提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
插件列表
前言
开发过程中用到的插件
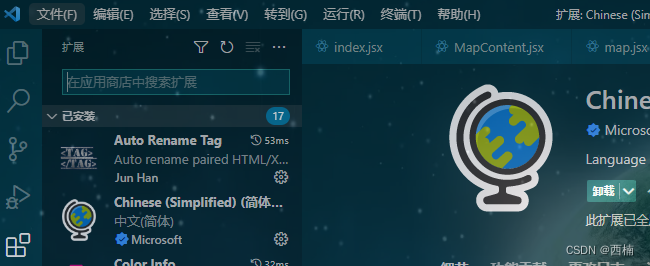
1.Chinese (Simplified) (简体中文) Language Pack for Visual
作用:中文语言扩展包

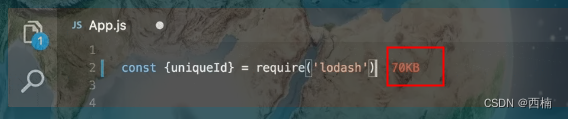
2.Import Cost
作用:Display import/require package size in the editor(在编译器中显示引入包的大小)

3.Open In Default Browser
作用:快速打开html文件在浏览器

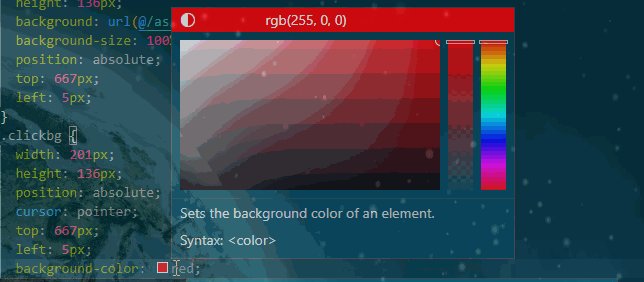
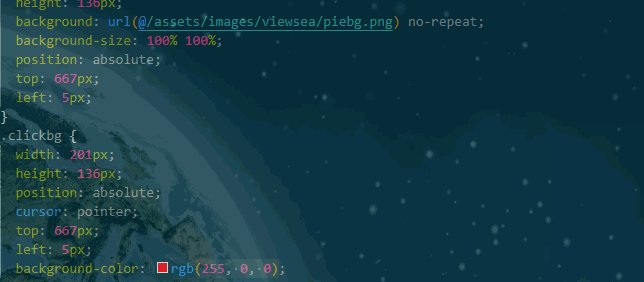
4.Color Info
作用:css颜色值的各种格式快速切换

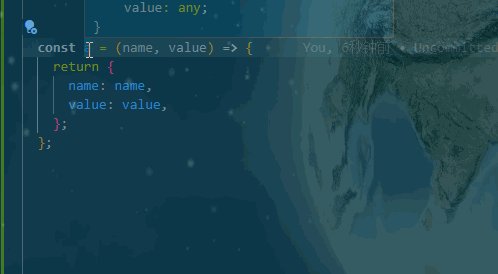
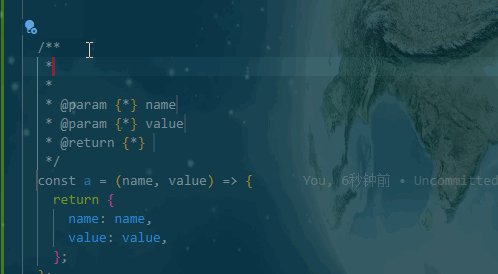
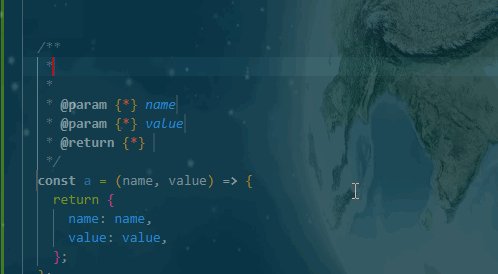
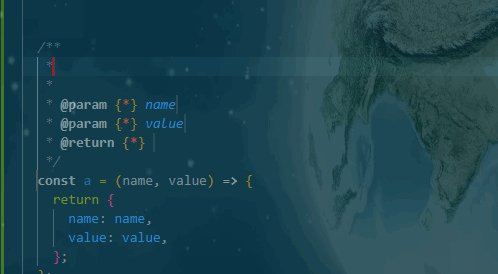
5.Document This
作用:自动生成详细的JSDos文档
用法:鼠标点击需要生成的函数位置,同时按住ctrl+alt 连续按两下d,自动生成

6.Auto Rename Tag
作用:自动重命名配对html/xml标签
Auto Rename Tag
7.background-cover
作用:给vscode添加背景图片

7.Material Icon Theme
作用:vscode目录文件图标插件

8…等待更新
作用:…






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








