本文链接: http://blog.csdn.net/xietansheng/article/details/50186547
纹理(Texture): 这个名词有点专业,在 LibGDX 中可以理解为就是一张图片,可以用来表示游戏中的背景,人物,障碍物等可见的游戏元素。
首先,创建一个 Java 项目,添加 jar 包依赖(拷贝 jar 包或引用自己创建的 LibGDX 的 User Library)
资源文件夹(assets):
- 在游戏中,图片,音效,字体,地图文件等属于资源文件,统一存放到一个名为 “assets” 的文件夹中。
- 在 Eclipse 的 Android 项目创建时默认已创建该文件夹。
- 手动创建的 Desktop 平台 Java 项目需要手动创建 assets 文件夹,需要特别说明的是,LibGDX 在 Desktop 平台中(仅该平台)的 assets 文件夹是作为源码文件存在(即和 src 文件夹同级别)。
- Android Studio 的 Android 项目创建后默认也没有 assets 文件夹,需要手动创建(Android Studio 项目创建后 assets 的位置: 项目 / app / src / main / assets)。
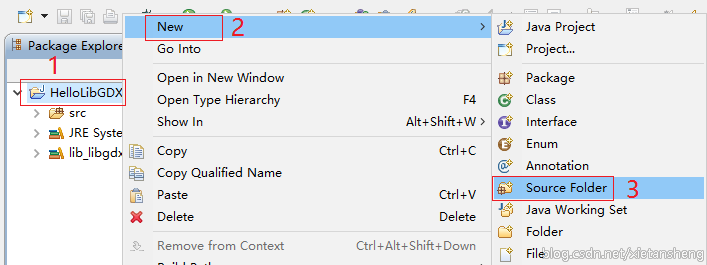
下面演示 Eclipse Java 项目的 assets 文件夹的创建:
创建源码文件夹步骤:选中项目 -> 右键 -> New -> Source Folder -> 输入**“assets”** -> Finish。
添加一张图片到 assets 文件夹,这里我添加下面这张图片(保存到本地 -> 重命名为 “badlogic.jpg” -> 复制到 assets 文件夹中):
文件名:badlogic.jpg (256*256)
这张图片是 Gradle 创建项目后默认内置的一张图片,以后的示例中都是用这张图片。
PS:assets 文件夹可支持子目录
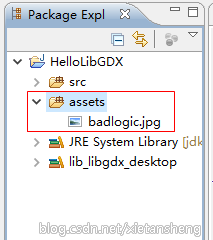
添加后结果为:
创建 MainGame 类(游戏主程序的启动入口类):
package com.libgdx.hellolibgdx;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
/**
* 游戏主程序的启动入口类, 实现 ApplicationListener 接口
*/
public class MainGame implements ApplicationListener {
// 纹理画布
private SpriteBatch batch;
// 纹理
private Texture texture;
@Override
public void create() {
// 创建纹理画布
batch = new SpriteBatch();
/*
* 使用 assets 文件夹中的图片 badlogic.jpg 创建纹理,
* 文件路径相对于 assets 文件夹根目录, 如果图片放在子目录, 则路径为 "xxx/badlogic.jpg"
*/
texture = new Texture("badlogic.jpg");
}
@Override
public void resize(int width, int height) {
}
@Override
public void resume() {
}
@Override
public void pause() {
}
@Override
public void render() {
// 设置清屏颜色为红色(RGBA)
Gdx.gl.glClearColor(1, 0, 0, 1);
// 清屏
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
/* 使用画笔将纹理绘制在屏幕上 */
batch.begin(); // 绘制开始
batch.draw(texture, 0, 0); // 在屏幕左下角绘制纹理
batch.end(); // 绘制结束
}
@Override
public void dispose() {
batch.dispose();
texture.dispose();
}
}
创建 DesktopLauncher 启动器类,运行查看效果:
package com.libgdx.hellolibgdx;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration;
public class DesktopLauncher {
public static void main(String[] args) {
LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
config.width = 320; // 窗口宽度
config.height = 480; // 窗口高度
config.resizable = false; // 窗口设置为大小不可改变
// 创建LibGDX启动入口 MainGame 对象, 传入配置 config, 启动游戏程序
new LwjglApplication(new MainGame(), config);
}
}
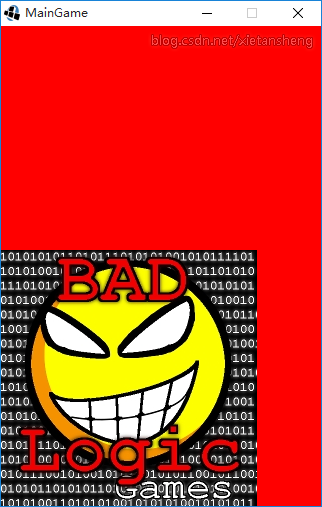
运行结果:




























 1224
1224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










