简介
CAShapeLayer主要用于根据贝塞尔曲线绘制图形。
路径是CGPath对象。并允许填充和描边操作。绘制的图形是在图层和子图层之面,也就是必定会被子图层覆盖。
大部分操作和画图差不多。
属性
path
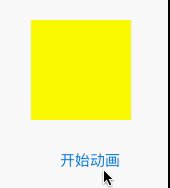
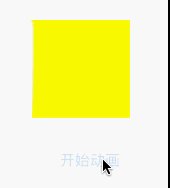
CGPathRef,Animatable。要呈现的形状路径。注意:虽然path有动画效果,但没有隐式动画。 下面是为path定义动画示例代码:
// 先定义一个CAShapeLayer添加到图层。
_subLayer = [CAShapeLayer layer];
_subLayer.frame = CGRectMake(0.0, 0.0, 500.0, 300.0);
_subLayer.backgroundColor = [UIColor greenColor].CGColor;
_subLayer.fillColor = [UIColor yellowColor].CGColor;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(50.0, 50.0, 100.0, 100.0)];
_subLayer.path = path.CGPath;
[self.layer addSublayer:_subLayer];// 为图层添加一个动画效果
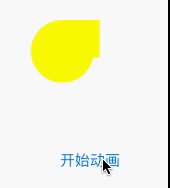
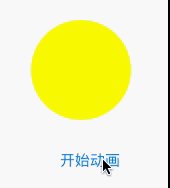
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(50.0, 50.0, 100.0, 100.0) cornerRadius:50.0];
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"path"];
animation.toValue = (__bridge id _Nullable)(path.CGPath);
animation.duration = 0.75;
[_subLayer addAnimation:animation forKey:nil];fillColor
CGColorRef, Animatable。填充色。
fillRule
NSString*, No Animatable。填充规则,可选以下值:
NSString *const kCAFillRuleNonZero; // 非0环绕规则,默认
NSString *const kCAFillRuleEvenOdd; // 奇偶环绕规则strokeColor
CGColorRef, Animatable。线段颜色,默认nil。
strokeStart
CGFloat, Animatable。设置路径开始的值,值范围为[0.0, 1.0]。0.0 表示路径的开始,1.0 表示路径的末尾。与strokeEnd一起确定路径。如果strokeStart > strokeEnd则不显示路径。默认0.0。
strokeEnd
CGFloat, Animatable。设置路径结束的值,值范围为[0.0, 1.0]。0.0 表示路径的开始,1.0 表示路径的末尾。与strokeStart一起确定路径。如果strokeStart > strokeEnd则不显示路径。默认1.0。
给一个圆形路径strokeStart和strokeEnd分别设置成0.3和0.7效果如下:
lineWidth
CGFloat, Animatable。线宽。默认1.0。
miterLimit
CGFloat, Animatable。默认10.0。
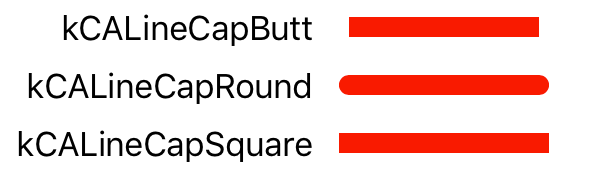
lineCap
NSString*, No Animatable。线头样式,可选以下值:
NSString *const kCALineCapButt; // 默认
NSString *const kCALineCapRound; // 圆角
NSString *const kCALineCapSquare; // 直角lineJoin
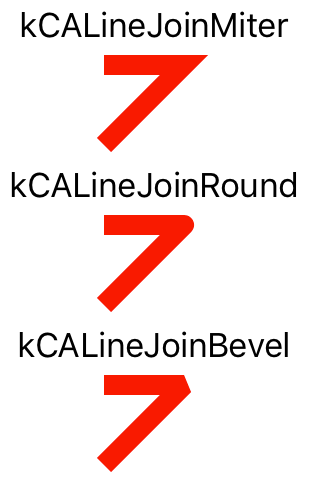
NSString*, No Animatable。连接样式,可选以下值:
NSString *const kCALineJoinMiter; // 尖角,默认
NSString *const kCALineJoinRound; // 圆角
NSString *const kCALineJoinBevel; // 斜角lineDashPhase
CGFloat, Animatable。默认值0。
lineDashPattern
NSArray< NSNumber* >*, No Animatable。虚线线段长度数组。








 本文详细介绍了CAShapeLayer,它用于基于贝塞尔曲线绘制图形,并提供了关于path、fillColor、strokeColor等属性的说明,以及strokeStart、strokeEnd如何控制路径显示和动画效果的例子。
本文详细介绍了CAShapeLayer,它用于基于贝塞尔曲线绘制图形,并提供了关于path、fillColor、strokeColor等属性的说明,以及strokeStart、strokeEnd如何控制路径显示和动画效果的例子。


















 2425
2425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








