Effective Ways to Develop Web Part
By Zhu shu dong
朱书栋
Introduction
SharePoint is not just software but also an application development platform. When we see SharePoint as software, then it is a fantastic B/S application which can be applied into almost every aspect in an Enterprise . SharePoint can even be used as personal web site, because SharePoint or say, MOSS(Microsoft Office SharePoint Server) includes blog, wiki...etc.
When we consider SharePoint as a development, it is a B/S development platform or environment that is built on the top of ASP.NET v2.Where, we can create our own application according specific needs. As a developer, the primary task is creating reusable components for business users. There are many ways to create reusable functional components, and Web Part is the best entity to carry functions which can be used by both SharePoint and ASP.Net Site (Web Part in ASP.Net v2 Style).
So, what is Web Part on earth? Basically, a Web Part is a functional block for ASP.NET, since MOSS/WSS is built on the top of ASP.NET v2; Web Part is compatible to MOSS/WSS too.
Develop a “Hello World” Web Part
There is no time for the theory words, Let us go ahead and make a very simple web part ---- a web part of “hello world”.
Before the real steps, we have to make sure several things have been done:
1. Visual Studio 2008/2005 and we’d better install vs 2008 at the same computer which runs MOSS/WSS.
2. Make sure MOSS/WSS is running.(that means everything is running like sqlserver2005 etc...)
Step1 Open Visual Studio 2008, create a Class Library Project named “MyWebParts”.
Step2 Add some DLLs to “References”: System.Web; Microsoft.SharePoint and Microsoft.SharePoint.Security
Step3 Create a cs file named HelloWorldWP and add some code into the file:
using System;
using System.Web;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace MyWebParts {
public class HelloWorldWP: WebPart {
protected override void CreateChildControls() {
base.CreateChildControls();
Label label = new Label();
label.Text = "helle web part";
this.Controls.Add(new LiteralControl("Hello, world!"));
}
}
}
Step4 Strong naming the project and build it. then, use “gacutil” command to add the MyWebParts.dll to GAC(Global Assembly Cache).
Step5 To deploy the web part DLL to SharePoint, we must register the web part as a softcontrol in web.config like this:
<SafeControl
Assembly="MyWebParts,Version=
1.0.0
.0,Culture=neutral,PublicKeyToken=39462d7d
373c
5fc6"
Namespace="MyWebParts"
TypeName="*"
Safe="True"/>
note: We can find PublicKeyToken in GAC
Step 6 restart iis. It is not a must step, But when we restart IIS SharePoint will definitely reload web.config that will load our web part into SharePoint webpart document library.
Step 7 To add our web part to SharePoint, navigate to top level site’s Site Actions page, click web parts below Galleries Column. then click “new” button will show you all of the available web parts When we select a Web Part on the New Web Parts page and click the Populate Gallery button, MOSS/WSS generates a new entry in the site collection’s Web Part Gallery..
done
It is really not a easy “Hello World” and we will meet errors if any step goes wrong, that why we need a Web Part Debuger (talk it latter).
In this way we can build a basic and traditional web part totally by hand coding and manually deploying. Can we do any thing a little more complex? Of cause we can.
Develop a Web Part using Object Model
In this section I will create a web part to display my offices information. I have created a OALib.dll advance by which I can get a LinkedList<Office> contain offices.
using System;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using OALib;
namespace MyWebParts{
public class ShowOffices: WebPart{
protected override void CreateChildControls(){
//initial a ObjectDataSource
ObjectDataSource ods = new ObjectDataSource();
ods.ID = "ods";
ods.TypeName = "OALib.Management";
ods.SelectMethod = "GetOffices";
GridView myGridView = new GridView();
myGridView.ID = "myGridView";
myGridView.DataSource = ods;
myGridView.DataBind();
Label label = new Label();//just for test,
label.Text = "I am a label";
base.CreateChildControls();
this.Controls.Add(new LiteralControl("Hello, world4!"));
this.Controls.Add(label);
this.Controls.Add(myGridView);
}
}
}
After we deploying the dll and restart IIS, We can see a table in which display all offices information.
Figure 1 A SharePoint Page display all offices.
After a few times of coding and deploying, I feel it is real tedious to deploy Web Part manually every time. Therefore, I wrote a bat file named installWP.bat to deploy web part just by a click to deploy web part automatically:
@SET GACUTIL="c:/Program Files/Microsoft SDKs/Windows/v 6.0A /bin/gacutil.exe"
%GACUTIL% -if bin/debug/MyWebParts.dll
iisreset
The installWP.bat implement two functions: add the newest dll to GAC and restart IIS
It seems all right to develop Web Part in this way, BUT, coding in object model can not create much more complex aspx page, because we can not use asp.net controls to enrich our Web Part. So, can we create Web Part with existed Asp.net controls? the answer is YES.
Develop Web Part using User Control
As we all know that Web Part is a kind of control actually. We can only add customized, strong named and safe control into SharePoint that means we can not add User Control into SharePoint directly, what a pity! Wait a minute. There is a way to solve the problem. We can still use user control indirectly.
First, we need to create user control file, which will display all offices information, edit button and delete button. The file name is OfficeUCByOALib.
<%@ Control Language="C#" ClassName="OfficeUCByOALib" %>
<%@ Import Namespace="OALib" %>
<script runat="server">
</script>
<asp:ObjectDataSource ID="offices" runat="server"
TypeName="OALib.Management"
SelectMethod="GetOffices"
DeleteMethod="DeleteOffice" UpdateMethod="UpdateOffice"
>
<DeleteParameters>
<asp:Parameter Name="officeId" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="officeId" Type="Int32" />
<asp:Parameter Name="officeName" Type="String" />
<asp:Parameter Name="officeAddress" Type="String" />
<asp:Parameter Name="officeNumber" Type="String" />
<asp:Parameter Name="capacity" Type="Int32" />
<asp:Parameter Name="startHour" Type="Int32" />
<asp:Parameter Name="endHour" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:GridView ID="officesTable" runat="server"
DataKeyNames="officeId"
AutoGenerateColumns="False"
PageSize="5"
AllowPaging="True"
DataSourceID="offices"
>
<Columns>
<asp:CommandField HeaderText="操作" ShowDeleteButton="True" ShowEditButton="True" />
<asp:BoundField HeaderText="OfficeID" DataField="OfficeID" />
<asp:BoundField HeaderText="OfficeName" DataField="OfficeName" />
<asp:BoundField HeaderText="OfficeAddress" DataField="OfficeAddress" />
<asp:BoundField HeaderText="OfficeNumber" DataField="OfficeNumber" />
<asp:BoundField HeaderText="Capacity" DataField="Capacity" />
<asp:BoundField HeaderText="StartHour" DataField="StartHour" />
<asp:BoundField HeaderText="EndHour" DataField="EndHour" />
</Columns>
</asp:GridView>
copy the file to C:/Program Files/Common Files/Microsoft Shared/web server extensions/12/TEMPLATE/CONTROLTEMPLATES/MyUC
MyUC is a directory created by myself.
create a cs file named ShowOfficesFromOALib.cs in MyWebParts project and fill the file with follow code:
using System;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace MyWebParts{
public class ShowOfficesFromOALib:WebPart{
protected Control userControl;
protected override void CreateChildControls(){
this.Controls.Clear();
string userControlPath =
@"/_controltemplates/MyUC/OfficesUCByOALib.ascx";//attention MyUC
this.userControl = this.Page.LoadControl(userControlPath);
this.Controls.Add(this.userControl);
}
}
}
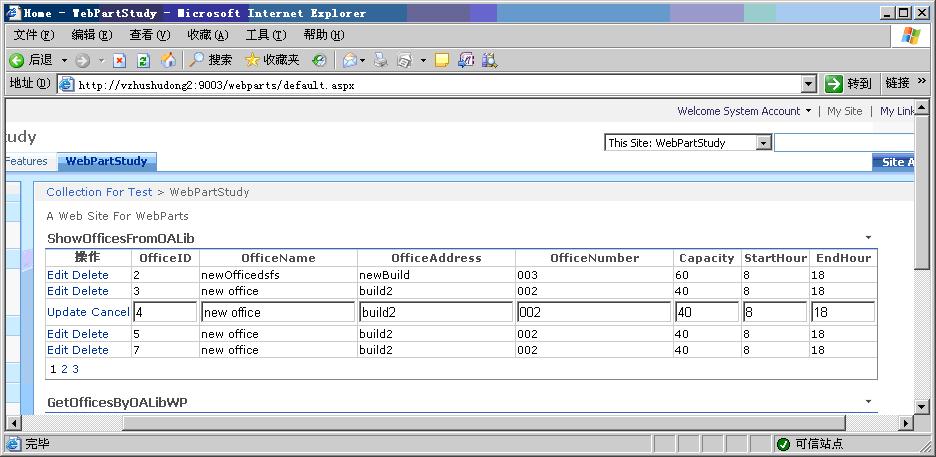
Build and deploy the dll. Go to SharePoint, we will find the web part like this:
Figure 2
In this way we can use existing asp.net page in SharePoint and create as complex page as we want. Creating Web Part in this way provide much more effective and convenience.
How to debug Web Part?
It was said that there are two things which programmer will never miss, one is programming, another is debugging. When we create our web part and delopy Web Part into MOSS, there are many things that can go wrong in a Web Part for SharePoint. Without knowing how to debug will make developing Web Part a terrible experience. I list the steps below:
step1 build the web part and deploy the dll to the GAC or Bin directory
step2.click the “attach to process...” in debug meun
step3. run the web part
Trouble Shooting
1. Where to find gacutil.exe in Visual Studio 2008?
solution:
In Visual Studio 2008, we can get gacutil.exe in two place:
[1] c:/WINDOWS/Microsoft.NET/Framework/v1.1.4322 [2] c:/Program Files/Microsoft SDKs/Windows/v 6.0A /bin
2. I can not see my new added Web Part in the web part list.
solution:
a)restart IIS
b)make sure web part class is public
Summary
SharePoint is flexible, and Web Part can express a great flexibility. We can create our own Web Part in lot of ways, but not every way is good enough for real development. In this article I described two ways to create Web Part. The first is in the object model, in this way, we have to write all of elements by c#, powerful in design function but tedious to design display style. The second way is using the user control. In this way, We can use user control directly which means using ASP. Net’s controls and dragging controls is available in the development of Web Part.























 3427
3427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








