在移动互联网的App开发中,我们经常遇到这样的场景:
1) IM类应用。当A用户与B用户聊天时,A用户向对方发送消息时,需要将A用户发送的消息推送至B用户。
2) App的配置信息。以滴滴打车为例,用户在不支持滴滴打车的城市打开app,它会提示当前城市暂不支持打车,一般的原理就是,app会维护一份当前支持打车的城市列表,每新上线一个城市就会更新这份列表。
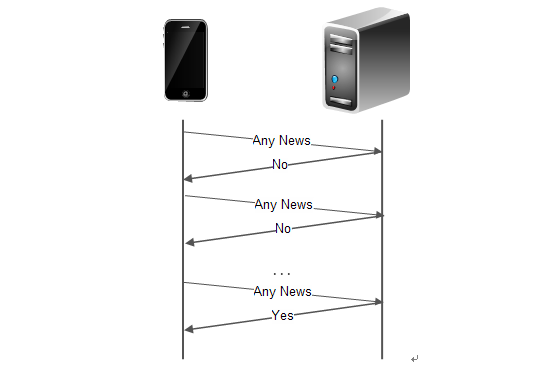
以上两类场景本质上是相似的,即数据在服务端,并且随时可能更新,那么客户端如何获取更新的数据呢,最简单直接的我们会想到客户端定时向服务端询问有没有最新的数据,如果有就拉取,即最为常见的轮询方案。
轮询(pull):
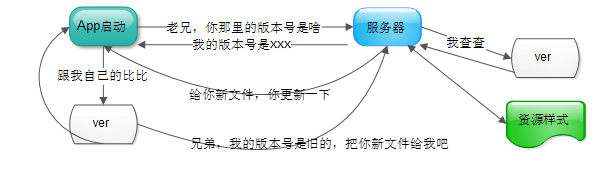
事实上很多时候我们都在这么做,对于简单的小应用来说,也是简单快捷的实现方案。假设App中有个样式资源文件,改变这个文件可以在不重新安装app的情况下实现产品视觉效果的极大改善,如果能够在不重新安装App的情况下,动态的升级文件,改善完美我们的产品效果是不是很酷?那该怎么实现呢?

App启动时检查一下,OK,搞定。
但是对于IM类场景呢,我们能频繁的发起数据查询请求么?

如果真的这么实现了,那估计你就距离失业不远了,因为完全没有考虑移动产品的特性:
耗电量:移
移动客户端中的长连接技术
最新推荐文章于 2024-04-10 05:33:55 发布
 本文探讨了移动客户端在IM应用和配置信息更新场景下如何获取实时数据的问题。传统的轮询方式因耗电和流量消耗大而不可取。文章提出通过建立长连接,使得服务端能在数据变化时主动推送给客户端,从而解决了这个问题。文中提到在App启动时与服务器建立Socket连接,退出时断开,以实现服务端的Push机制。
本文探讨了移动客户端在IM应用和配置信息更新场景下如何获取实时数据的问题。传统的轮询方式因耗电和流量消耗大而不可取。文章提出通过建立长连接,使得服务端能在数据变化时主动推送给客户端,从而解决了这个问题。文中提到在App启动时与服务器建立Socket连接,退出时断开,以实现服务端的Push机制。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3027
3027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








