在components封装一个底部导航栏组件,并在页面上调用这个组件

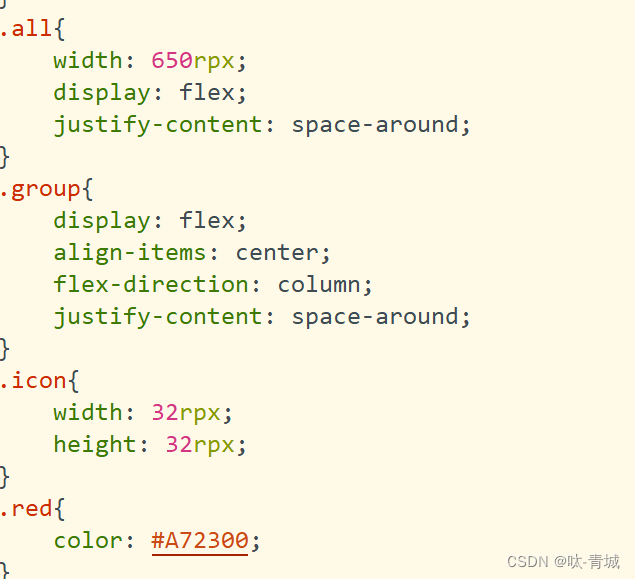
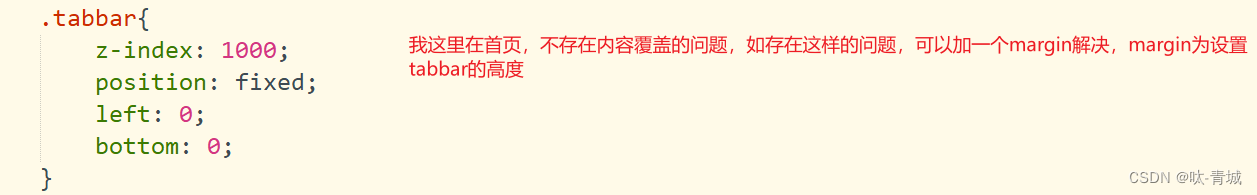
css样式:

页面上引用
import tabbar from "../../components/table_bar/table_bar.vue"
页面上使用

页面上css样式
层级可以统一在上面组件里面设置,也可以在页面上单独设置

在那个页面那个页面显示底部icon和名称高亮可以用getCurrentPges()方法

上面的代码得出的是当前页面的页面地址:如:pages/index/index,这个可以打印出来看下,防止出错
 利用v-if控制高亮也可以利用角色id控制底部栏的单个的显示和隐藏
利用v-if控制高亮也可以利用角色id控制底部栏的单个的显示和隐藏
效果图如下





















 1284
1284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








