UIViewController的转场动画
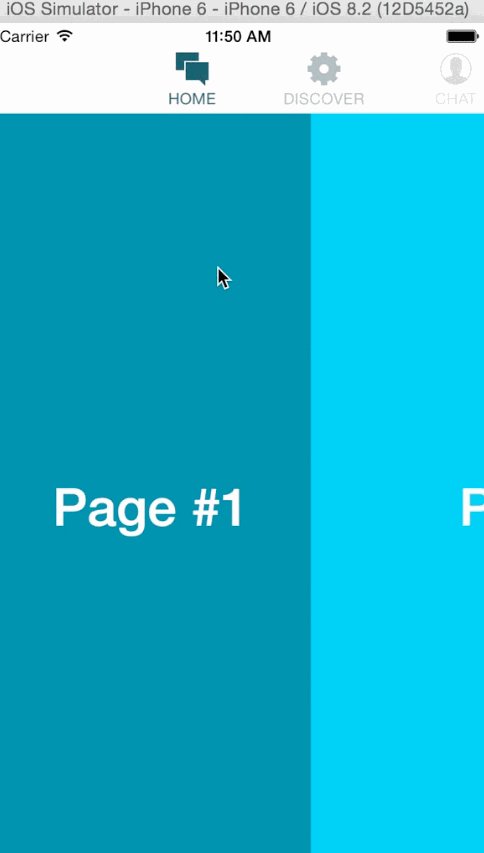
1. 自从开始看UI,就一直有个问题,就是类似微信的那个页面切换的效果怎么实现,也就是这个效果
2. 关于这些转场动画是通过iOS7中新的API来实现的,极大的减轻了程序猿的琐碎工作,通过相关代理和协议来实现转场动画,不管是Nav的push 或者pop,或者是推出模态视图的present和dismiss,还是TabBar的点击切换的动画,都是可以实现,iOS的整齐对仗的API接口,理解了一个,也就不难理解另外两个,这里以推出推出模态视图的present 和dissmiss为例,进行演示讲解,另外两个,雷同
3. 关于动画,分为可交互与不可交互
1. 可交互,也就是转场的时候,view跟着手指移动,就像上边的图片一样
2. 不可交互,就是点击之后,就会切换过来,view不会跟着手指移动
4. 下边讨论实现过程(A –> B)
4.1 首先先说动画,然后再说交互
4.2 要想实现转场动画,得知道在哪里动画,Apple给了我们很方便的API来完成这个工作,平时我们在用的时候就是直接present,或者dissmiss,这样的话系统有几个默认的动画,想要自定制的话,就要实现一个动画协议,然后实现这个方法,以present为例,我们遵守这个协议
UIViewControllerTransitioningDelegate
而在这个协议里边,我们有两个方法来控制视图的动画
1.present时的动画
-(id <UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source
2.dismiss时候的动画
-(id <UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed
4.3 我们可以看出,这两个方法的返回值是遵守了UIViewControllerAnimatedTransitioning协议的id类型的对象,而这个正是这个协议的方法,可以让程序猿高度自定制动画,为了让增加代码的重用性,我们为此新建了一个Animation类,遵守这个协议
在这个协议里边,我们一般要实现两个方法
1.动画时长,该方法返回动画的时长
-(NSTimeInterval )transitionDuration:(id <UIViewControllerContextTransitioning>)transitionContext
2.动画的内容
-(void )animateTransition:(id <UIViewControllerContextTransitioning>)transitionContext
4.3.1 这样的话,我们就可以定义动画了,在上述第二个方法中的transitionContext,就是转场的上下文,有了这个上下文,我们就可以很方便的做动画了.而这个上下文,有一个属性,就是containerView,通过
UIView * view = [transitionContext containerView];我们就可以拿到上下文的view,这个view就相当与一个舞台,然后,怎样动画,就取决于你自己了
例如从A –> B 转场,你要做就是,获取A,获取B,然后放在上下文的View上,进行动画,就OK了.
然而如果直接实例化A的对象,实例化B的对象的话,就不能很好的做到复用,但如此机智的Apple怎么会没有办法呢,我们可以动过简单的KVC的方式,获取A和B
从A –> B 那么fromeView就是A ,toView就是B,和舞台的转场一样,由场景A–>B 也就是 fromA –> toB
UIView * fromeView = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey].view ;
UIView * toView = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey].view ;








 UIViewController的转场动画1. 自从开始看UI,就一直有个问题,就是类似微信的那个页面切换的效果怎么实现,也就是这个效果想过ScrollerView,但这样的话,会增大VC之间的耦合度,导致管理起来很混乱,在加上tableView的话,分分钟不想写的节奏啊,于是乎开始爬各种博客,终于,找到了目前认为最完美的解决方案,这样写的话,可以完美的实现这样的效果,且VC之间的耦合度时最低的 D
UIViewController的转场动画1. 自从开始看UI,就一直有个问题,就是类似微信的那个页面切换的效果怎么实现,也就是这个效果想过ScrollerView,但这样的话,会增大VC之间的耦合度,导致管理起来很混乱,在加上tableView的话,分分钟不想写的节奏啊,于是乎开始爬各种博客,终于,找到了目前认为最完美的解决方案,这样写的话,可以完美的实现这样的效果,且VC之间的耦合度时最低的 D

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1383
1383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








