-
安装PyQt5
pip install PyQt5 -i https://pypi.douban.com/simple -
安装PyQt5-tools
pip install PyQt5-tools 或者 pip install PyQt5-tools -i https://pypi.douban.com/simple -
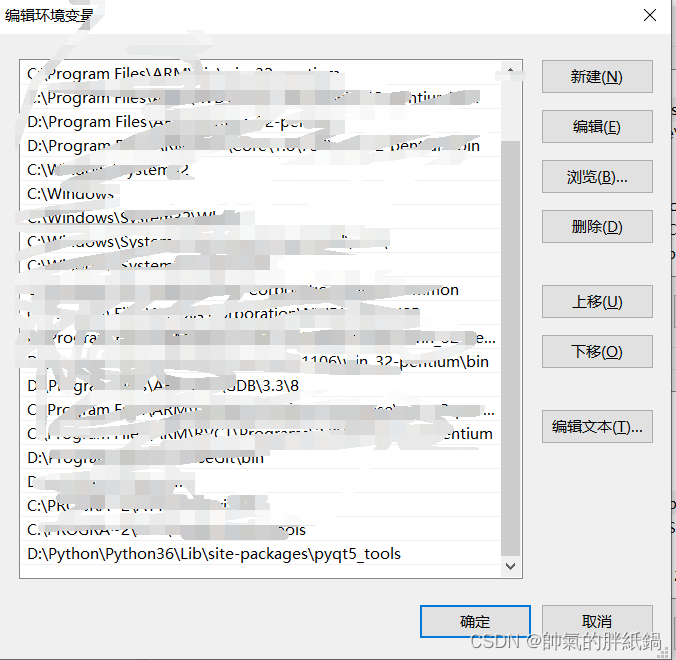
配置系统的环境变量
在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径。

-
在 Windows 命令行输入 echo %Path% 命令。如果一切正常,则会在返回的 Path 路径中看到刚才配置的路径。
【如果没看到,系统需要重启后方能看到 或者 你的环境变量没配置OK】

-
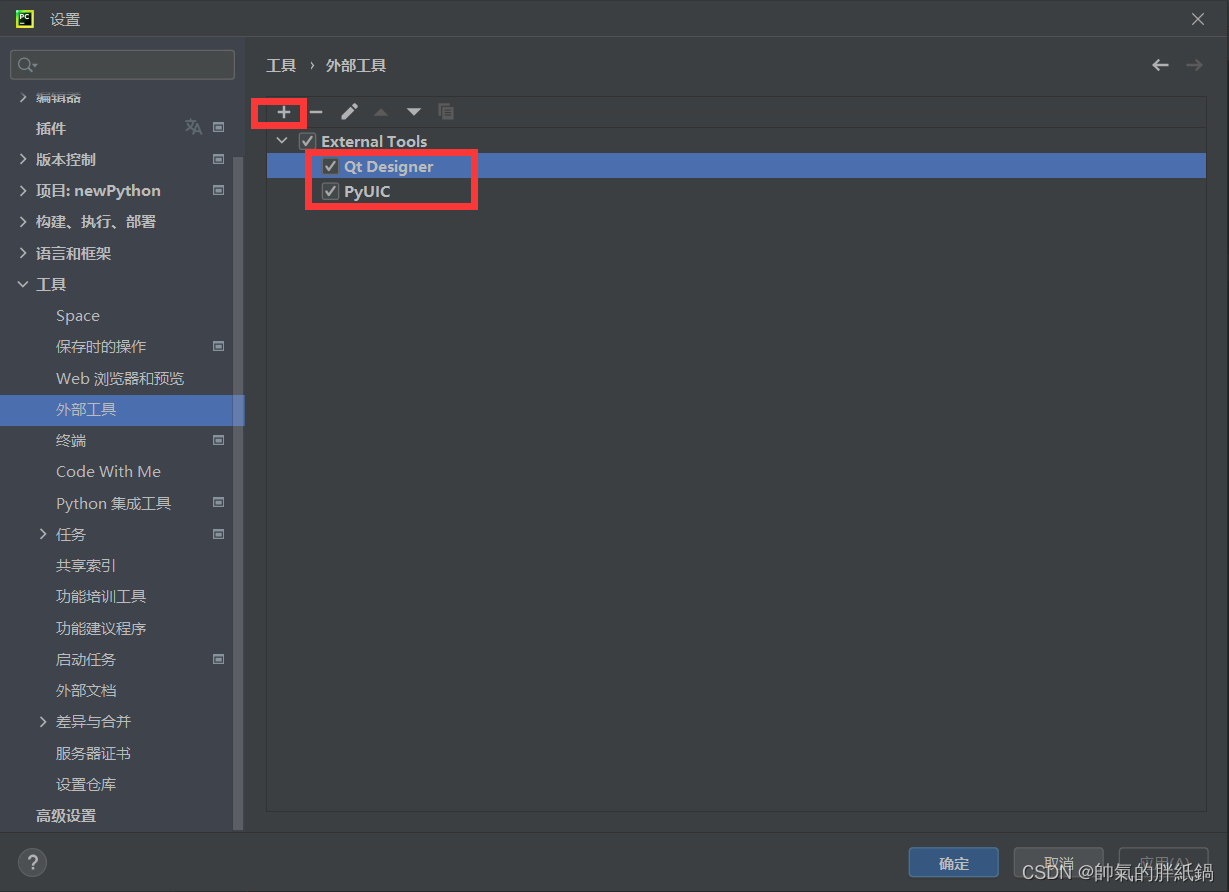
添加外部工具【PyCharm -> 文件 -> 设置 -> 工具 -> 外部工具】

我们先添加 QT Designer ,可以参考截图设置。
“名称” : 这里可以自定义的
“程序”:选择的是 “designer.exe” 的安装目录,
“工作目录”: 根据实际情况配置,这里我直接使用的是 宏 F i l e D i r FileDir FileDir

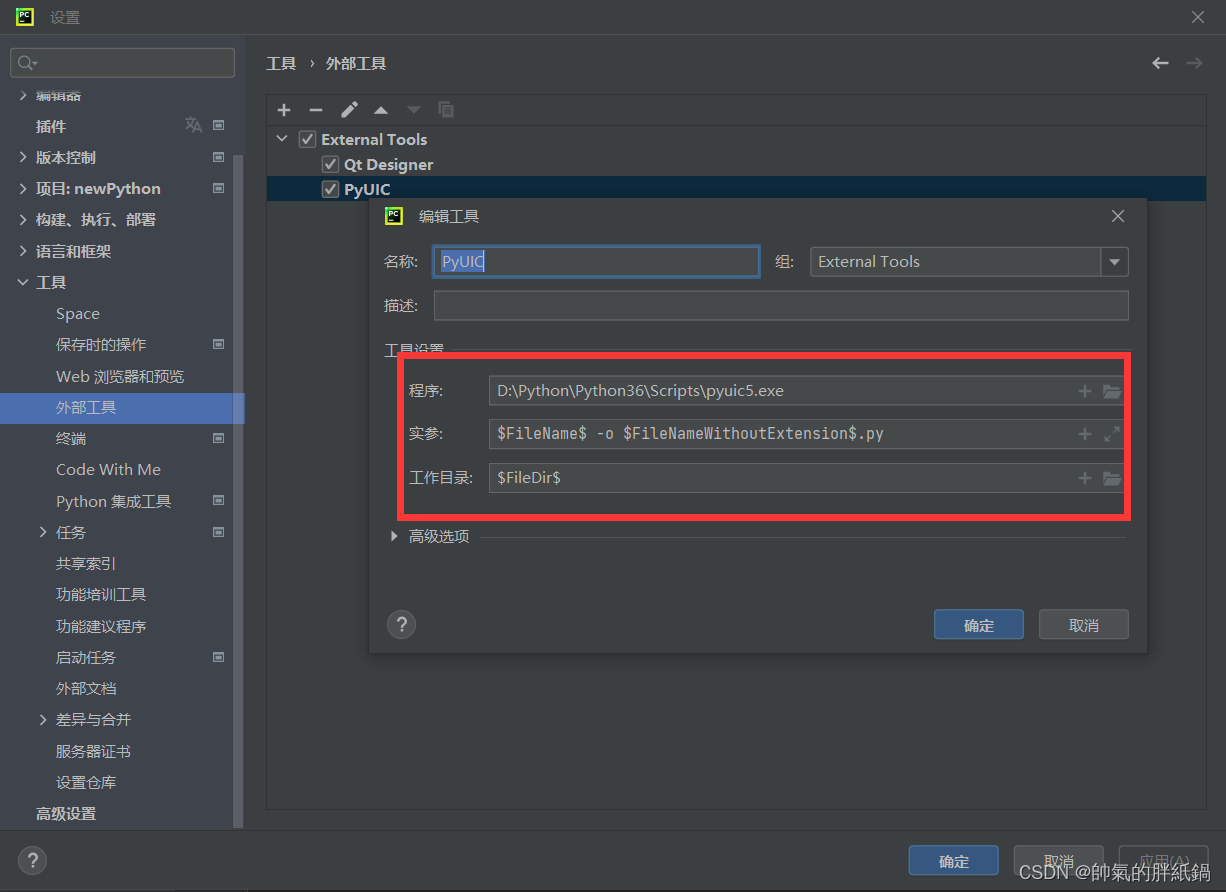
添加 Pyuic
“名称”: 这里可以自定义的
“程序”:选择的是 “pyuic5.exe” 的安装目录
“实参”: F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension.py
意思将选中的 xxx.ui 文件转换为同名的 xxx.py文件
需要特别注意的是,执行的时候需要右键选中对应的 xxx.ui 文件,不然会出错的。
“工作目录”: 根据实际情况配置,这里我直接使用的是 宏 F i l e D i r FileDir FileDir

-
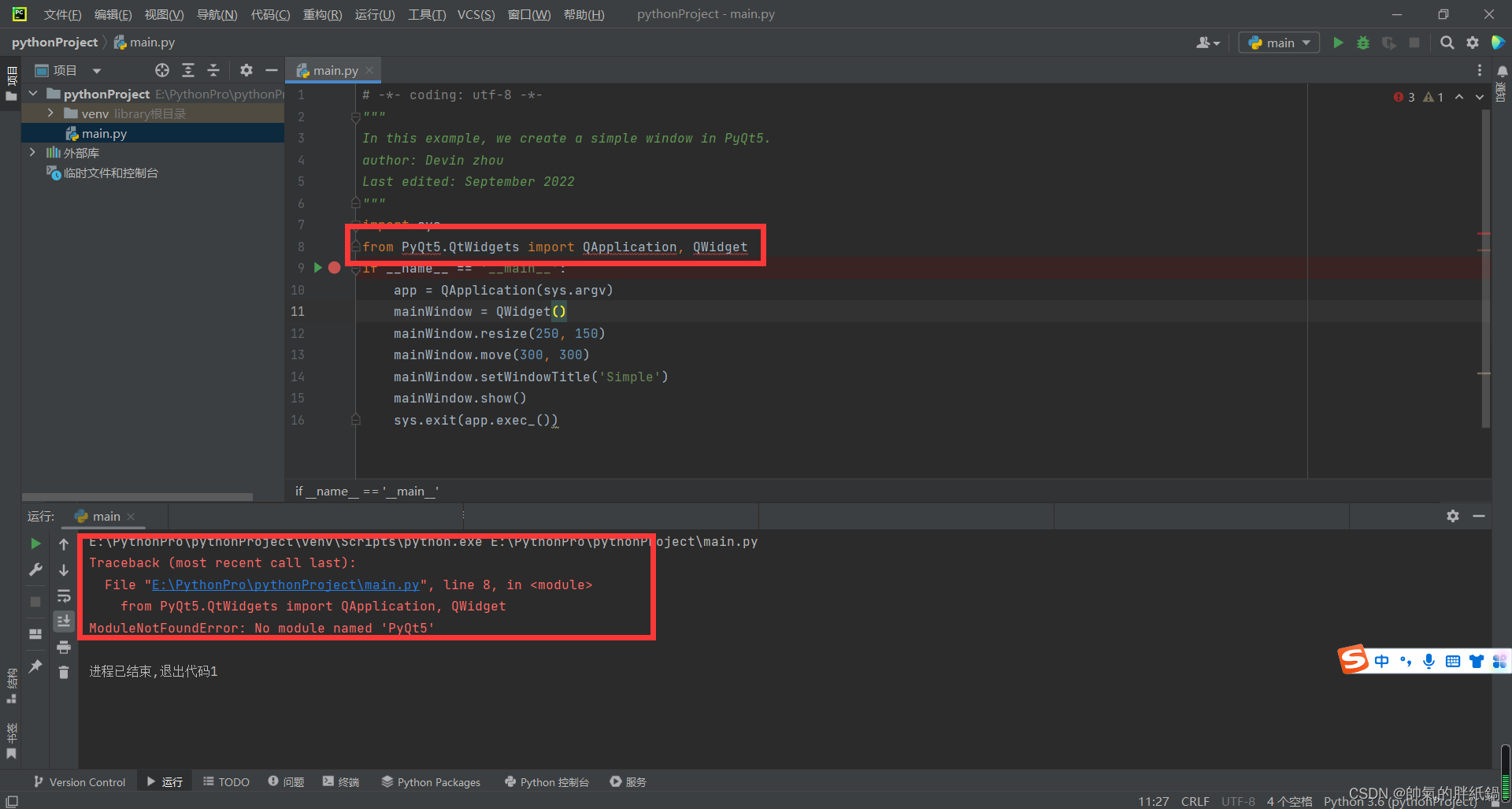
测试PyQt是否安装OK!【在PyCharm新建一个项目,在.py文件里添加如下的代码】
# -*- coding: utf-8 -*-
"""
In this example, we create a simple window in PyQt5.
author: Devin zhou
Last edited: September 2022
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
mainWindow = QWidget()
mainWindow.resize(250, 150)
mainWindow.move(300, 300)
mainWindow.setWindowTitle('Simple')
mainWindow.show()
sys.exit(app.exec_())
【此时会出现如下错误】

【出现此问题的原因:出现这种问题的原因可能是pycharm版本的问题,在比较新的pycharm版本中,它内部自己创建了一个虚拟环境,默认情况下不会把你安装的第三方库(比如此时的PyQt5)导进来,接下来就需要我们自己调试一下】
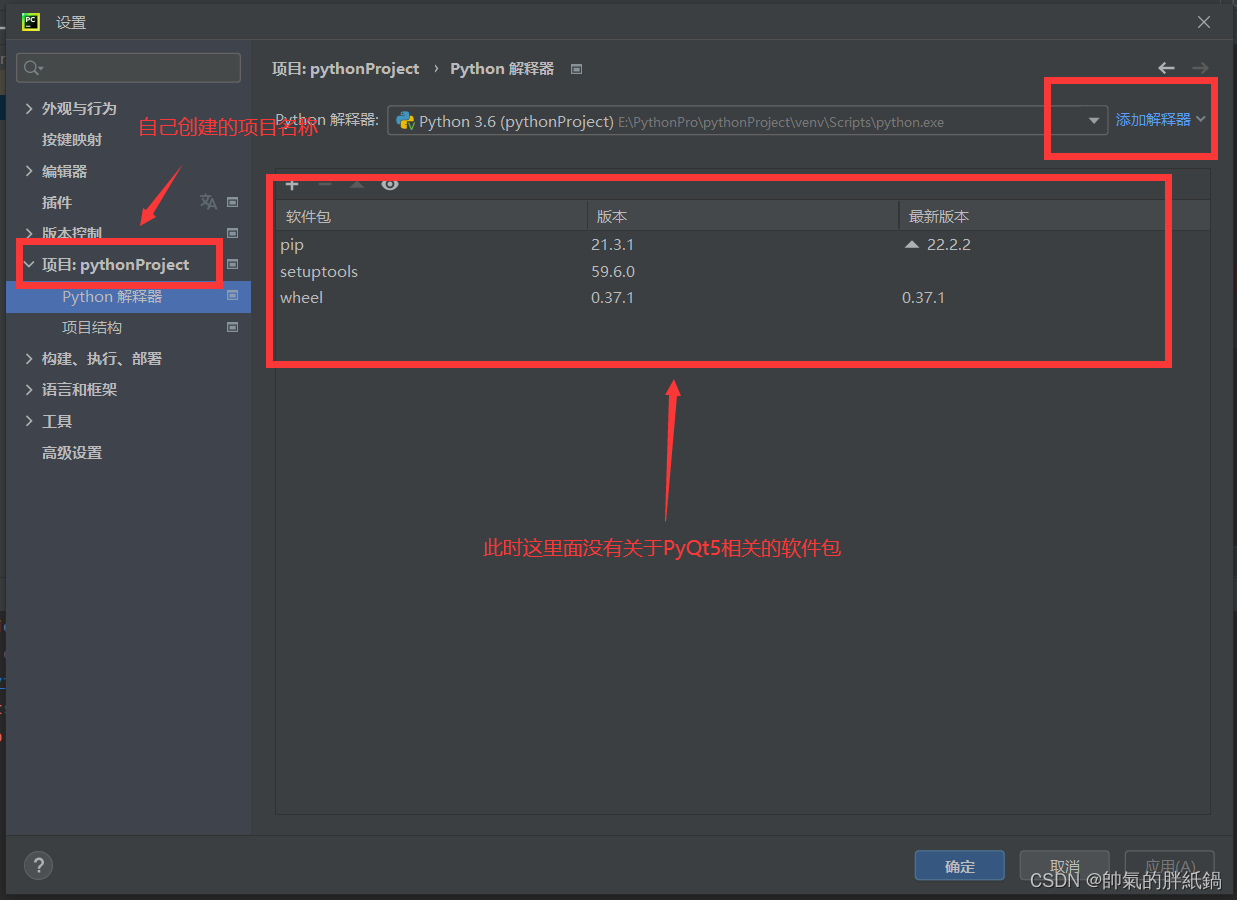
PyCharm -> 文件 -> 设置 -> 项目:pythonProject

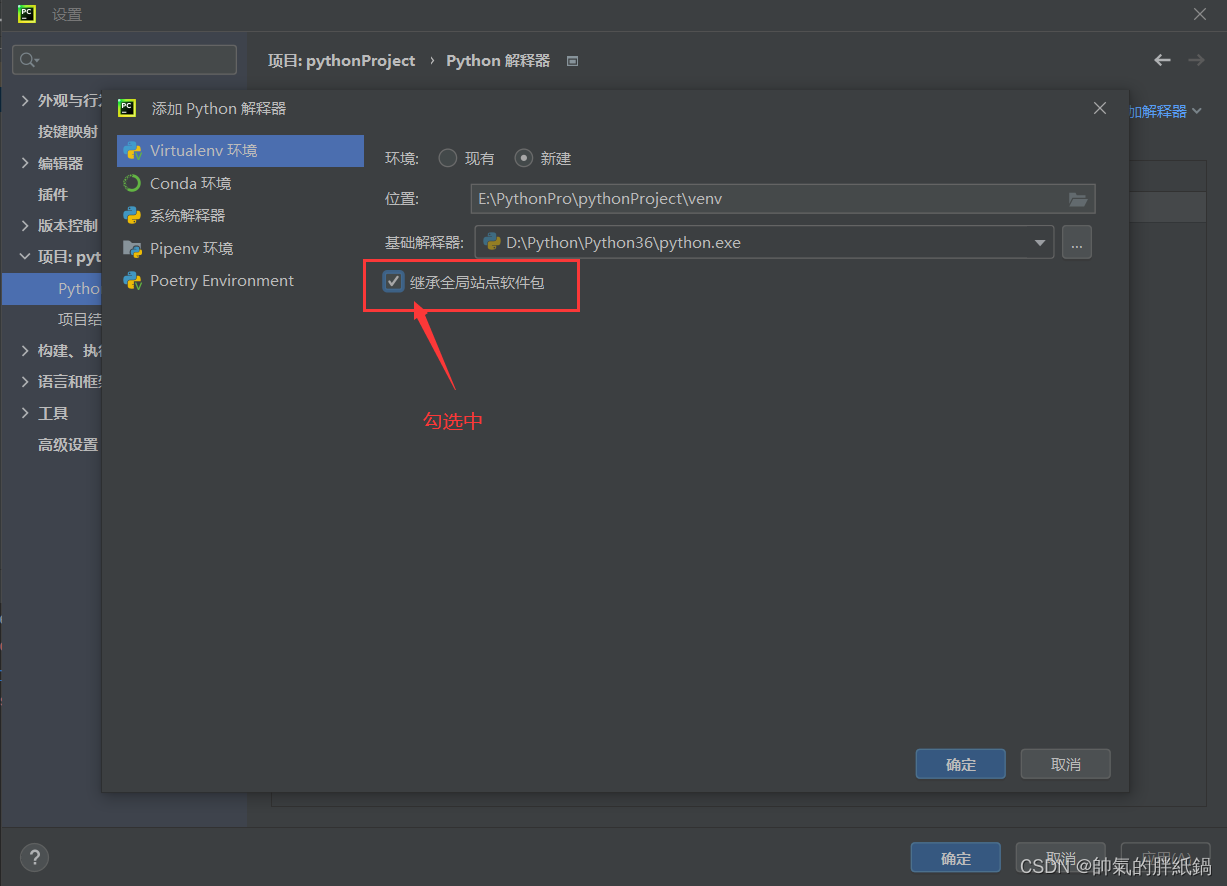
【点击 添加解释器 -> 添加本地解释器 】


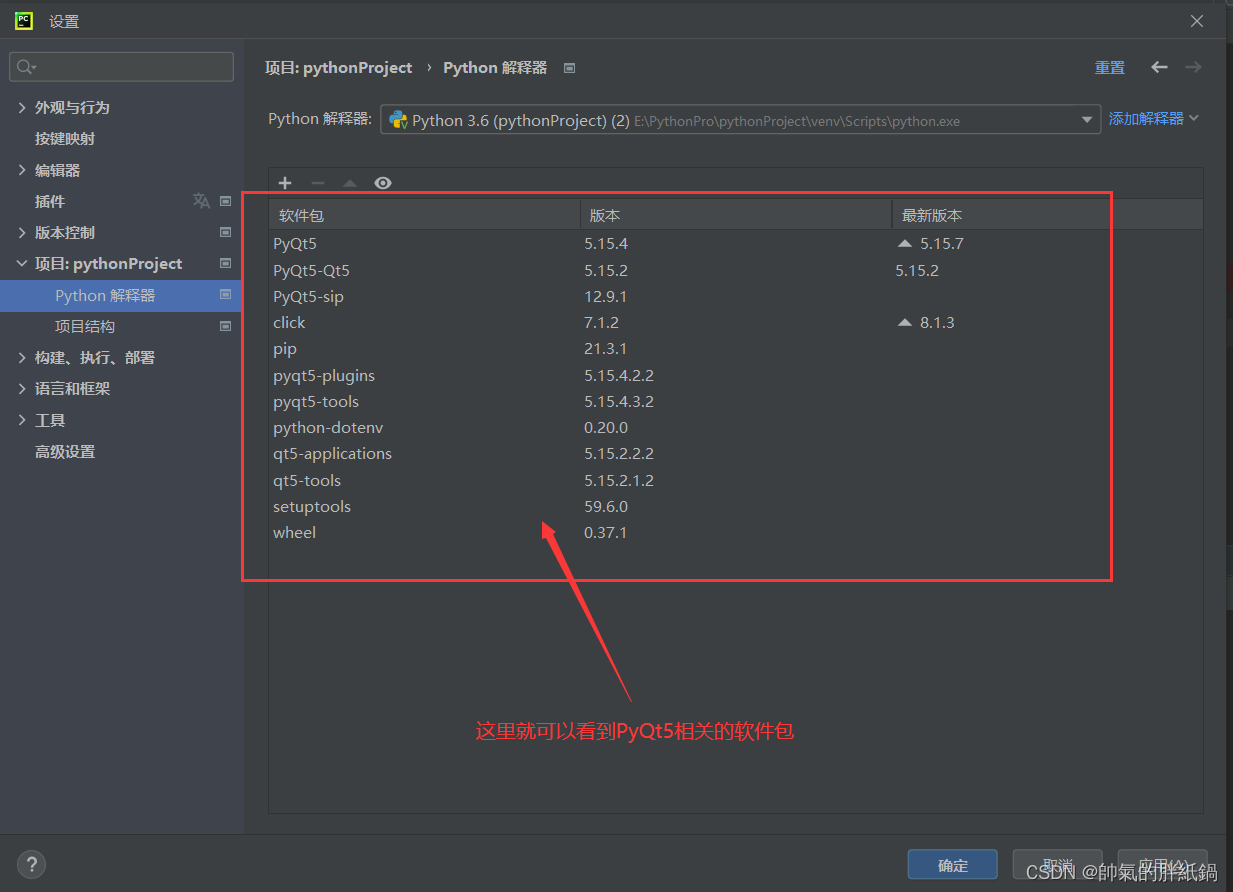
【点击确认按钮后,就可以看到PyQt5相关的软件包】

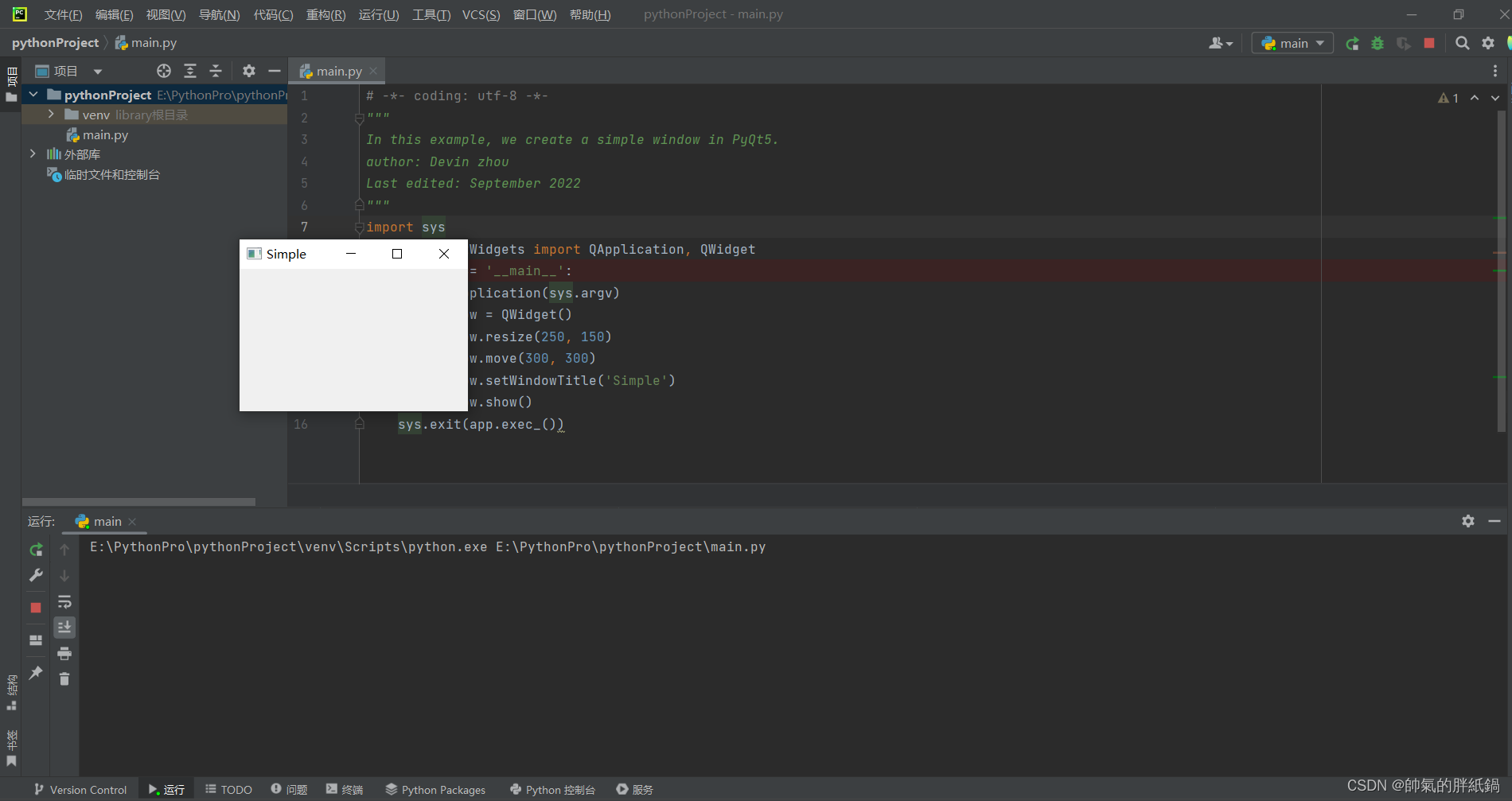
【回到代码编辑区, 点击运行代码就可以发现OK了】






















 3547
3547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








