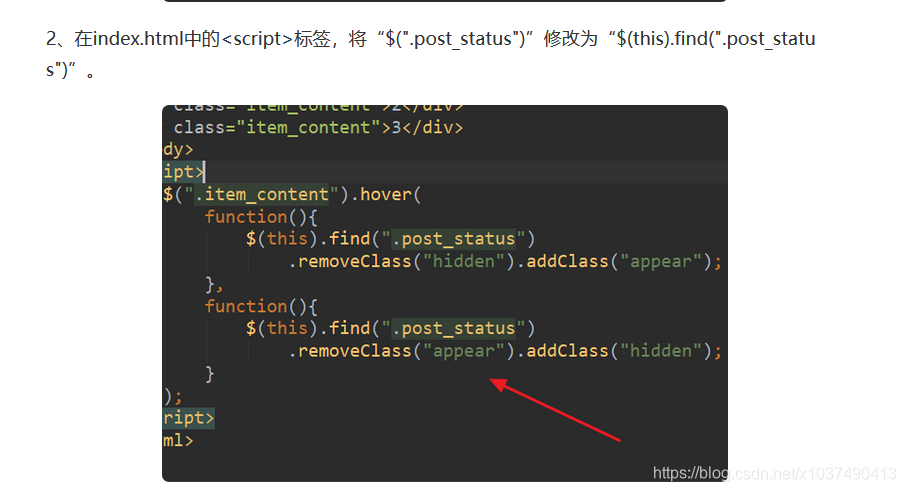
1.jquery 如何选取相同class里特定的一个?

2.做一个箭头hover旋转如:

 导航栏类名为header-item
导航栏类名为header-item
箭头类名为iconfont
$(document).ready(function () {
$(".header-item").hover(
function () {
$(this).find(".iconfont").css({
color: " #12cdea",
transform: "rotate(180deg)",
});
},
function () {
$(this)
.find(".iconfont ")
.css({ color: "#ffffff",
transform: "rotate(0deg)"
});
}
);
});
3.使用jquery获取 (滚动条)距离(页面底部)的距离
$(document).height() - $(document).scrollTop() >1000 )
三:布局问题
布局时要注意少用定位,采用flex布局,中间内容自适应,比如输入框,多个输入框之间的距离确定下拉,输入框自适应,flex:1,还有宽度不用具体数值,用百分比
四:标签

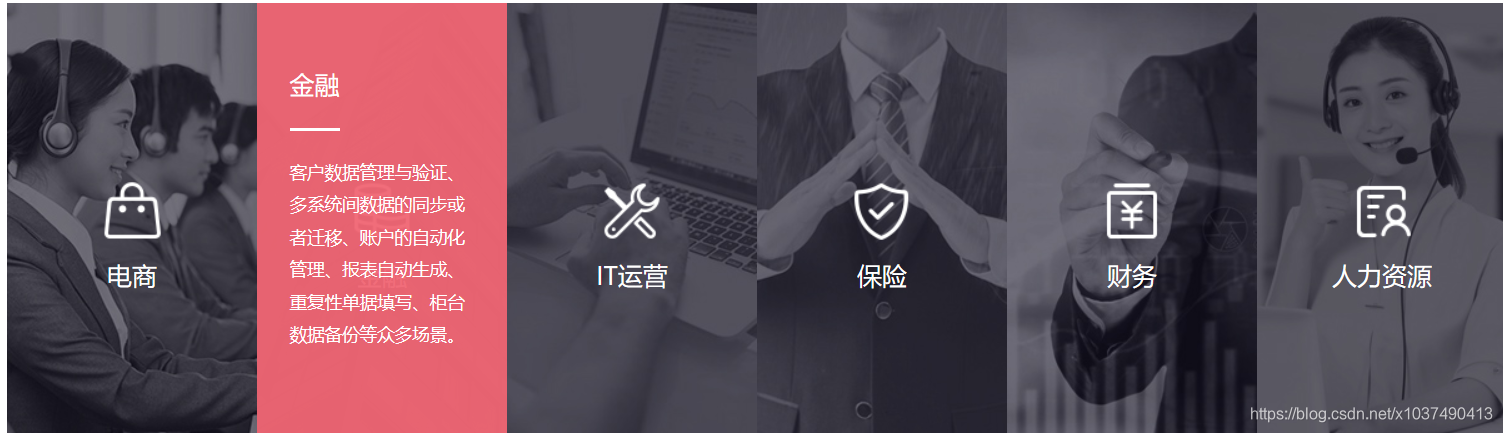
五:如何做一个类似影刀网这种的hover效果


先用一个大div class=“content”,没有hover状态下的六个div用一个div class="show"包着,
有hover效果的六个div用一个div class="hover"包着,这两个div是同级的,那么有hover状态的必然会被挤到下面,所以我们可以给class="content"的大div设置position:relative, "hover"的div position设为absolute,这样设置bottom:0就行了,再根据需要调整定位,另外Hover状态要生效的话必须有position:absolute
六:语义化 SEO
标题换成h标签,跳转换成a标签,段落换成p标签 img要有alt
语义化这块差不多的话 可以考虑优化下页面布局 定位可以少用一点 然后考虑加载优化懒加载 减少display:none的使用 优化css没必要的东西
七:如何排错






















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








