1、检查node环境,
没有安装,先下载安装:下载 | Node.js

检查安装是否成功
![]()
2、sudo npm install -g @vue/cli 全局安装最新版的vue-cli,建议先换源:npm config set registry http://registry.npm.taobao.org/
然后npm config get registry,查看是否换源成功,换成后下载速度会快一点。
如果已经安装了vue2.0的脚手架,需要先先卸载:npm uninstall vue-cli -g
检查版本:
![]()
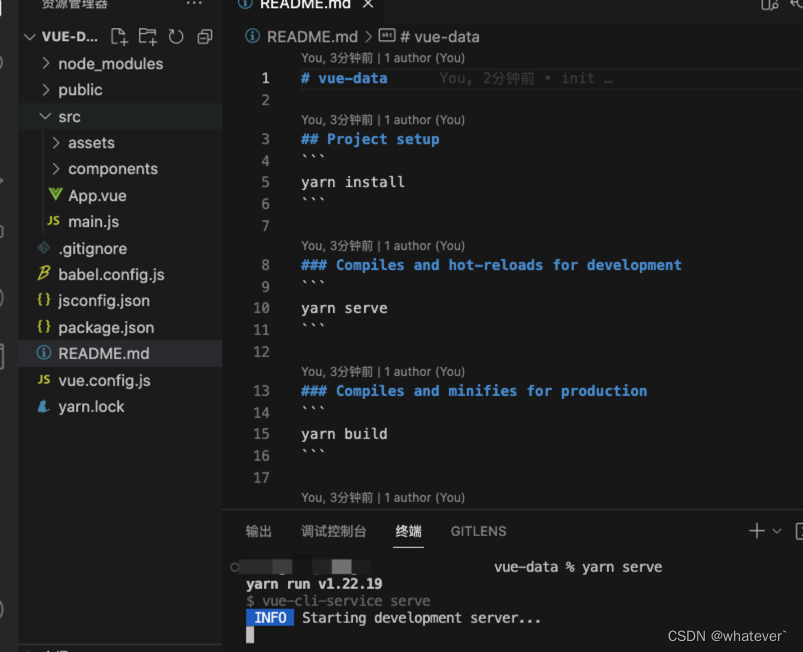
3、 vue create vue-data(项目名)
安装过程中默认选择vue3.0,安装工具选择yarn,然后新建完成,用vscode打开,也可以直接在终端启动,个人习惯喜欢在vscode打开
yarn serve启动

访问:





















 6562
6562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








