安装工具包pyqt5和PyQt5-tools


添加环境变量

把上面变量添加到Paty中


Pycharm创建QT工具

先添加Qt-Designer应用

$FileDir$
$ ProjectFileDir$
点击工具里面的External Tools

若出现弹框报错

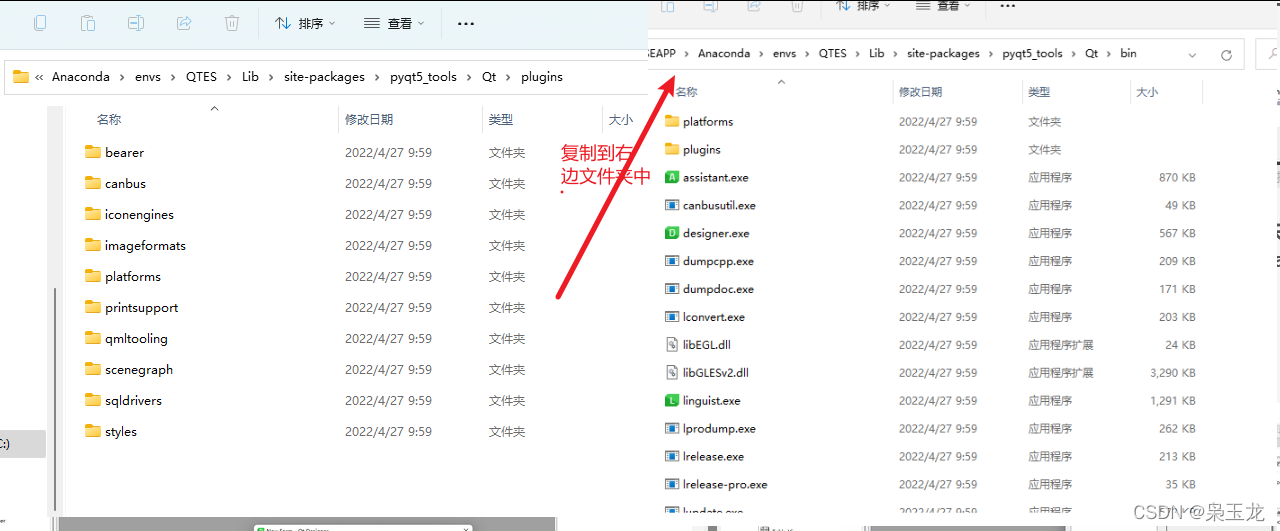
解决方案是将pyqt5_tools\Qt\plugins文件夹进行复制,覆盖到site-packages\pyqt5_tools\Qt\bin目录下,覆盖后的文件夹如下:
就可以打开应用





使用QT应用先创建

进行添加图片操作


先创建文件名



添加图片和目录完成

保存指定位置

用pycharm进行打开

pycharm添加PyUIC:这个是对ui后缀的代码转换成python代码

添加对应的设置参数

C:\USEAPP\Anaconda\envs\QTES\python.exe
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
最后是写上你创建好的UI对应的目录地址
第二种直接用python直接运行
python -m PyQt5.uic.pyuic ui文件名 -o 转成的python文件名
第三种方式
pyuic5 ui文件名 -o 转成的python文件名
找到对应的pyuic5:C:\USEAPP\Anaconda\envs\QTES\Scripts\pyuic5 demo.ui -o demo.py
或者:C:\USEAPP\Anaconda\pkgs\pyqt-5.6.0-py37ha878b3d_6\Library\bin\pyuic5 demo.ui -o demo.py
转换程序,ui文件转换成py文件

对应的代码转换成功

在尾部添加代码
if __name__ == '__main__':
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import jes# 导入添加的资源(如转换成功的照片py代码)(根据实际情况填写文件名)
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
添加pyrcc这个是照片或者其他文件内容进行转换成py文件

参数内容

C:\USEAPP\Anaconda\envs\QTES\Scripts\pyrcc5.exe
$FileName$ -o $FileNameWithoutExtension$.py
对应的文件地址
进行转换

转换成功后的内容


进行运行

进行运行

注意需要再创建一个py文件进行调用,不然你在更改ui文件再进行转py文件,就会别替换,之前加上的会没有。
import sys
import jes1
from PyQt5.QtWidgets import QApplication,QMainWindow,QWidget
if __name__ == "__main__":
import jes# 导入添加的资源(根据实际情况填写文件名)
app = QApplication(sys.argv)# #创建QApplication类实例
MainWindow = QMainWindow()#创建一个主窗口
ui = jes1.Ui_MainWindow()#调用ui转换的代码
ui.setupUi(MainWindow)#主窗口调用控件方法
MainWindow.show()#进行显示
sys.exit(app.exec_())#进入程序的主循环,并通过exit函数确保主程序安全结束
可以显示可视化页面

self.MsgTE = QtWidgets.QTextEdit(self.frame_3)
self.MsgTE.setReadOnly(True)
self.MsgTE.setObjectName("MsgTE")



























 2880
2880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










