background用于在一个背景中设置背景属性,像css其他属性一样,有两种表示方法
- 简写形式,如border:1px solid #ccc;
- 具体形式,如border-width:10px;
1、简写形式
位置含义解释:
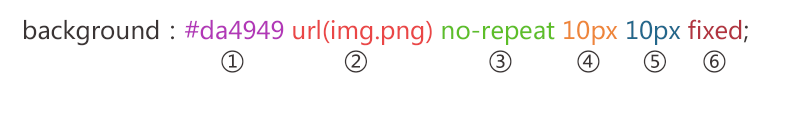
- 位置①:设置背景颜色(不设置则背景为透明)
- 位置②:设置背景图片(url)
- 位置③:设置背景平铺方式,不设置该属性,默认为repeat,背景图像将在垂直方向和水平方向重复。可能的值有(repeat-x, repeat-y, no-repeat)
- 位置④:设置背景图距左边的距离(默认为0),可能的值(数值表示,%表示,top,left,bottom,center,right表示法),注意center占用两个位置(④⑤);
- 位置⑤:设置背景图距上边的距离(默认为0),可能的值(数值表示,%表示,top,left,bottom,center,right表示法),注意center占用两个位置(④⑤);
- 位置⑥:设置图片的滚动方式(默认scroll,背景图像会随着页面其余部分的滚动而移动),可能的值为(scroll,fixed)
总结:如果要用这种形式,位置①和位置②至少写一个,应该值得注意的是,位置③,④,⑤,⑥都是为了修饰位置②,所以但不写位置②的时候,其他位置也没有写的必要了。
以上位置在写的时候无先后顺序。但是习惯一个好的顺序非常必要。
2、具体形式
1.background-color
用于设置背景颜色,默认元素背景色为透明(transparent)
一共三种表示法,如下:
background-color: red;
background-color: #ccc;
background-color: rgb(255, 255, 255);2.background-image
设置背景图片,默认无图片
background-image: url(img.png);3.background-position
设置背景图片的位置,相对于元素进行定位,默认位置左上角(0,0),可以用的表示方法
- 数值表示,如(10px,10px);
- 百分比表示,如(10%, 10%);
方向位置表示法,
top left top center top right center left center center(==center) center right bottom left bottom center bottom right
background-position: top left;
background-position: 10px 10px;
background-position: 10% 10%;4.background-attachment<








 本文详细介绍了CSS中的background属性,包括简写形式和具体形式的用法。简写形式涉及背景颜色、图片、平铺、偏移和固定等属性;具体形式则涵盖background-color、background-image、background-position等。此外,还讨论了background的复杂属性,如background-size、background-clip和background-origin,帮助理解如何控制背景图片的尺寸、绘制区域和定位。
本文详细介绍了CSS中的background属性,包括简写形式和具体形式的用法。简写形式涉及背景颜色、图片、平铺、偏移和固定等属性;具体形式则涵盖background-color、background-image、background-position等。此外,还讨论了background的复杂属性,如background-size、background-clip和background-origin,帮助理解如何控制背景图片的尺寸、绘制区域和定位。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1518
1518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








