什么是css预处理器?
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题
通俗的说: 将传统css编写,用编程式做法编写,从而提升编程效率。
CSS 预处理器技术已经非常的成熟,而且也涌现出了很多种不同的 CSS 预处理器语言,比如说:
- Sass(SCSS)
- LESS
- Stylus
- Turbine
- Swithch CSS
- CSS Cacheer
对于以上几种css预处理器语言,意见不一,但是前三个(Sass, Less , Stylus)相对比较优秀,我个人学习的是LESS。
LESS环境的安装
koala(点击下载)是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
安装就下一步傻瓜式安装,如上图安装成功,
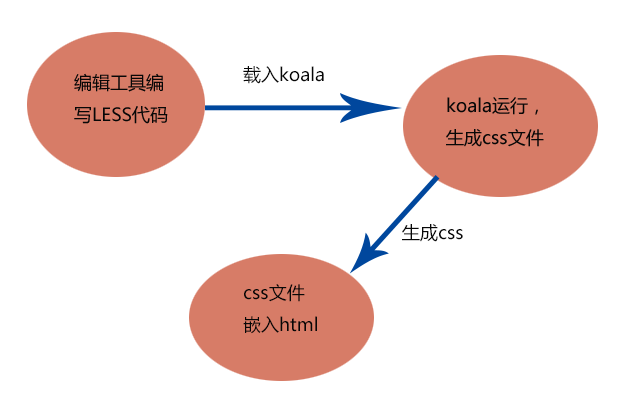
所以我们第一步需要一个称手的编辑工具,其实最好用的就是sublime,相信熟悉前端都不陌生这个工具,现在假设我们已经编写了LESS代码,下面我在讲基础语法,然后我们执行第二步,koala运行,生成css文件
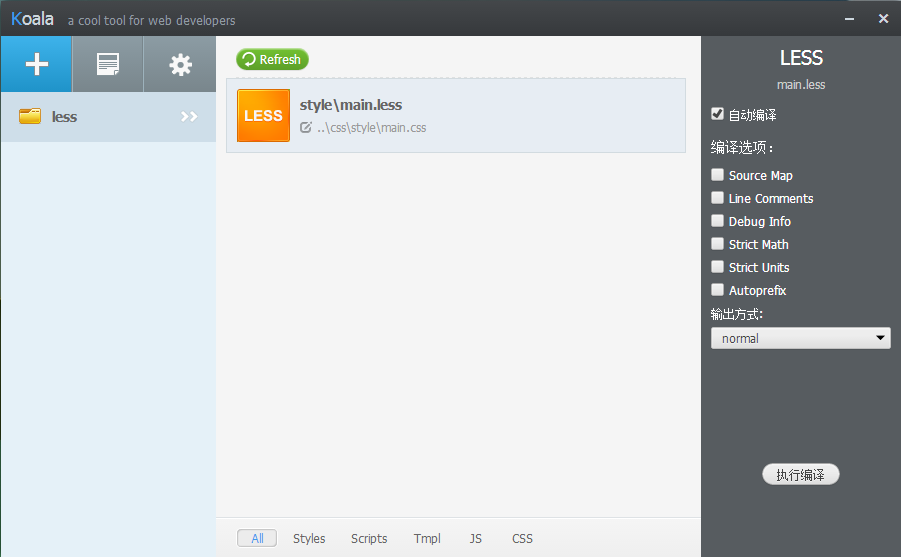
将文件添加到koala中,如图
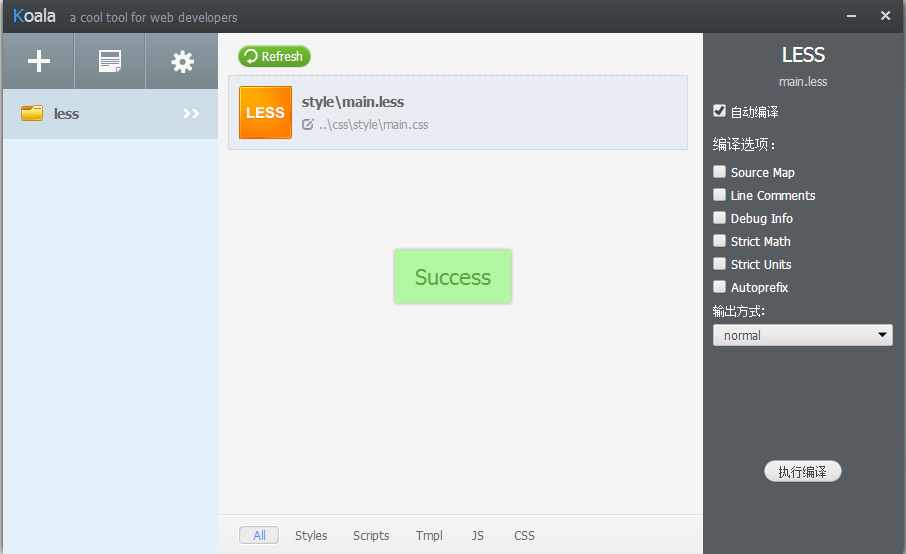
然后我们点击右下角的执行编译
出现Success字样,就表明我们已经生成css文件了,右键打开输入目录就能找到文件。然后第三步调用运行就行了,相信大家已经熟悉了流程。
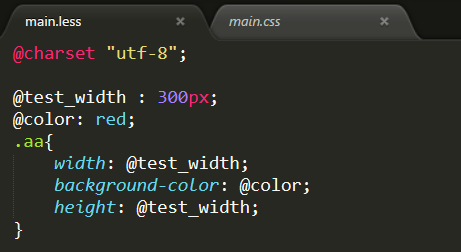
LESS生成CSS样图

这样我们就看到了,通过less生成的css图样式
LESS语法学习笔记
1.其实我感觉就是变量式编程,就是比如我们以前定义
.aa {
width: 300px;
height: 300px;
}我们会发现300px每次写的时候就非常麻烦,这个时候我们就定义变量@test_width,然后代替就行了。
正在学习,持续更新…



























 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








