本文将从心流理论出发,深入探讨B端官网设计的方法论,旨在为设计师提供一套全面的策略,以打造既专业又具有吸引力的B端官网。
在B端业务中,官网通常承载着业务方的行业解决方案,其迭代频率相对较低,而更多的迭代需求则源自于运营方面的调整。因此,我们很难像总结组件和典型页面那样,轻易提炼出一份官网的设计方法。这一度让我陷入迷茫和犹豫。经过不断的尝试和积累,也终于窥见了一些规律和心得。
本文将结合具体的案例,与大家一起深入探讨B端官网设计的方法论,希望能够为大家提供一些启示和帮助。
一、B端官网的定义
B端产品的官网,是集产品展示、动态新闻以及线上销售为一体的产业销售平台,也是企业与潜在客户沟通的桥梁。企业可以通过官网为客户提供各种在线服务和自助信息导航,比如产品体验、网上表单、人工客户服务等,这不仅方便了企业,也为企业节省了大量的劳动力成本。
二、B端官网设计的目标
然而,在同质化现象严重的当下,B端官网设计的需求不仅需要完成企业和产品的展示宣传,更需要塑造独特的品牌形象。如果想让自己的网站领先于同行,就必须在制作网站时打造差异化。
当然,盲目追求差异化也是不可取的,充满“个性”的网站可能导致访客浏览体验较差,不利于展示品牌内容。
因此,B端产品的官网设计不仅要确保一定的独特性,同时也要关注到客户的浏览体验,通过设计更好地“讲述”产品、“吸引”用户,将尽量多的潜在客户转化为注册用户并完成购买。

三、基于心流理论解析官网设计
1. 心流的定义
心流理论是认知心理学的成果,最早是由心理学家Csikszent mihalyi在1975年初步提出和研究的。“心流”,指的是人们从事某种事物或活动时表现出浓厚的兴趣并促使个体完全投入其中。当具有较高技能水平的个体进行难度适中的活动时,用户一般心境愉悦且轻松,容易沉浸其中,将诸多干扰排除,置身于众多事物之外,往往忘记时间的存在,超出一般预期的完成相关的任务。
如果以潜在客户在浏览产品官网为例,心流,即潜在客户集中全部精力浏览信息的时刻,并且能获取较多的有益信息和注册通道。
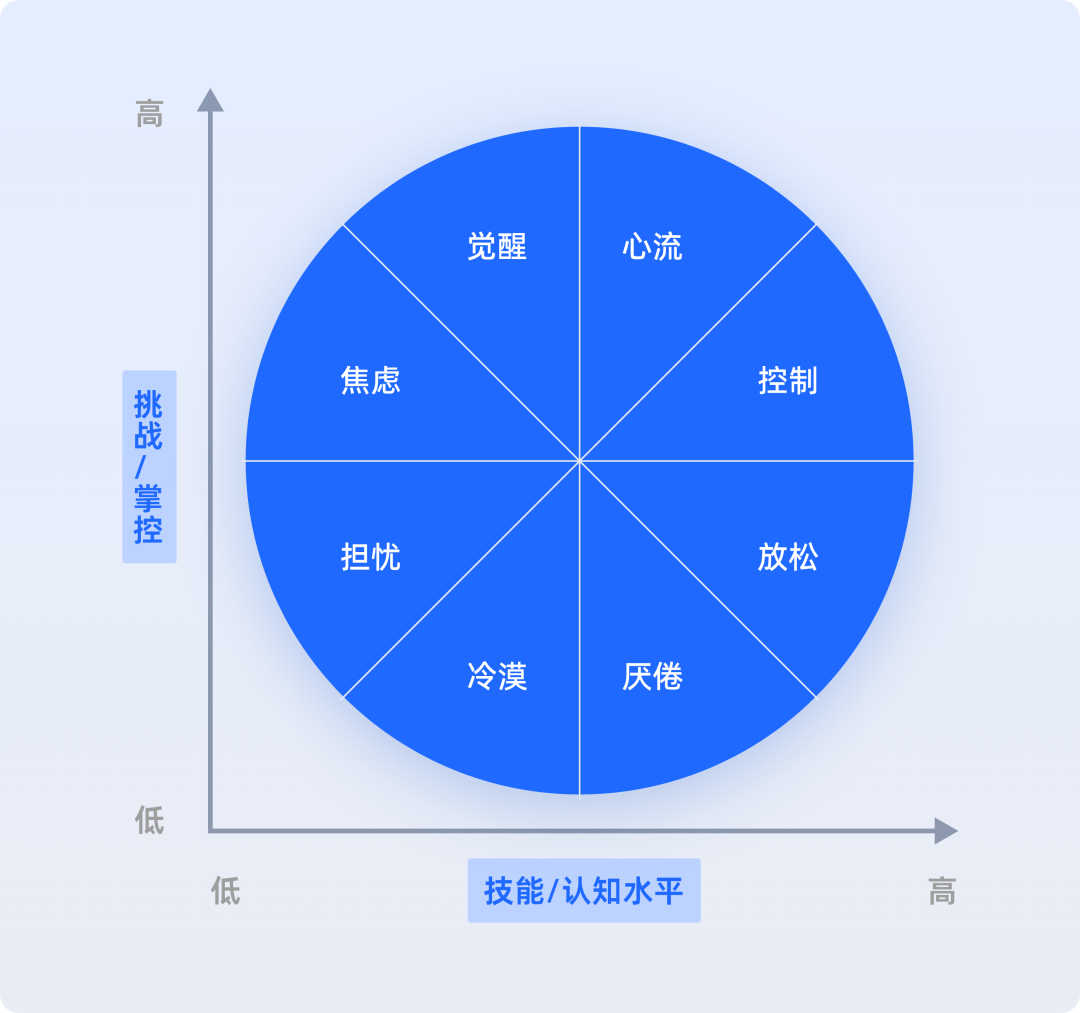
2. 心流模型
心流模型中横轴表示个人“技能/认知”水平,纵轴表示任务的“挑战/掌控”难度,影响心流的两大重要因素包括个人“技能/认知”水平和任务的“挑战/掌控”难度。根据“技能/认知”和“挑战/掌控”高低的对应关系,可得到觉醒、心流、控制、厌倦、放松、担忧、冷漠、焦虑这8种体验。
当任务挑战难度过大,但个人技能水平较低的时候,导致难以应对的局面,会表现为焦虑的情绪;当挑战难度较小,反而技能较高时,会随之产生厌倦的情绪;当挑战难度低,技能水平也低时,会出现淡漠的情绪,甚至选择放弃。在“高技能/认知,高挑战/掌控”的区域,两者相匹配更容易激发心流的体验。

3. 心流体验的关键因素
Csikszentmihalyi 把心流体验的概念概括出了9个特征。
后来,Novak和Hoffman在研究心流体验的过程中,进一步将9个特征归纳成心流产生的3类因素,即条件因素、体验因素和结果因素。

4. 心流体验与官网设计
基于条件因素、体验因素和结果因素,我们也可以出官网设计的多个设计方向。
首先,条件因素要求为用户建立清晰明确的目标。即在官网设计的内容层面,需要有足够饱满详实的内容、易于解读的信息、足够直观的目标通道。这也是唯一可控的因素。
其次,体验因素要求为用户带来引人入胜的体验。即在官网设计的形式层面,可以在基本一致性的前提下进行适当差异化,保持潜在的阅读节奏感,使用户注意力更加集中。
最后,结果因素要求为用户提供符合期待的服务。结果因素更多体现在用户最后的转化阶段,需要设计高效简洁的操作流程,促进用户自主参与并开启接下来的使用旅程。

四、B端官网设计的两大条件因素
1. 信息分层——需求转化
信息分层本质上是信息组织的一种方式,通过对信息的大小、位置进行排布归类,能够将复杂的信息分为不同的模块呈现在我们的视野中。
官网中常见的信息分层基本为:导航、首焦、核心优势、产品介绍、业务数据、案例佐证、售后服务、产品背书、免费试用以及footer。

这种分层不单是介绍产品,同时还站在用户角度关注了用户需求。
首先,在首焦吸引用户对产品初步进行了解,并在核心优势板块趁势让用户进一步了解产品价值;
其次,在产品介绍、售后服务及业务数据的版块加深用户对产品的信任,并且展示一定的案例佐证和 品牌背书以打消用户的疑虑;
最后,通过免费试用等CTA按钮来实现快速转化。

2. 直观目标——促进转化
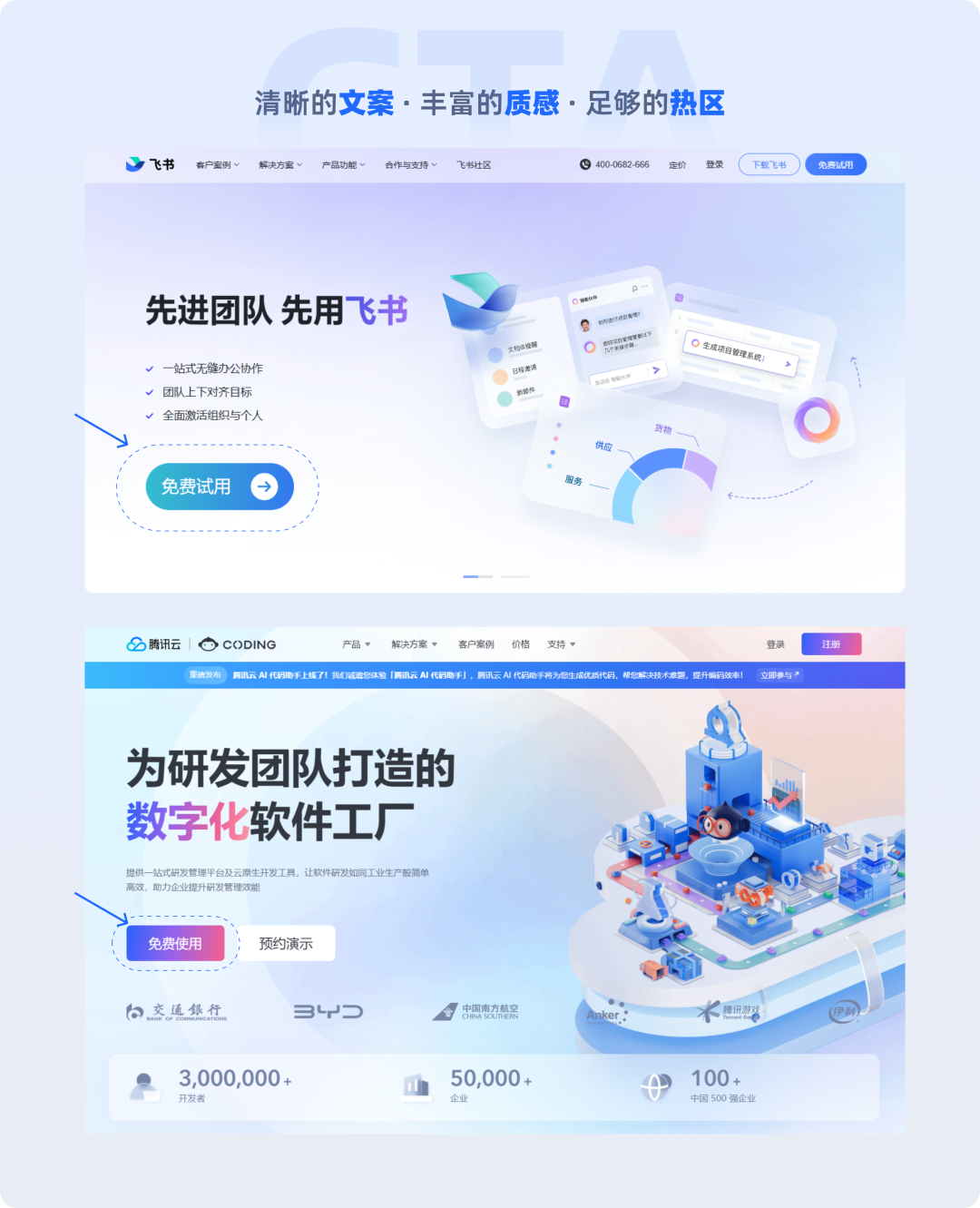
CTA是英文Call-to-Action的简写,又名行为召唤按钮。在网页中,CTA按钮往往是最显眼的。通常使用醒目的颜色,搭配诱人的文字,以吸引用户的注意力并促使他们执行特定的行动。
例如C端产品中的“立即购买”按钮,B端官网中的“注册账户”“免费体验”按钮。其主要作用就是引导用户作出特定操作,从而提高产品的点击率和来转化率。
要想提高CTA按钮的点击率,也有一些小tips可以总结。
首先就是按钮样式需要符合用户认知,提高可辨识度;
其次按钮上的文案最好使用清晰简洁且有价值的提示文案,如“注册/领取”等传达明确的目的,而非“提交/发送服务申请”等含义过于宽泛;
再次我们还可以通过渐变、圆角等效果为CTA按钮增加一些丰富质感,引导用户互动、点击;
最后不要忘了确保CTA按钮较大的触发区域,在用户有限的注意力里给予更多的防错点击。

五、B端官网设计的两大体验因素
1. 形式节奏——“立”与“破”
(1)形式的“立”
在于官网设计的规范方面,保证了体系化设计的起点,是官网的“骨”。例如布局形式、内容密度、色彩与字体体系等。其中官网的常见布局有固定版心、宽度自适应、单屏切换三种;在选用各种布局和用色的过程中,需要贴合企业产品的主要调性,树立品牌特点。
固定版心:能够以更低成本实现开发,且布局适配度更广,但缺点是屏效较低;

布局自适应:能够展示更多内容,拥有更高的屏效,因此自适应布局的适配机制也较为复杂;

单屏切换:能够实现用户的沉浸式浏览,将其注意力聚焦至当前内容,更具仪式感,但单屏切换也有无法快速滚动浏览的缺点。

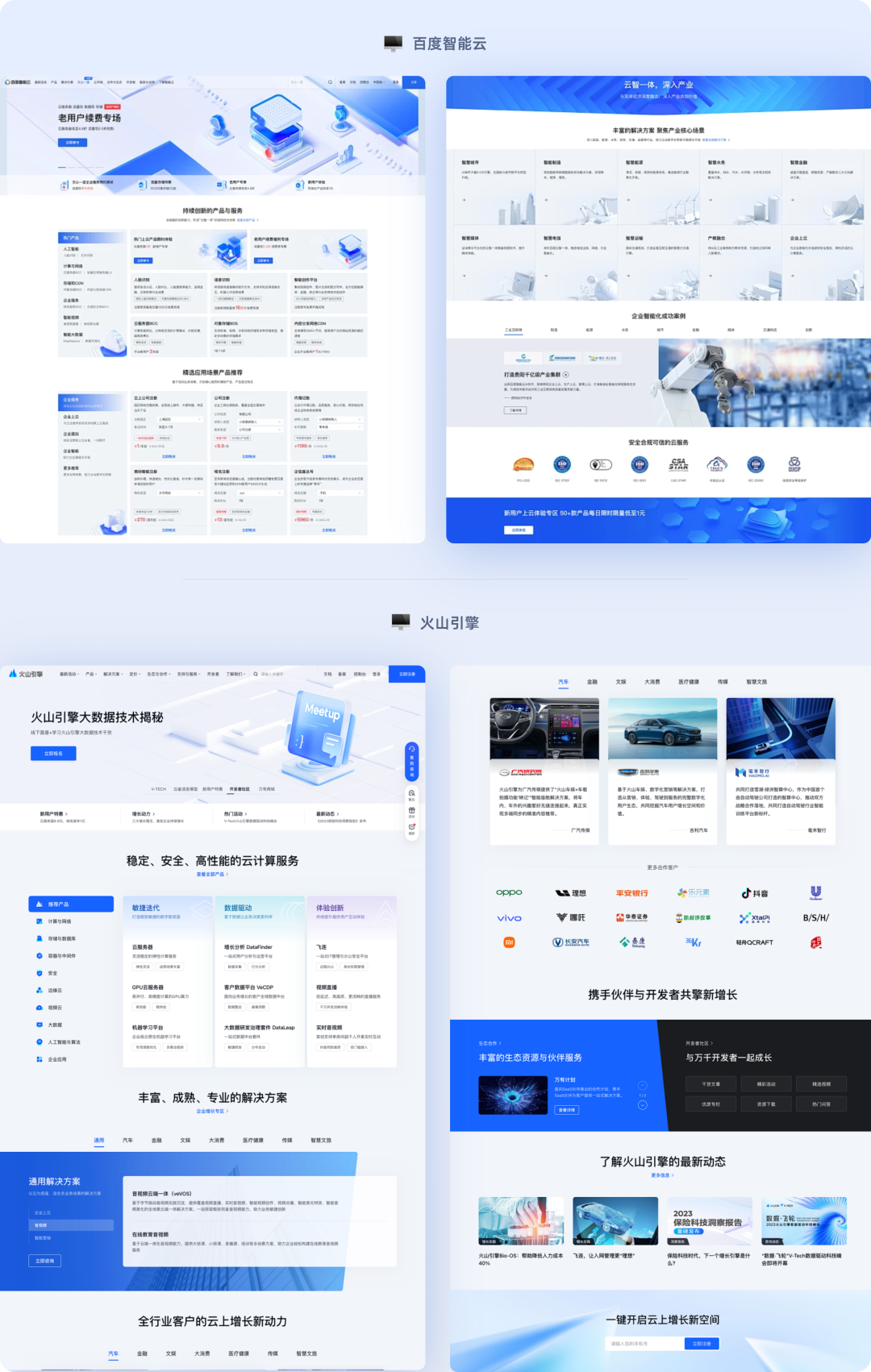
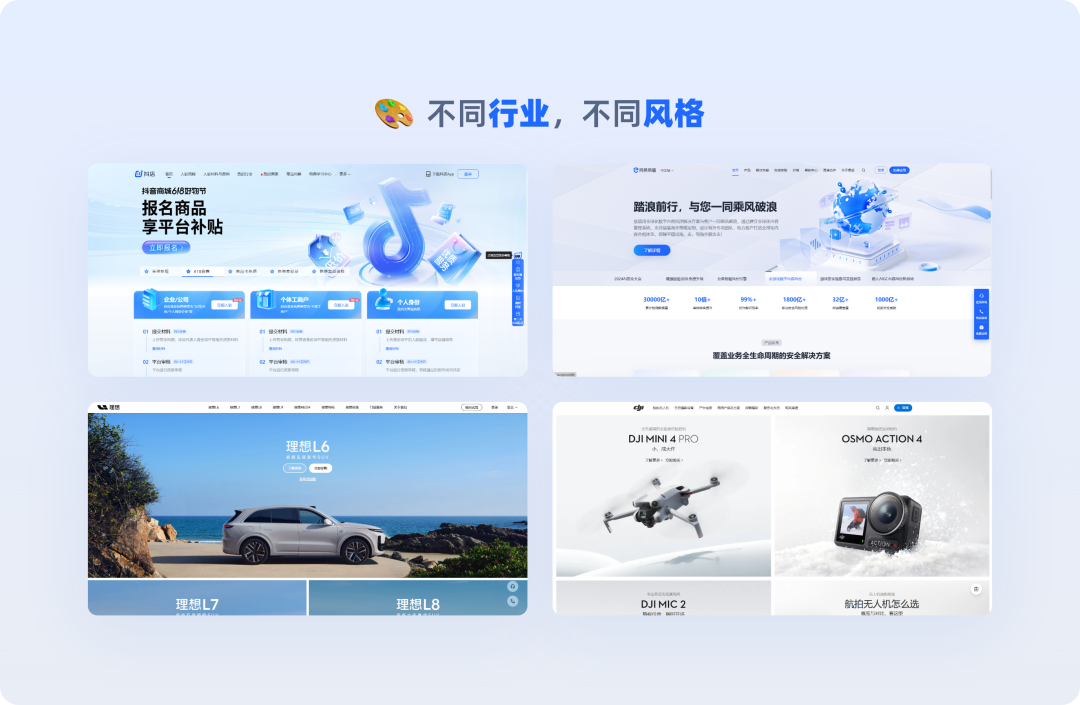
大家在选用布局形式时,可以权衡利弊,最大限度展示出产品优势与风格。不同的视觉规范配合不同的插图元素也会形成较为鲜明的视觉风格,适用于不同场景。例如,各类云平台偏好于3D元素风格,数码电子行业则偏好实景图,OA协同办公类则常用简笔画突出简洁高效的气质。

(2)形式的“破”
“破”在于打造视觉差异化。恰到好处的差异化会塑造合适的阅读节奏,让用户明晰重点且不乏耐心。打造差异化,可以通过对“破形”“破色”“破域”“破静”四种形式来实现。
破形:破形设计通过打破规矩的设计布局,使页面更具层次感和空间感,同时可结合品牌元素提升品牌识别度,增强用户对品牌的印象与记忆。例如下图的CODING,将人物形象与品牌符号结合,“一枝红杏出墙来”,颇具形式感。

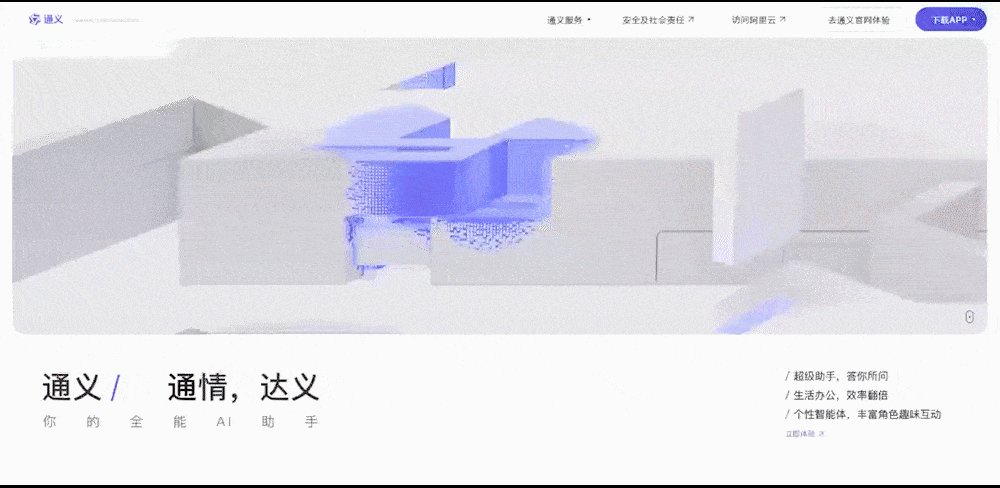
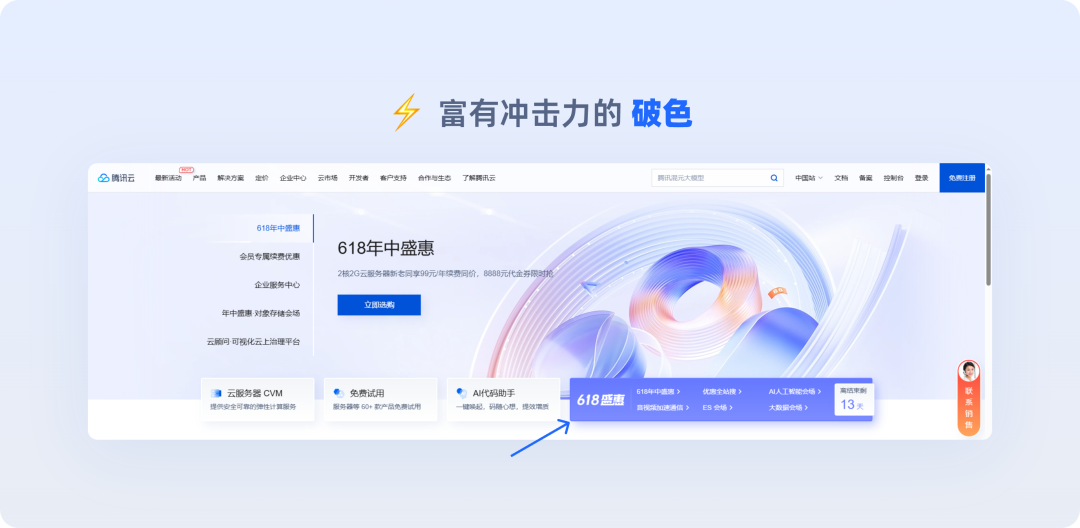
破色:破色设计通过色彩的运用来强化信息传达的效果,在多个相似模块中使用醒目的颜色来突出重要的信息或按钮,引导用户的注意力。例如下图的腾讯云,通过使用强烈且有差异的紫色来激发用户的探索欲望,提高点击率。

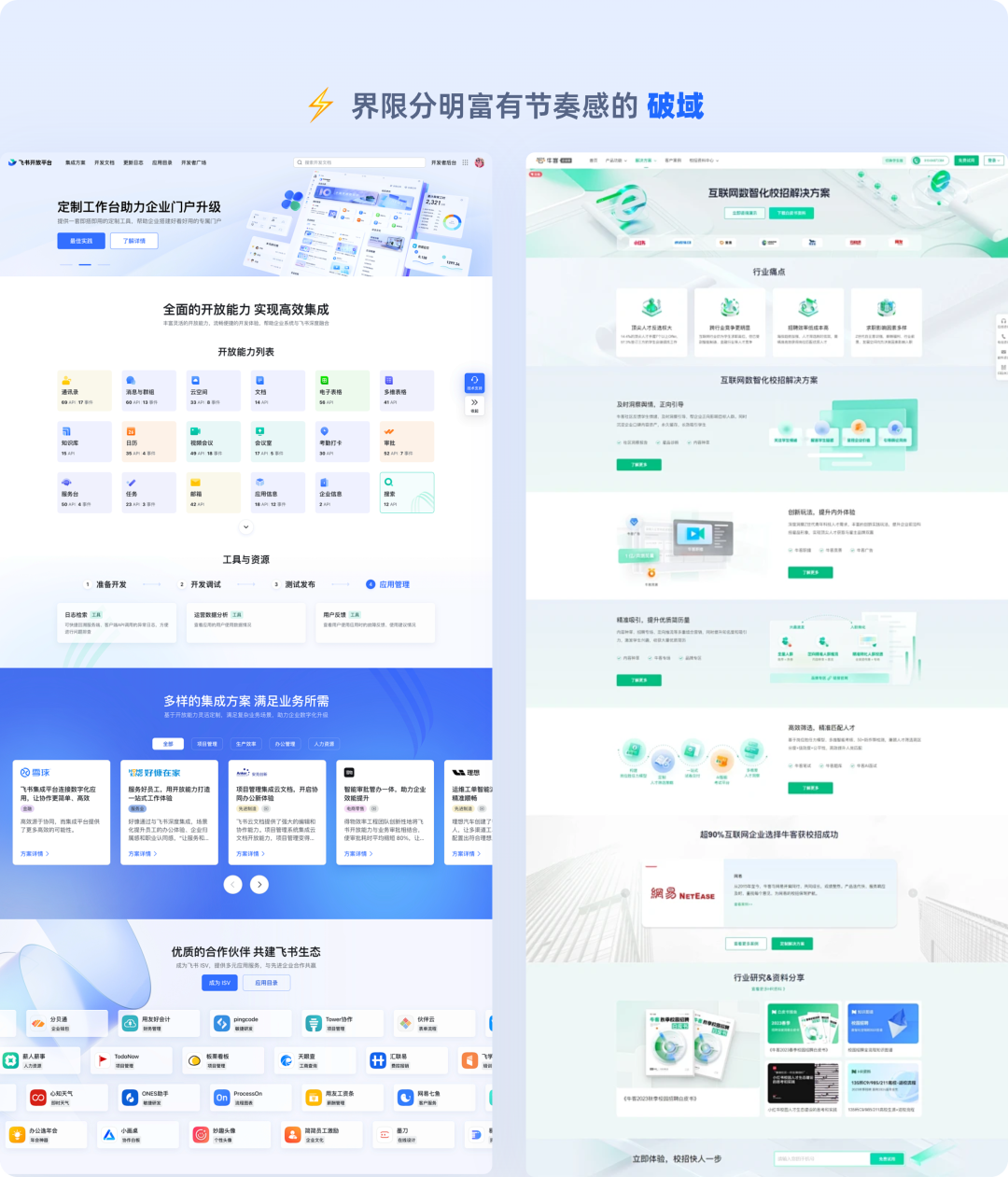
破域:人们在日常生活中习惯了节奏感的存在,如音乐、舞蹈等艺术形式中的节奏感。在官网设计中融入节奏感,可以更好地符合用户的认知习惯,提高用户对页面的接受度和认同感。破域设计可以在页面整体浏览过程中创造出有节奏的区域视觉变化,有助于构建清晰的信息浏览次序,使用户能够更轻松地理解和吸收官网冗长的页面内容。例如下图的火山引擎与牛客,上下相邻的区域模块彼此界限分明,在统一的视觉中利用轻重缓急向用户清晰讲述产品。

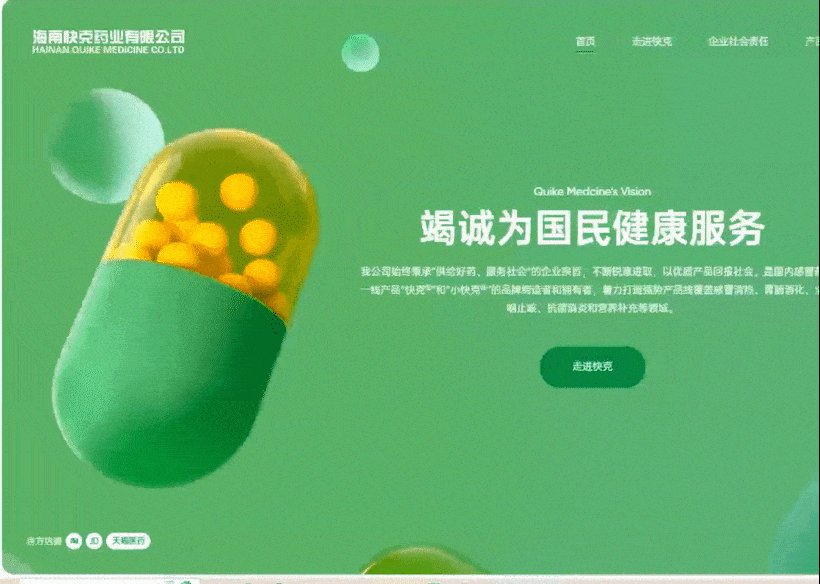
破静:破静设计可以理解为使用动态元素,可在页面的关键区域动展示创意和活力,提升页面的整体吸引力。例如下图的轻流,首焦区域通过动态banner让用户非常直观地了解该平台的核心价值与功能,兼具生动性与丰富度。

2. 互动感知——集中注意
微小的互动感知,常常需要投入很多设计尝试,才能获取最佳的用户体验。用户在微小的细节中,可以获取传达反馈或行动的结果、增强直接操纵感和掌控感。那么这种效果有什么好处呢?想想看,微交互是触发—反馈组,触发功能元素后通过用户界面变化向用户传达相关信息,是否就像对话一样呢,帮助用户聚焦于当下任务或辅助其完成某个目标。
官网中对微交互的适当使用,可以让用户更加积极地参与到实际交互中。

同时,对于承载众多内容的官网界面,微交互也可以用设计元素来保证操作之间的连贯性,达到整体体验的流畅度,降低用户注意力被打断的几率。这种微交互通常是通过类似的元素来维持操作逻辑。

六、B端官网设计的结果因素
降低门槛——高效简洁。
心流来到最后的结果阶段,用户已经通过条件因素开启浏览、通过体验因素保持专注,接下来则需要高效完成注册,在顺畅、简洁的结果因素中完成心流闭环。
实际场景中,繁琐冗长的表单是劝退很多用户进行注册的主要原因,我们可以通过降低门槛和友好文案来解决这个问题。
通过简化表单降低门槛,我们可以最大限度地减少填写量,节省用户填写的时间和精力,让其感到操作方便,不会因复杂的流程而感到沮丧或困惑。这种顺畅的体验可以显著提升用户的满意度和忠诚度。而通过友好的文案,则能够让用户感到被尊重和关怀,提升整体的使用体验和满意度。同时友好的文案还可以减少用户在填写过程中的挫败感和困惑感,提高他们完成表单的意愿和可能性,从而提高表单的提交率。
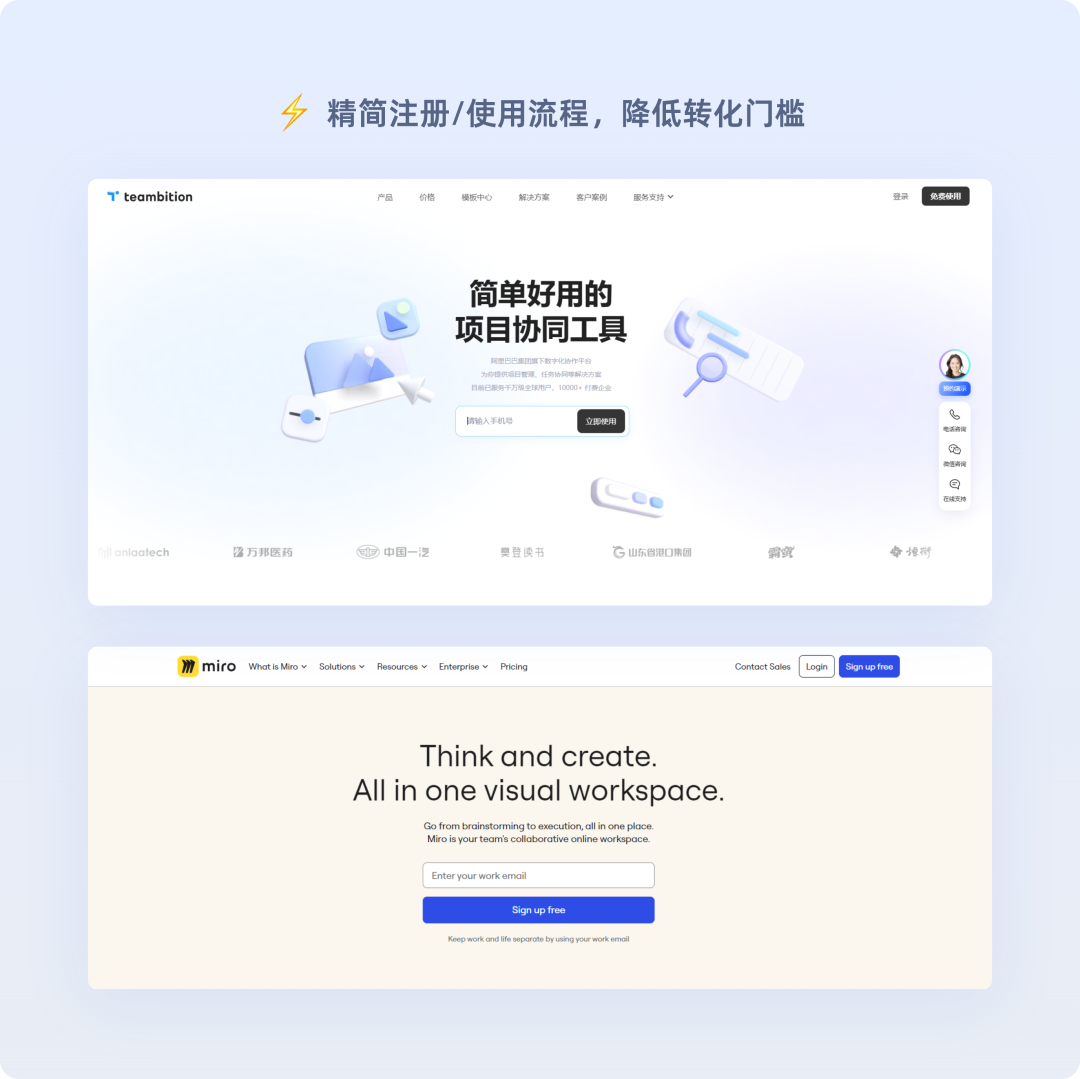
例如下图的teambition与miro,直接外露一个注册/使用的必填项,辅以醒目友好的介绍文字,点击CTA直接进入转化流程,通过此类方法可有效提高转化率。

邀您共同加入产品经理修炼之路:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










