Source播放器
<video control>
<source src="xxxx.mp4" type="video/mp4">
//当浏览器不支持视频播放插件时,提示
Your browser does not support the video tag.
</video>
这种方法的缺点是:暴露了视频的路径,容易被下载或者盗链。
<vieo>标签的属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| height | pixels | 设置视频播放器的高度 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放 |
| src | url | 要播放的视频的URL |
| width | pixels | 设置视频播放器的宽度 |
<div style="xxx">
<button onclick="playPause()">播放/暂停</button>
<button onclick="makeBig()">大</button>
<butotn onclick="makeNormal()">中</button>
<button onclick="makeSmall()">小</button>
//不加control属性,则不向用户展示播放按钮等控件
<video id="video1" width="420" style="xxxx">
<source src="xxx.mp4" type="video/map">
//当浏览器不支持时,提示
Your browser does not support HTML5 video.
</video>
</div>
<script type="text/javascript">
var myVideo = document.getElementById("video1");
function playPause(){
if(myVideo.paused) myVideo.play();
else myVideo.pause();
}
function makeBig(){myVideo.width=560;}
function makeNormal(){myVideo.width=420;}
function makeSmall(){myVidel.width=320;}
</script>
上述方法没有给<video>标签设置controls属性,所以需要自己设置按钮。
<audio>与<video>标签使用相同
拖拽
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(evet)"></div>
<img id="drag1" src="xxx.png" draggable="true" ondragstart="drag(event)" />
<script type="text/javascript">
function allowDrop(evet){
evet.prevenDefault();//代码是防止刷新跳转
}
function drag(enet){
evet.dataTransfer.setData("Text",evet.target.id //保存拖拽元素的id
);
function drop(ev){
ev.prevenDefault(); //防止刷新跳转
var data = ev.dataTransfer.getData("Text"); //获取拖拽元素的id
ev.target.appendChild(document.getElementById(data)); //将可拖拽元素追加到div中
}
</script>
ondrop(event) 监听图片是否落在div区域里面,如果在就触发ondrop(event)
οndragοver=“allowDrop(event)” 判断元素能不能被放置在区域内(主要看元素是否设置了可拖拽属性)
draggable=“true” 使元素可以拖动
οndragstart="drag(event)” 规定被拖动的数据
ev.dataTransfer.setData(“Text”,ev.target.id); 设置被拖数据的数据类型
注意: 实现来回拖拽,就是给两个div都设置监听,这样元素就看可以来回拖动了
Canvas
HTML5 的canvas元素使用javaScript在网页上绘制图像
画布是一个矩形区域,您可以控制其每一像素
canvas拥有 多种绘制路径、矩形、圆形、字符以及添加图像的方法
//缺点是需要优先确定其大小
<canvas id="myCanvas" width="200" height="100"></canvas>
canvas 元素本身是没有绘制能力的。所有的绘制工作必须在javaScript内部完成
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt=c.getContext("2d"); //创建context对象,拥有多种绘制路径、矩形、圆形等方法
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
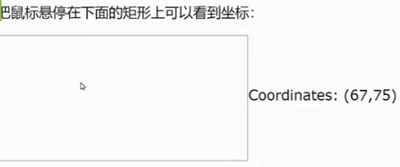
获取坐标的例子
<div id="coordiv" style="XXXXXXXXX"
onmousemove="cnvs_getCoordinates(event)" //监听鼠标移动到div区域内
onmousout="cnvs_clearCoordinates()" //监听鼠标移出div区域
></div>
<div id="xycoordinates"></div>
<script type="text/javascript">
function cnvs_getCoordinates(e){
x=e.clientX;
y=e.clientY;
document.getElmentById("xycoordinates").innerHTML="坐标:"+x+","+y+")";
}
function cnvs_clearCoordinates(){
document.getElementById("xycoordinates").innerHTML="";
}

Canvas–画线
<canvas id="myCanvas" width="200" height="100" style="border:1px soild #c3c3c3;>
</canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.moveTo(10.10); //落笔点
cxt.lineTo(150.50); //从(10,10)到(150,50)画线
cxt.lineTo(10.50); //再从(150,50)到(10,50)画线
cxt.stroke(); //收笔
</sctipt>

Canvas–画圆
<canvas id="myCanvas" width="200" height="100" style="border:1px soild #c3c3c3;>
</canvas>
<script type="text/javascript">
var c = cocument.getElementById("myCanvas");
var cxt= c.getContext("2d");
cxt.fillStyle="#ff0000"; //填充颜色
cxt.beginPath(); //开始路径
//水平坐标,垂直坐标,半径,圆周起始位置,弧长,顺时针或逆时针
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();//结束路径
cxt.fill();
</script>

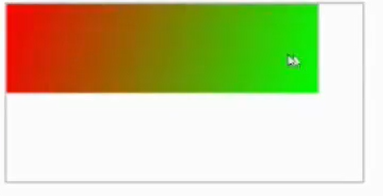
Canvas–渐变矩形
<canvas id="myCanvas" width="200" height="100" style="border:1px soild #c3c3c3;>
</canvas>
<script type="text/javascript">
var c = document.getElmentById("myCanvas");
var cxt = c.getContext("2d");
// 以(0,0)和(175,50)为对角线画出矩形
var grd = cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#ff0000");
grd.addColorStop(1,"#00ff00"); //从0到1设置渐变
cxt.fillStyle = grd;
cxt.filRect(0,0,175,50); //填充整张图
</script>

Canvas–贴图
canvas id="myCanvas" width="200" height="100" style="border:1px soild #c3c3c3;>
</canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
var img = new Image();
img.src = "dog.jpg"
cxt.drawImage(img,0,0); //(0,0)表示将图片设置到什么位置
</script>

H5内联SVG
- SVG可伸缩矢量图形(放大放小无锯齿边)
- SVG用于定义网络的基于矢量的图形
- SVG使用XML格式定义图形
- SVG图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG是万维网联盟的标准
与其他图像格式相比(比如JPEG GIF),SVG优势在于:
- SVG图像可通过文件编辑器来创建和修改
- SVG图像可以被搜索、索引、脚本化或压缩
- SVG是可伸缩的
- SVG图像可以在任何的分辨率下被高质量地打印
- SVG可在图像质量不下降的情况下被放大
SVG–多边形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evendd;" />
</svg>

SVG–画圆
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="40" stroke="black" stroke-width="2" fill="red" />
</svg>
cy 和cx 属性定义圆中心的x和y的坐标
stroke 和stroke-width 属性控制显示图形轮廓

SVG–矩形
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="250" height="250"
style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1;stroke-opacity:0.9; />
</svg>
- x属性定义矩形的左侧位置(例如 x=“0” 定义矩形在浏览器窗口左侧的距离是0px)
- y属性定义矩形的顶端位置(例如 y=“0” 定义矩形到浏览器窗口顶端的距离是0px)
- CSS 的fill-opacity 属性定义填充颜色透明度(合法范围 0-1)
- CSS 的stroke-opacity 属性定义笔触颜色的透明度(合法范围 0-1)

SVG–< ellipse >标签 - cx属性定义圆点的x坐标
- cy属性定义圆点的y坐标
- rx属性定义水平半径
- ry属性定义垂直半径
画一个椭圆
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<ellipse cx="300" cy="150" rx="200" ry="80"
style="fill:rgb(200,100,50);stroke:rgb(0,0,100);stroke-width:2" />
</svg>
SVG–< line > 标签
- x1属性在x轴定义线条的开始
- y1属性在y轴定义线条的开始
- x2属性在x轴定义线条的结束
- y2属性在y轴定义线条的结束
<svg width="100%" height="100%" version="1.1" xmlns="https://www.w3.org/2000/svg" >
<line x1="0" y1="0" x2="200" y2="300" style="stroke:rgb(99,99,99);stroke-width:2" />
</svg>

SVG–< polygon >
用来创建仅包含直线的形状
<svg width="100%" height="100%" version="1.1" xmlns="https://www.w3.org/2000/svg" >
<polygon points="220,100 300,210 170,250 123,234" style="fill:#ccc;stroke:#000;stroke-width:1" />
</svg>

<svg width="100%" height="100%" version="1.1" xmlns="https://www.w3.org/2000/svg" >
<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2" />
</svg>

SVG–< path >
用来定义路径
- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curvete
- Q = quadratic Belzier curve
- T = smooth quadratic Belzier curveto
- A = elliptical Arc
- Z = closepath
<svg width="100%" height="100%" version="1.1" xmlns="https://www.w3.org/2000/svg" >
<path d="M250 150 L150 350 L350 350 Z" />
</svg>



SVG–可视化编辑器

SVG–高斯模糊
- < filter >标签用来定义SVG滤镜
- < filter >标签使用必须的id属性来定义向图形应用那个滤镜
- < filter >标签必须嵌套在< defs >标签内
- < filter >标签是 definitions 的缩写,它允许对诸如滤镜等特殊元素进行定义
<svg width="100%" height="100%" version="1.1" xmlns="https://www.w3.org/2000/svg" >
<defs>
<filter id="Gaussian_Blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="20" />
</filter>
</defs>
<ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#f00;stroke:#000;stoke-width:2;filter:url(#Gaussian_Blur)" />
</svg>

SVG–线性渐变
- < linearGradient > 标签必须嵌套在< defs >的内部
- < defs >标签是definitions的缩写, 它可对诸如渐变之类的 特殊元素进行定义
- 线性渐变可被定义为水平、垂直或角形的渐变
- 当y1和y2相等,而x1和x2不同时,可创建水平渐变
- 当x1和x2相等,而y1和y2不同时,可创建垂直渐变
- 当x1和x2不同,且y1和y2不同时,可创建角形渐变
<svg width="100%" height="100%" version="1.1" xmlns="https://www.w3.org/2000/svg" >
<defs>
<linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange_red)" />

SVG–放射性渐变
* < radialGradient >标签必须嵌套在 < defs >中
* < defs >标签是 definitions 的缩写 ,它允许对诸如渐变等特殊元素进行定义
<svg width="100" height="100" version="1.1" xmlns="http://www.w3.org/2000.svg" >
<defs>
<radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
<radialGradient>
</defs>
</svg>
- < radialGradient > 标签的id属性可为渐变定义一个唯一的名称
- full:url(#grey_blue) 属性把 ellipse 元素链接到此渐变,cx,cy和r属性定义外围,而fx和fy定义内圈渐的颜色范围可有两种或多种颜色组成。
- 每种颜色通过一个< stop > 标签来规定。
- offset 属性用来定义渐变的开始和结束的位置

SVG–向矩形添加“a”元素
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:link="http://www.baidu.com" target="_blank:">
<a xlink:href="http://www.baidu.com" target="_blank">
<rect x="20" y="20" width="250" height="250" style="fill:blue;stroke:pink;stroke-width:5;opacity:0.9" />
</a>
</svg>
SVG–淡出矩形
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="20" width="250" height="250" style="fill:blue">
//动画标签,处理透明度。从不透明到全透明 无限循环
<animal attributeType="CSS" attributeName="opacity" from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
</svg>
 来回渐变
来回渐变
注: 也可多加动画 animate 标签实现更多效果。
** SVG–沿运动路径移动文本**
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(100,100)">
<text id="TextElement x="0" y="0" style="font-family:Verdana;font-size:24">
Ctrip SVG
<animateMotion path="N 0 0 L 100 100" dur="5s" fill="freeze" />
</text>
</g>
</svg>
 5秒移动至
5秒移动至
HTML5 Canvas VS SVG
-
SVG 是一种使用xml描述2D图形的特点
-
SVG是基于XML,这意味着SVG DOM 中的每个元素都是可用的。您可以某个元素附加javaScript事情处理器
-
在SVG中,每个被绘制的图形均被视为对象。如果SVG对象的属性发生变化。那么浏览器能够自动重现图形
============================================================================================= -
Canvas 通过 javaScript 来绘制2D图形
-
Canvas 是逐像素进行渲染的
-
在canvas中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其他位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理 | 支持事件处理 |
| 弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(比如谷歌地图) |
| 能够以.png或.jpg格式保存结果图像 | 复杂度高会减慢渲染速度(任何过渡使用DOM的应用都不快) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 不适合游戏应用 |
地理定位
Web存储
- 在客户端支持存储数据(ID不支持)
- HTML5提供了两种在客户端存储数据的新方法:
localStorage-没有时间限制的数据存储
sessionStorage-针对一个session的数据存储 - 之前,这些都是由cookie完成。但是cookie不适合大量数据的存储。因为它们由每个对服务器的请求来传递,这使得cookie速度很慢而且效率不高
- 在HTML5中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能
<script language="javascript">
if (typeof(Storage) !== "undefined"){
localStorage.setItem("name","携程");
document.getElementById("result").innerHTML = localStorage.getItem("name");
}else document.getElementById("result").innerHTML="抱歉!您的浏览器不支持Web Storage ...";
</script>
- 做移动开发的适合使用的技术是localstorage,localstorage是对cookie的优化,使用它可以方便在客户端存储数据,并且不会随着HTTP传输,但也不是没有问题:
cookie大小限制在4k左右,不适合存业务数据
cookie每次随HTTP事务一起发送,浪费带宽 - ======================================================================
localstorage大小限制在500万字符左右,各个浏览器不一致
localstorage在隐私模式下不可读取
localstorage本质是在读写文件,数据多的话会比较卡(firefox会一次性将数据导入内存)
localstorage不能被爬虫爬取,不要用它完全取代URL传参 - ======================================================================
sessionStorege方法针对一个session进行数据存储。当用户关闭浏览器窗口后,数据会被删除(ID不支持)
<script type="text/javascript">
if(localStorage.pagecount)
localStorage.pagecount=Number(localStorage.pagecount) +1;
else localStorage.pagecount + 1;
document.write("Visits:"+localStorage.pagecount+" time(s).");
</script>
应用程序缓存
(IE不支持)
- 使用HTML5,通过创建cache manifest 文件,可以轻松地创建web应用的离线版本
- HTML5引入应用程序缓存,可在没有英特网连接时进行访问
- 应用程序缓存为应用带来三个优势:
离线浏览–用户可在应用离线时使用它们
速度–已缓存资源加载的很快
减少服务器负载–浏览器将只从服务器下载更新过或更改过的资源
<p id="timePara"><button onclick="getDateTime();">获取日期和事件</button></p>
<p><img src="dog.jpg" /></p>
<p>请打开<a href="41_appcache.html" target="_blank">这个页面</a>.然后脱机浏览,重新加载页面。页面中的脚本和图像依然可用.</>
HTML5 服务器发送事件

public void doGet(HttpServletRequest request,HttpServletResponse response) throw ServletException,IOException{
Date d = new Date();
response.setContentType("text/event-stream");//媒体类型
response.setCharacterEncoding("UTF-8");
PrintWriter.writer=response.getWriter();
writer.printLn("data:"+d.toString());//必须写data报文头
writer.printLn();//必须换行,否则data报文不知道是否结束
writer.flush();
writer.close();
}
新iput类型
新的输入类型:
email
url
number
range
Date pickers(date,month,week,time,datetime,datetime-local)
search
color
<form action="#" method="post">
E-mail:[在提交表单时,会自动验证email域的值]<inputt type="email" /><br />
URL:[在提交表单时,会自动验证url域的值]<input type="url" /><br />
Number1:<input type="number" min="0" max="10" /><br />
Number2:<input type="number" min="1" max=“10” step="3" value="6" />
Range:<input type="range" main="1" max="10" /><br />
Date:[选取日、月、年]<input type="month" /><br />
Month:[选取月、年]<input type="month" /><br />
Week:[选取周、年]<input type="week" /><br />
Time:[选取时间(小时和分钟)]<input type="time"/><br />
UTC:[选取时间、日、月、年(UTC时间)赞不兼容]<input type=“datetime” /><br />
Search:[搜索功能,没什么效果]<input type="search" value="搜索" /><br />
Color:[颜色选择]<input type="color" value="#000000" /><br />
<p contentedtable="true">这是一段可编辑的段落</p><br>
<input type="submit" />
</form>

HTML5表单属性
autocomplete 属性规定form或input 域应该拥有自动完成功能
autocomplete 适用于< form > 标签,以及一下类型的< input >标签:text,search,url,telephone,email,password,datepickes,rate以及color
当用户在自动完成域中开始输入时,浏览器应该在改域中显示填写的选项
<form action="#" method="get" autocomplete="on">
First name:<input type="text" name="fname" /> <br/>
Last name:<input type="text" name="lname" /><br />
E-mail:<input type="email" name="email" autocomplete="off" /><br/>
<input type-"submit" />
</form>
fom中设置了 autoncomplete=“on” ,而email的input中关闭了,所以姓名会自动记录,而email不会。

表单属性
- autofocus属性
- autofocus属性规定在页面加载时,域自动地获取焦点。
- autofocus属性适用于所有< input .> 标签的类型
<form action="#" method="get">
User name:<input type="text" name="user_name" autofocus />
<input type="submit" />
</form>
表单重写属性(form override attributes)允许重写form元素的某些属性设定
表单重写属性有:
-
formaction - 重写表单的action属性
-
formenctype - 重写表单的 enctype 属性
-
formmethod - 重写表单的method属性
-
formnovalidate - 重写表单的novalidate属性
-
formtarget - 重写表单的 target 属性
-
multiple 属性规定输入域可选择多个值
-
multiple 属性适用于一下类型的< input > 标签:email 和 file
<form action="#" method="get" >
Select images: <input type="file" name="img" multiple />
<input type="submit" />
<p> 可选择多个文件</p>
</form>

- pattern 属性规定用于验证 input 域的模式(pattern)
- 模式(pattern)是正则表达式
- pattern 属性适用于以下类型的 < input > 标签 :text、search、url、telephone、email 以及password
<form action="#" method="get">
Country code: <input type="text" name="country_code" pattern="[A-z]{3}" title="Three letter" />
<input type="submit" />
</form>

- placeholder 属性提供一种提示(hint),描述输入域所期待的值。
- placeholder 属性适用于一下午类型的< input >标签:text,search,url,telephone,email,以及 password
- 提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失
<form action="#" method="get" >
<input type="search" name="user_search" palceholder="ctrip" />
<input type="submit" />
</form>

- required 属性规定必须在提交之前填写输入域(不能为空)
- required 属性适用于以下类型的 < input >标签:text,search,url,telephone,email,password,date pickers,number,checkbox,radio 以及 file
<form action="#" method="get">
Name: <input type="text" name="usr_name" required="required" />
<input type="submit" />
</form>






















 2536
2536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








