今天做项目时,有这样一个需求:从前端界面发送影视分类的分类名,从后端获取该分类下的全部视频信息并返回给前端。
鼠标点击按钮事件

先简单尝试获取全部视频,测试一把
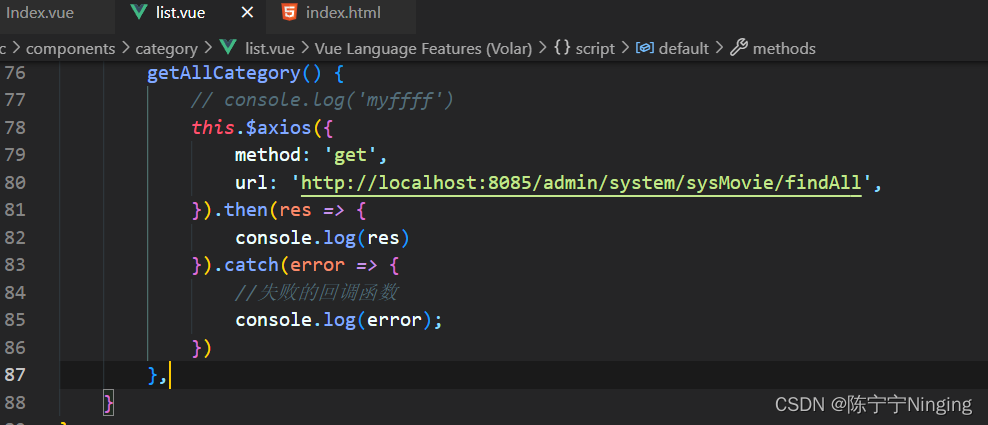
编写前端发送请求的axios

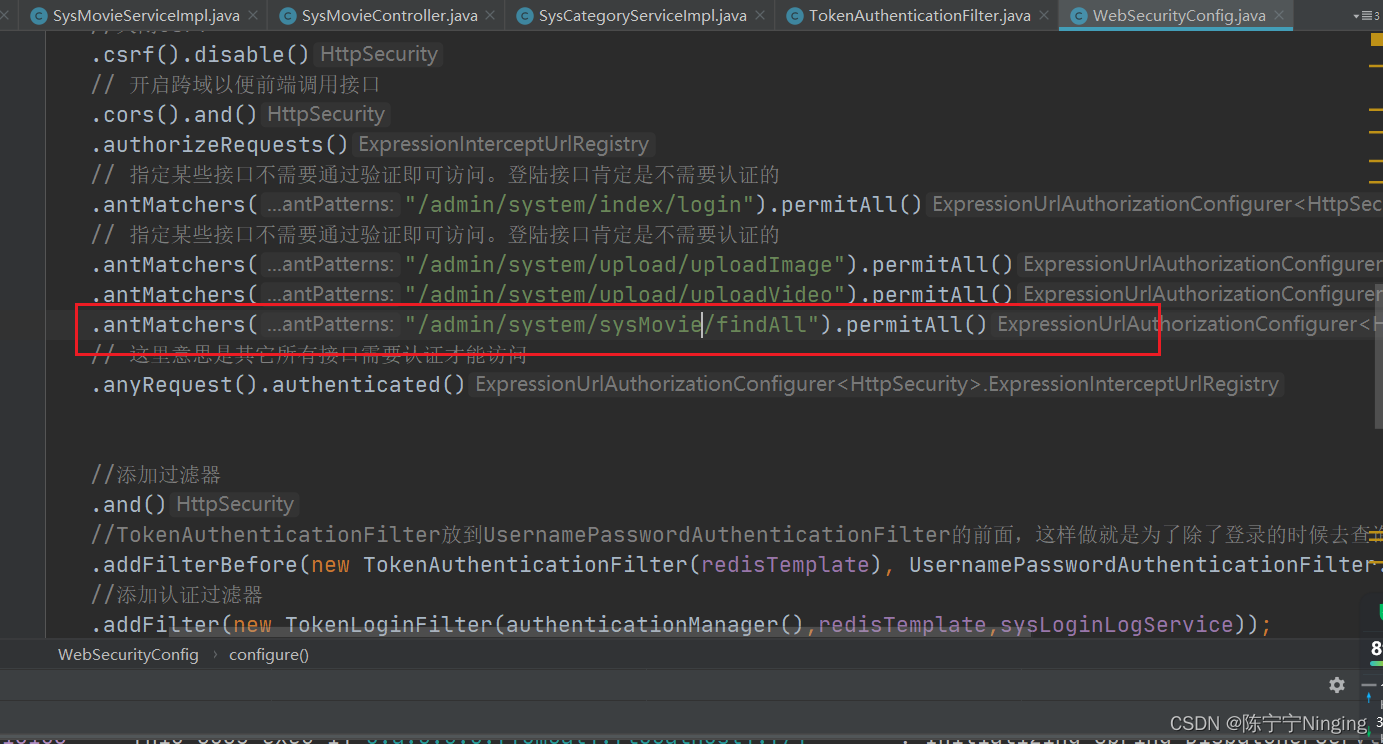
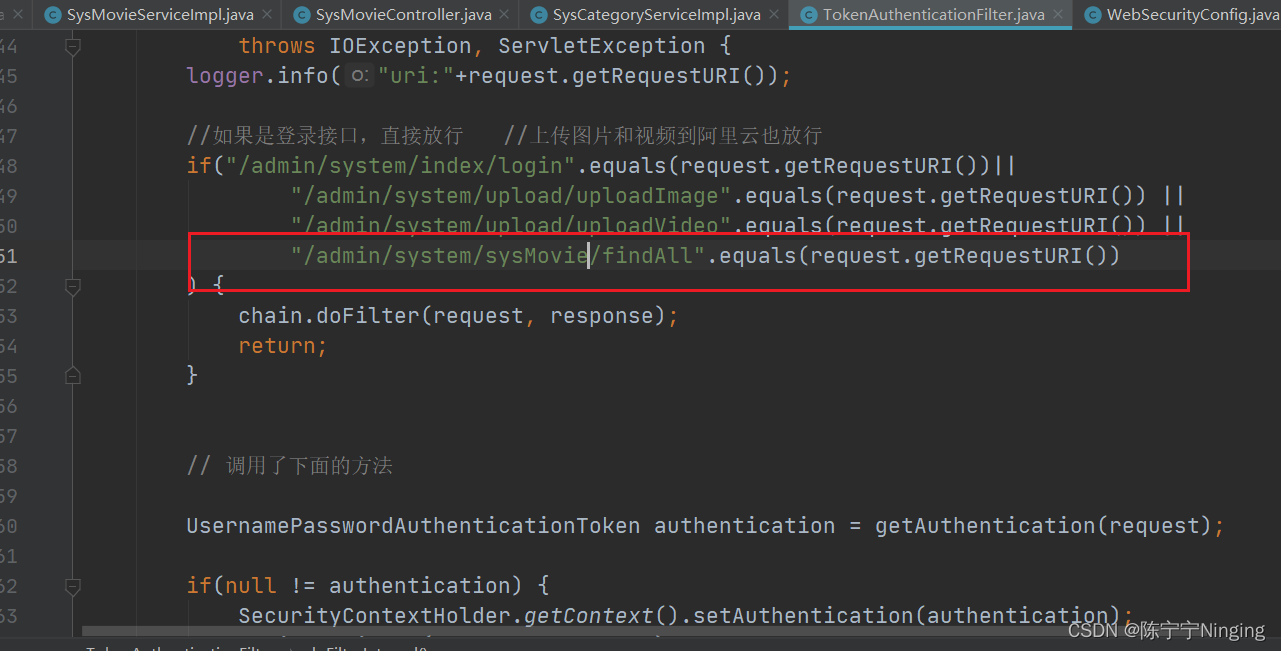
后端的spring security 配置类和认证过滤器记得放行,因为我们不需要登录(游客身份)也能正常搜索查看影片,所以肯定是没有token的,故一律将请求路径放行


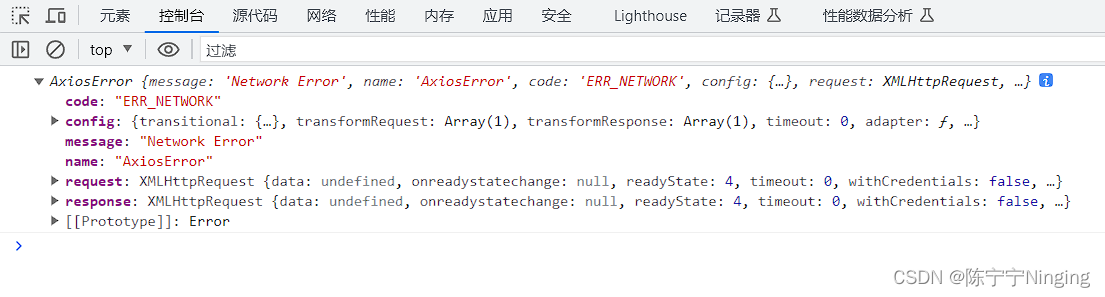
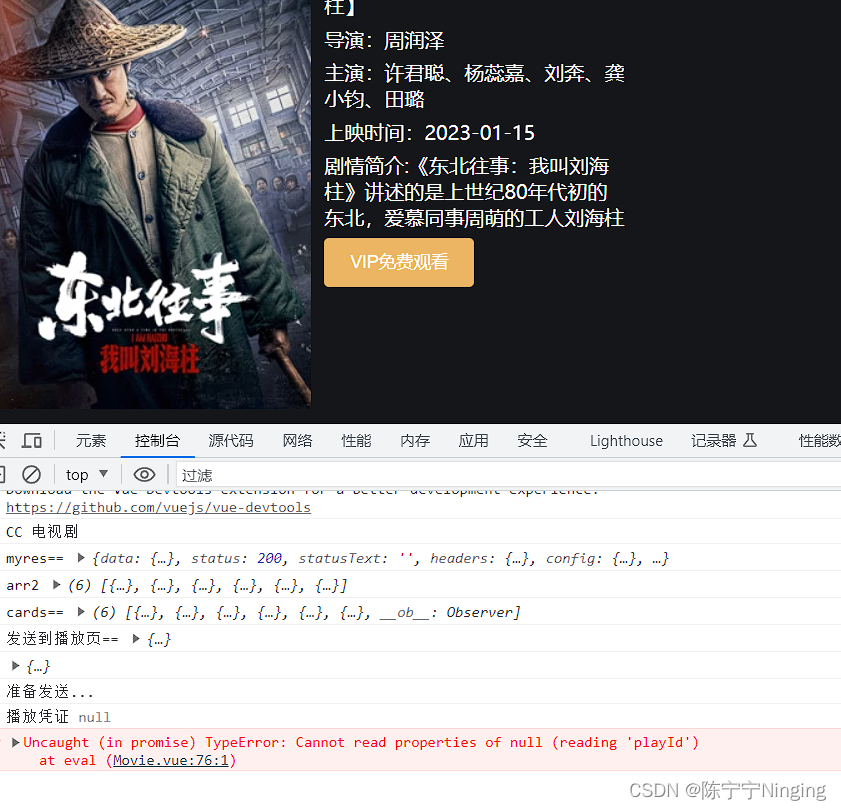
一切准备完毕,点击按钮后,控制台直接报错


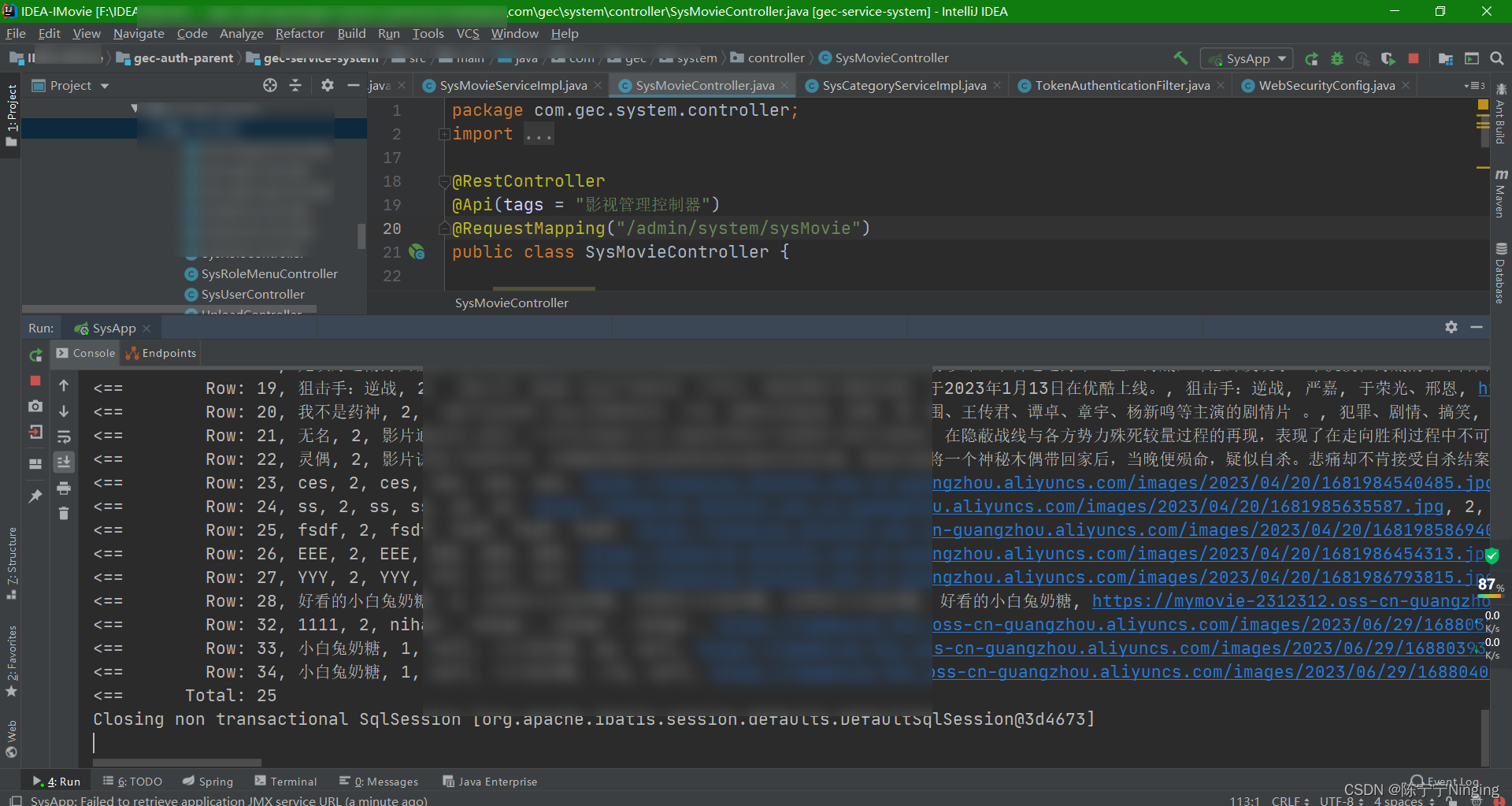
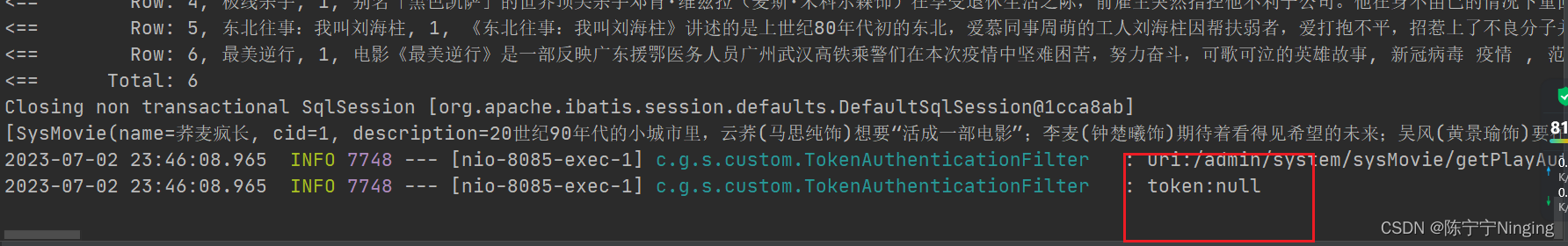
后端一切正常,能获取到并打印数据

一开始找不出原因,以为是axios的问题,但几经查找资料后发现应该是跨域问题,但是前端axios直接请求的是路径没有经过代理,问题不大,所以问题应该出现在后端,
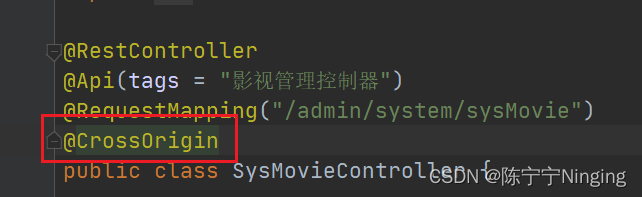
然后突然想起这个是新的后端项目,没有跨域,所以应该要在对应的Controller控制器加@CrossOrigin


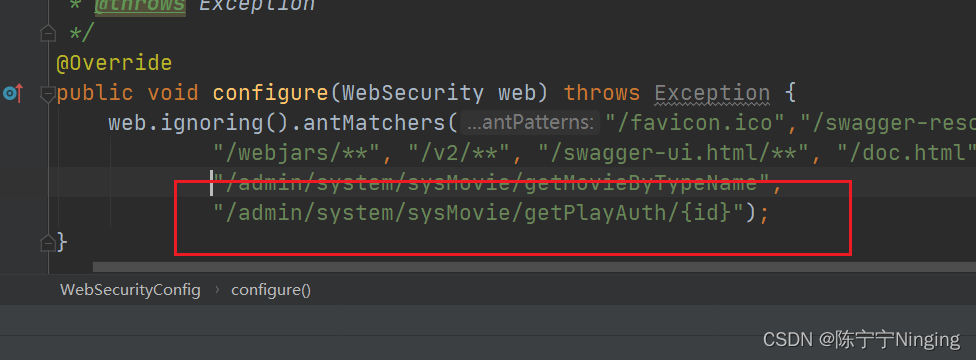
需要补充的一点是,如果不使用token且请求路径带有参数(如restful风格时),则必须要把请求路径在springsecurity的配置类中 的public void configure(WebSecurity web) 方法中放行
请求播放ID时未做以上操作:

显示仍然需要token

在这里添加不通过token 的带参数的请求路径就好了
























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








