转载请注明出处:http://blog.csdn.net/zhangao0086/article/details/45289475。
前文总结
接着这篇:Swift 全功能的绘图板开发,虽然在上一篇中我们已经完成了这些功能:
- 支持铅笔绘图(画点)
- 支持画直线
- 支持一些简单的图形(矩形、圆形等)
- 做一个真正的橡皮擦
- 能设置画笔的粗细
- 能设置画笔的颜色
- 能设置背景色或者背景图
但是还有一个非常重要的功能没有实现,没错,那就是 Undo/Redo!我之所以把这个功能单独放出来是有原因的,一是因为上一篇已经篇幅太长,不适合继续往上加内容;二是因为为了实现 Undo/Redo 功能,我们需要对 DrawingBoard 进行一些重构,在这篇文章中,你能看到用另一种方式实现的绘图板。
实现的效果:
更新 ViewController
先添加两张按钮图:


黑底、50%的透明度,箭头用白色。
(PS:这可是我自己做的,别嫌弃 )
)
图片放到 Images.xcasserts 里:

(再次PS:图嫌小的话,就放在2x上)
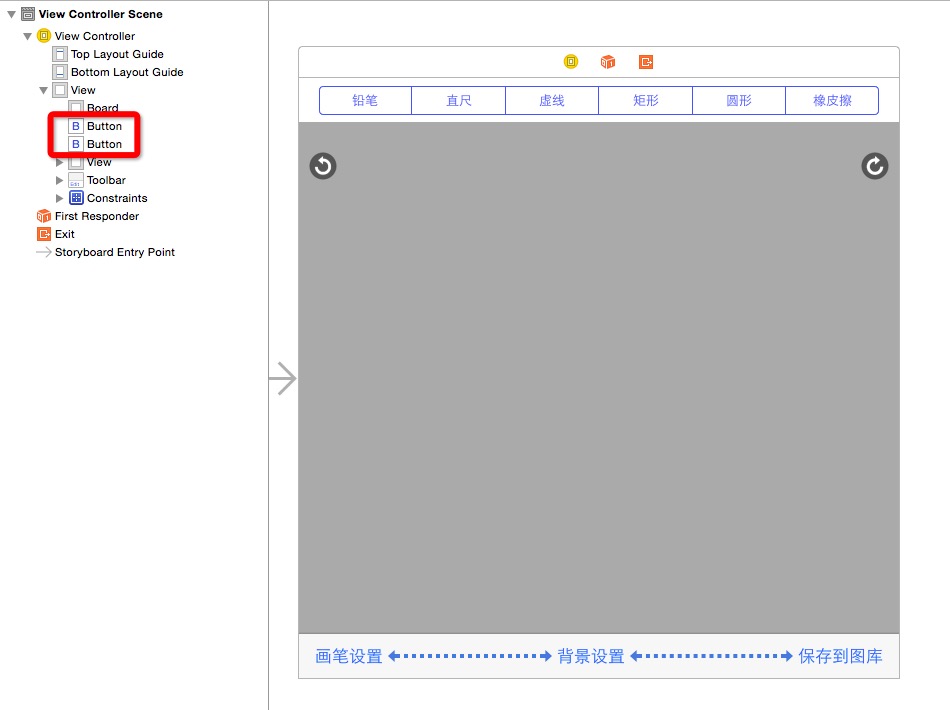
然后在 Storyboard 里添加两个 Button:

注意里面的红框,Button 与 Board 平级,并且在 Board 的上方。
Button 的约束如下:
- 分别为左、右的 Button 设置 Undo、Redo 的 Image
- 左边的 Undo 按钮离左 10px,顶部距离父视图 74px
- 右边的 Redo 按钮离右 10px,顶部与 Undo 相同
- 不要设置宽、高约束,应与 Image 一致
两个按钮的点击事件连接到 VC 里:
<code class="language-swift hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@IBAction</span> func undo(<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">sender:</span> <span class="hljs-constant" style="box-sizing: border-box;">UIButton</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.board.undo()
}
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@IBAction</span> func <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">redo</span>(<span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">sneder:</span> <span class="hljs-constant" style="box-sizing: border-box;">UIButton</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.board.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">redo</span>()
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
(此时的 Board 还没有 undo/redo 方法,你可以自行添加或者稍后再添加)
两个按钮本身也连接到 VC 里:
<code class="language-swift hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@IBOutlet</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> undoButton: UIButton! <span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@IBOutlet</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> redoButton: UIButton!</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
更新我们原viewDidLoad中的动画方法,使两个 Button 也适时的隐藏及显示:
<code class="language-swift hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">...
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.board</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.drawingStateChangedBlock</span> = {(state: DrawingState) -> () <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span>
if state != <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Moved</span> {
UIView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.beginAnimations</span>(nil, context: nil)
if state == <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Began</span> {
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.topViewConstraintY</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.constant</span> = -self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.topView</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.size</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.height</span>
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toolbarConstraintBottom</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.constant</span> = -self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toolbar</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.size</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.height</span>
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.topView</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layoutIfNeeded</span>()
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toolbar</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layoutIfNeeded</span>()
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.undoButton</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.alpha</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> // 新增
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.redoButton</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.alpha</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> // 新增
} else if state == <span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.Ended</span> {
UIView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.setAnimationDelay</span>(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>)
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.topViewConstraintY</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.constant</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toolbarConstraintBottom</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.constant</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.topView</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layoutIfNeeded</span>()
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.toolbar</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.layoutIfNeeded</span>()
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.undoButton</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.alpha</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> // 新增
self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.redoButton</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.alpha</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> // 新增
}
UIView<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.commitAnimations</span>()
}
}
...</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li></ul>
更新 Board
Undo/Redo 真正的逻辑都在Board 里面,我打算用图片栈保存 DrawingBoard 的每一张图,当 Undo/Redo 的时候直接把前一个状态取出并显示,为了分别存储 Undo/Redo 操作所用的图片,我们要建立两个图片栈:
<code class="language-swift hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> undoImages = [UIImage]() <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> redoImages = [UIImage]()</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
然后加两个工具方法:canUndo 和 canRedo :
<code class="language-swift hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> canUndo: Bool {
get {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.undoImages.count > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> || <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image != nil
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> canRedo: Bool {
get {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.redoImages.count > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
然后是 undo/redo 这两个主要方法:
<code class="language-swift hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">func undo() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.canUndo == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.undoImages.count > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.redoImages.append(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image!)
let lastImage = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.undoImages.removeLast()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image = lastImage
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nil</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.redoImages.append(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image!)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nil</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.realImage = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image
}
func <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">redo</span>() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.canRedo == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.redoImages.count > <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image != <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nil</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.undoImages.append(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image!)
}
let lastImage = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.redoImages.removeLast()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image = lastImage
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.realImage = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li></ul>
然后在每次画新图的时候保存下当前状态:
<code class="language-swift hljs rust has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">private func drawingImage() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> brush = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.brush {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// hook</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> drawingStateChangedBlock = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.drawingStateChangedBlock {
drawingStateChangedBlock(state: <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.drawingState)
}
UIGraphicsBeginImageContext(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.bounds.size)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> context = UIGraphicsGetCurrentContext()
UIColor.clearColor().setFill()
UIRectFill(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.bounds)
CGContextSetLineCap(context, kCGLineCapRound)
CGContextSetLineWidth(context, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.strokeWidth)
CGContextSetStrokeColorWithColor(context, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.strokeColor.CGColor)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> realImage = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.realImage {
realImage.drawInRect(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.bounds)
}
brush.strokeWidth = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.strokeWidth
brush.drawInContext(context)
CGContextStrokePath(context)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> previewImage = UIGraphicsGetImageFromCurrentImageContext()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.drawingState == .Ended || brush.supportedContinuousDrawing() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.realImage = previewImage
}
UIGraphicsEndImageContext()
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// === 新增 ===</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.drawingState == .Began {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.redoImages = []
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image != nil {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.undoImages.append(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image!)
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// ======</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>.image = previewImage
brush.lastPoint = brush.endPoint
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li></ul>
这里面都有对 self.image 进行非空处理,其实原来不用这么麻烦,如果Swift 的数组支持插入Optional类型的话,我们直接把self.image插入到数组中,用的时候再取出来即可,因为 UIImageView 的 UIImage 是 Optional 类型的,赋一个 nil 给它没有问题,就当是 undo 到初始化状态了,但是偏偏 Swift的数组不支持插入Optional类型,这就导致我们不能记住 UIImageView 的初始化状态,只能通过判断它的image是否为 nil 来处理。
完成的逻辑很简单:当画图开始的时候,保存当前 image 到 undo 栈中,并清空 redo 栈,进行 undo 操作的时候,能一直 undo,并将 undo 的 image 存进 redo 栈中,直到 self.image 为 nil。从这个逻辑可以看出两点:redo 功能非常依赖 undo,毕竟没有撤消就没有重做;除此之外,当用户开始绘制新图的时候,我们也要清空 redo 栈,因为用户已经“回不去”了。
完成这些工作后,就能测试 Undo/Redo 功能了~

关于内存的使用
我们很快地就加上了 Undo/Redo 功能,是吧? 通过维护两个图片栈,在进行相应的操作的时候,直接对 self.image 进行赋值,但是这么做有一个很明显的弊端,就是内存使用毫无上限! 你可以很轻松地在 5s 上使内存使用达到 50M 甚至 100M,虽然我们做了一些处理,如当用户绘制新图时,清空 Redo 的图片栈,但是这并不能从根本上解决问题。
要从根本上解决问题有两种方式。
1. 用 CGPath 画图
假设换一种实现方式,不缓存图片,而是保存每一步,这样无疑会使内存使用量降低很多,取而代之的是在每次画图的时候需要有一个循环来重新画每一步(可以尝试用 clearsContextBeforeDrawing 属性来优化),我个人觉得这种方式可能会比较恶心,因为画的越多,性能就越差,我在前一篇里说过【为什么不用drawRect方法】:
为什么不用drawRect方法
其实我最开始也是使用drawRect方法来完成绘制,但是感觉限制很多,比如context无法保存,还是要每次重画(虽然可以保存到一个BitMapContext里,但是这样与保存到image里有什么区别呢?);后来用CALayer保存每一条CGPath,但是这样仍然不能避免每次重绘,因为需要考虑到橡皮擦和画笔属性之类的影响,这么一来还不如采用image的方式来保存最新绘图板。
既然定下了以image来保存绘图板,那么drawRect就不方便了,因为不能用UIGraphicsBeginImageContext方法来创建一个ImageContext。
如果决定要用 CGPath 来画图的话,你除了要暴露一个CGPath和CGContext以外,你还需要用一个自定义的对象保存当前的绘图状态,如画笔颜色、画笔粗细、混合模式(Blend Mode)等(还会在后期遇到由于前期考虑不足的属性没有设置,然后才加上,这就破坏了“封闭-开放原则”),然后在每一个循环体中恢复当前的上下文,类似于这样:
<code class="language-swift hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">CGContextSaveGState<span class="hljs-attribute" style="box-sizing: border-box;">...</span>
for path <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> paths {
CGContextSetLineCap(context, kCGLineCapRound)
CGContextSetLineWidth(context, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">self</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>strokeWidth)
CGContextSetStrokeColorWithColor(context, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">self</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>strokeColor<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>CGColor)
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/* Add path and drawing... */</span>
CGContextRestoreGState<span class="hljs-attribute" style="box-sizing: border-box;">...</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
从代码上来说,想换成用CGPath实现也很容易,只需要改两个地方:
PaintBrush协议,这个协议更新后,其所有的子类同步更新下即可Board的drawingImage方法实现
我在 GitHub 里 DrawingBoard 工程里提交了这个分支:
DrawingBoard CGPath 分支
协议和drawingImage进行了适当的更新,绘图是以CGPath来实现的,但是依然采用的是图片栈的方式,感兴趣的同学可以尝试自己实现。
2. 优化图片所占用的内存
除了用CGPath来优化以外,我们还可以直接优化图片栈,用一个缓存或Undo控制器来控制所有的一切,在这个控制器里,将直接管理图片缓存(内存和文件)、Undo、Redo操作,使 Board 的逻辑进一步的封装。
不得不说,这才是我想要实现的方式,模块之间可以达到真正的解耦,我将 Board的代码去掉没有改动的方法和属性后贴在这里:
<code class="language-swift hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> class Board: UIImageView {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// UndoManager,用于实现 Undo 操作和维护图片栈的内存</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> DBUndoManager {
class DBImageFault: UIImage {} <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 一个 Fault 对象,与 Core Data 中的 Fault 设计类似</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> INVALID_INDEX = -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> images = [UIImage]() <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 图片栈</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> index = INVALID_INDEX <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 一个指针,指向 images 中的某一张图</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> canUndo: Bool {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">get</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> index != DBUndoManager.INVALID_INDEX
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> canRedo: Bool {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">get</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> index + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> < images.count
}
}
func addImage(image: UIImage) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 当往这个 Manager 中增加图片的时候,先把指针后面的图片全部清掉,</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 这与我们之前在 drawingImage 方法中对 redoImages 的处理是一样的</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> index < images.count - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> {
images[index + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> ... images.count - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>] = []
}
images.append(image)
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 更新 index 的指向</span>
index = images.count - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>
setNeedsCache()
}
func imageForUndo() -> UIImage? {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.canUndo {
--index
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.canUndo == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> nil
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
setNeedsCache()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> images[index]
}
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> nil
}
}
func imageForRedo() -> UIImage? {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> image: UIImage? = nil
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.canRedo {
image = images[++index]
}
setNeedsCache()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> image
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// MARK: - Cache</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> cahcesLength = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 在内存中保存图片的张数,以 index 为中心点计算:cahcesLength * 2 + 1</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> func <span class="hljs-title" style="box-sizing: border-box;">setNeedsCache</span>() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> images.count >= DBUndoManager.cahcesLength {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> location = max(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, index - DBUndoManager.cahcesLength)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> length = min(images.count - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, index + DBUndoManager.cahcesLength)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> i <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">in</span> location ... length {
autoreleasepool {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> image = images[i]
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> i > index - DBUndoManager.cahcesLength && i < index + DBUndoManager.cahcesLength {
setRealImage(image, forIndex: i) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果在缓存区域中,则从文件加载</span>
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
setFaultImage(image, forIndex: i) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 如果不在缓存区域中,则置成 Fault 对象</span>
}
}
}
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> basePath: String = NSSearchPathForDirectoriesInDomains(.DocumentDirectory, .UserDomainMask, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>).first <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">as</span>! String
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> func <span class="hljs-title" style="box-sizing: border-box;">setFaultImage</span>(image: UIImage, forIndex: Int) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> !image.isKindOfClass(DBImageFault.self) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> imagePath = DBUndoManager.basePath.stringByAppendingPathComponent(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\(forIndex)"</span>)
UIImagePNGRepresentation(image).writeToFile(imagePath, atomically: <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>)
images[forIndex] = DBImageFault()
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> func <span class="hljs-title" style="box-sizing: border-box;">setRealImage</span>(image: UIImage, forIndex: Int) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> image.isKindOfClass(DBImageFault.self) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> imagePath = DBUndoManager.basePath.stringByAppendingPathComponent(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"\(forIndex)"</span>)
images[forIndex] = UIImage(data: NSData(contentsOfFile: imagePath)!)!
}
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> boardUndoManager = DBUndoManager() <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 缓存或Undo控制器</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// MARK: - Public methods</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> canUndo: Bool {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">get</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> self.boardUndoManager.canUndo
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">var</span> canRedo: Bool {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">get</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> self.boardUndoManager.canRedo
}
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// undo 和 redo 的逻辑都有所简化</span>
func undo() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.canUndo == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>
}
self.image = self.boardUndoManager.imageForUndo()
self.realImage = self.image
}
func redo() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.canRedo == <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>
}
self.image = self.boardUndoManager.imageForRedo()
self.realImage = self.image
}
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// MARK: - drawing</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> func <span class="hljs-title" style="box-sizing: border-box;">drawingImage</span>() {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> brush = self.brush {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// hook</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> drawingStateChangedBlock = self.drawingStateChangedBlock {
drawingStateChangedBlock(state: self.drawingState)
}
UIGraphicsBeginImageContext(self.bounds.size)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> context = UIGraphicsGetCurrentContext()
UIColor.clearColor().setFill()
UIRectFill(self.bounds)
CGContextSetLineCap(context, kCGLineCapRound)
CGContextSetLineWidth(context, self.strokeWidth)
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> realImage = self.realImage {
realImage.drawInRect(self.bounds)
}
brush.strokeWidth = self.strokeWidth
brush.drawInContext(context)
CGContextStrokePath(context)
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">let</span> previewImage = UIGraphicsGetImageFromCurrentImageContext()
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.drawingState == .Ended || brush.supportedContinuousDrawing() {
self.realImage = previewImage
}
UIGraphicsEndImageContext()
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 用 Ended 事件代替原先的 Began 事件</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> self.drawingState == .Ended {
self.boardUndoManager.addImage(self.image!)
}
self.image = previewImage
brush.lastPoint = brush.endPoint
}
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li><li style="box-sizing: border-box; padding: 0px 5px;">165</li><li style="box-sizing: border-box; padding: 0px 5px;">166</li><li style="box-sizing: border-box; padding: 0px 5px;">167</li><li style="box-sizing: border-box; padding: 0px 5px;">168</li><li style="box-sizing: border-box; padding: 0px 5px;">169</li><li style="box-sizing: border-box; padding: 0px 5px;">170</li><li style="box-sizing: border-box; padding: 0px 5px;">171</li><li style="box-sizing: border-box; padding: 0px 5px;">172</li><li style="box-sizing: border-box; padding: 0px 5px;">173</li><li style="box-sizing: border-box; padding: 0px 5px;">174</li><li style="box-sizing: border-box; padding: 0px 5px;">175</li><li style="box-sizing: border-box; padding: 0px 5px;">176</li><li style="box-sizing: border-box; padding: 0px 5px;">177</li><li style="box-sizing: border-box; padding: 0px 5px;">178</li><li style="box-sizing: border-box; padding: 0px 5px;">179</li><li style="box-sizing: border-box; padding: 0px 5px;">180</li><li style="box-sizing: border-box; padding: 0px 5px;">181</li></ul>
以磁盘代替了内存,这里有一些关键点:
Board不需要在对self.image的取值进行逻辑判断,DBUndoManager会在适当的时候返回nil,这无疑简化了逻辑- 不需要维护两个图片栈:undoImages、redoImages,
drawingImage方法不再需要在 Began 事件里做特殊处理,直接将刚画完的图“扔到” UndoManager 中即可 - undo、redo 方便得到了简化,适时调用
UndoManager即可 - 由于在
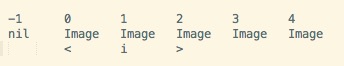
UndoManager中只有一个图片栈,所以需要一个额外的指针来指向当前的状态,当前指针的取值(index)对应下图中的 i,两边的箭头分别是 undo、redo 对应的图以及索引:
- Fault 对象是一种不错的设计模式,拿来做占位符挺合适的
UndoManager会在三种情况下:addImage、undo、redo 对图片栈进行维护,使 images 里只有 index 两边的元素才真正加载 image到内存中,其他的元素用 Fault 对象代替- 我为什么要用一个 cahcesLength 变量?这里其实还有进一步优化的余地,如只在读取到 Fault 对象时才更新图片栈
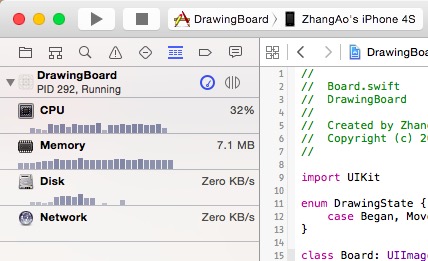
那么效果如何呢?我在 4s、Plus 都有进行测试,由于 4s 性能相对较差,我以 4s 为主要测试对象,在内存较少的 4s 上:
在反复绘图的情况下,内存也是毫无压力的~!那么读写文件的时候是否会有卡顿呢?在 4s 上我发现远未达到瓶颈:
(PS:4s 的闪存是C10级别)
cahcesLength 变量配合 index 可以进一步优化性能,在这里就不多做介绍了。
至此,DrawingBoard 就可以告一段落了。


























 471
471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








