系统上线了,然后各种呼叫就开始没完没了,周末出去玩一下都不得安宁。而且无语的是,这些系统问题基本不是因为你
写的代码有问题,而是她们误操作或需要查导各种数据,如:数据输反了,价格单位奇葩了或者有Fraud来了。
真是烦燥。 难道以后到哪都要带着电脑跑。。。
我一直在找适合公司现状的好一点的方案,直到这几天在玩Slack Bot。 因为它的API很好用,我可以把一些常见的,特殊的。又不能
授给用户的功能集中在Bot中,以后出门在外,直接发下指令,传下参数就可以搞定。
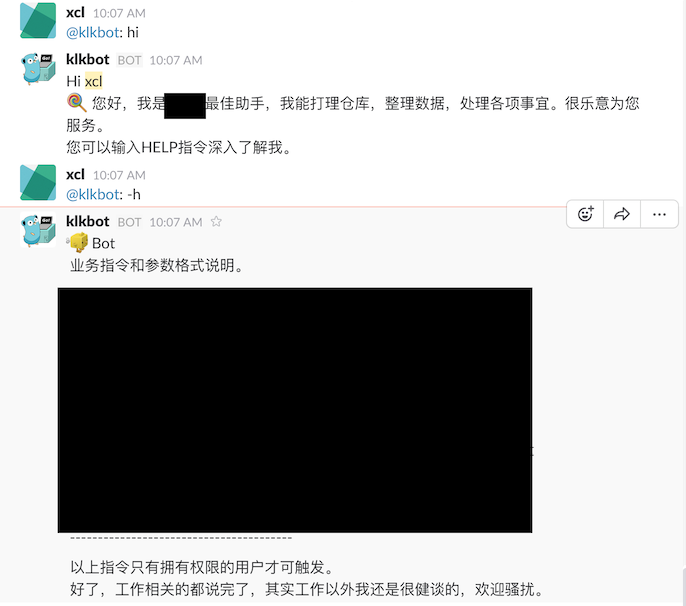
贴下昨天的成果:
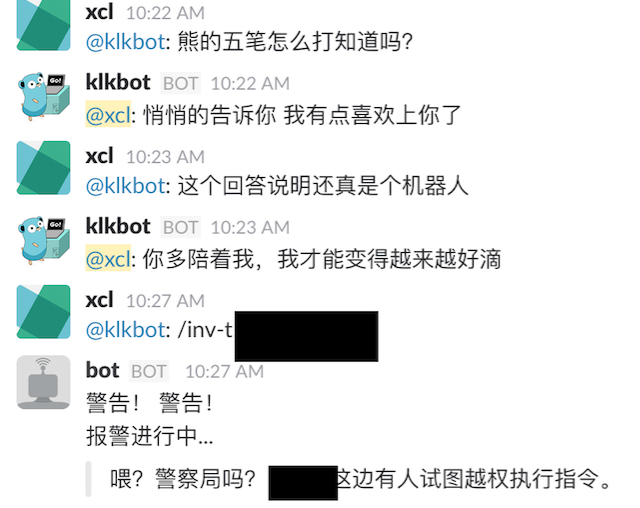
如果没有权限的用户发出了指令会有什么后果? 见下图:
当然,还有因为接了第三方的Bot API,有些关键词过滤和加密也是要考虑的。
用到的技术:
github.com/nlopes/slack
总结,实际上之前我在公司写后台监控服务时,有写微信的实时报警。但微信的接口相对Slack而言要封闭的多。
所以微信的报警只是让我被动的知道问题发生了,而Slack Bot让我有了初步的处理能力。从这点看,Slack还是很
好玩的,可以有很多可能,唯一的坏处可能是这玩意好像不能抢老板发的红包?所以这可能才是微信群更火的原因?
BLOG: http://blog.csdn.net/xcl168

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








