一.html介绍
HTML是超文本标记语言(HyperText Markup Language)的缩写。我们用 HTML 来构建 Web 页面即所谓的网页,在浏览器中看到的任何网页背后都是一个 HTML 文档.
实例进行:
我使用的是软件VS
在电脑上创立一个文件夹,再用软件打开

创建一个html文件就是后缀名为html

输入代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个Web页</h1>
<p>当前有点丑:)</p>
</body>
</html>
运行一下就可以得到结果:

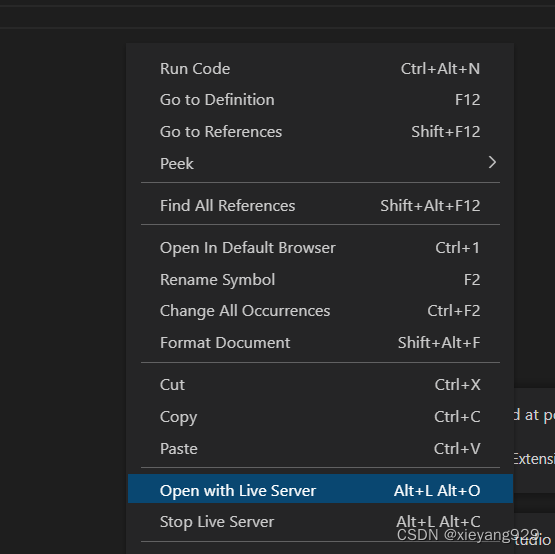
要得到运行结果现在VS中安装open in browser插件,然后点击下图中的open with server即可运行

在html文件中,各部分代表的含义,以上面的代码为例
<!DOCTYPE html>:声明文档类型
<head></head>:这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等
<body></body>:包含你能在页面看到的所有内容,包括文本,图片,音频,游戏等等
<html></html>包裹着head和body部分。
元素的标签
元素的标签是至关重要的,关于我们展示什么内容和怎么展示
段落标签:<p>一个段落</p>
图片标签:<img src="文件路径" alt="提示信息" title="图片描述">
超链接标签:<a href="https://www.baidu.com/" target="_blank">百度一下</a>
这里的href后面接的地址就是要跳去的地址,_blank为属性,默认为当前界面打开
锚点标签实例:
<h2 id="C4">第四章 论零号病人的重要性</h2>
<!-- 文档其余部分 -->
<a href="#C4">跳到第四章</a>
<!-- 文档其余部分 -->
id是唯一值,通过后面href跳转输入相应ID跳转过去
表格标签:
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5310
5310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








