目录
一、引言
1. Javascript(js):基于浏览器的,解释型的,面向对象的编程语言
2. 编程语言的分类:
编译型语言 ---- C C++ (运行效率高,不能跨平台)
解释型语言 ---- html js (运行效率低,可以跨平台)
先编译后解释 ---- java C# (运行效率较高,可以跨平台)
3. 作用 :用来嵌入到html页面里,为“网页”添加动画效果
1)html + css --- 静态网页(里面的数据不会改变)
2)servlet + jsp --- 动态网页(在网页中嵌入java代码改变数据)
3)js --- 添加动画效果(按钮功能的添加,表单数据的验证),在网页刷新后,所有动
画效果会消失。
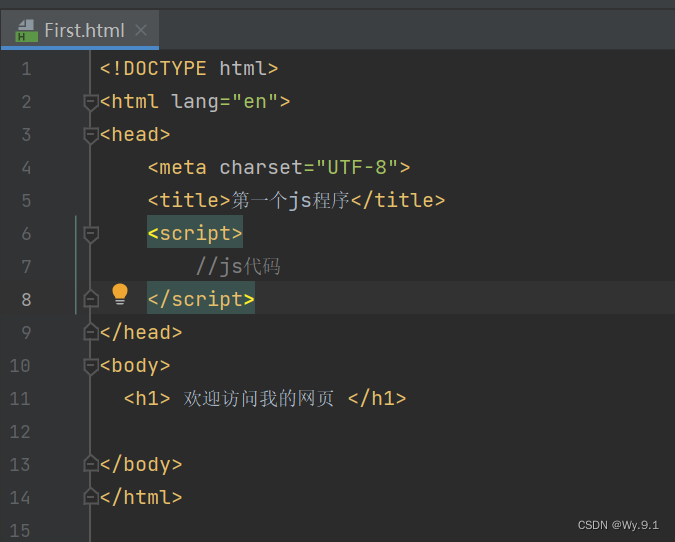
二、第一个js程序 --- 需要嵌入到html页面里
1. 嵌入方式:

2. 打印HelloWorld

三、语法
1. Js是一种弱数据类型语言
--- java是强数据类型语言(变量的类型 必须与 值的类型 一致)
int a = 3; String str = “Hello”;
--- js 是弱数据类型语言(只有 “数据”有类型 , 变量没有类型 )
var a = 3; a =”hehe”;
2. Js里的变量
1)变量可以重复多次声明和赋值,值以最后一个赋值为准

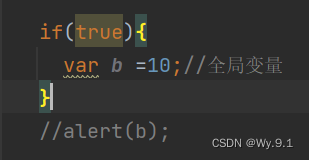
2)变量没有“块作用域”的概念

3)局部变量 : 定义在函数中,并且用var关键字声明的变量。仅限在函数内部使用。
全局变量 : 没有定义在函数中 或者 在声明时没有用var关键字。随处可用。
3. 数据类型
1)基本数据类型
数字类型(不分整数和小数) ---- 3 3.0
字符串类型(不分字符和字符串,单双引号都可以)--- ‘Hello’ “Hello”
布尔类型 --- true|false 0false |1 true null --false | !null -- true
If( true) if(1) if(a)
2) 特殊数据类型 --- null undefinded NaN(not a number)
3)复合数据类型 --- 数组 对象 Date Function类型
4. 运算符
1)基本运算符 + - * / % > >= <= >=
注意:js只要有机会算出结果,一定会自动做类型切换计算结果。
2)== 和 ===
I. 两个== 判断的是内容是否相同,不在乎类型
var a = “123” var b = 123;
Alert ( a == b); ---- true
II. 三个 = 判断的是内容和类型是否完全一致
Alert(a === b ); ------ false
3)typeof ---- 判断一个值的数据类型
5. 流程控制 --- 与java完全一致





















 1933
1933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








