文章目录
前言
CSS的详细内容将在CSS文集中介绍
1.概述
1.1 作用
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的。
1.2 添加方式
- 内联样式:在HTML元素中使用"style" 属性
- 内部样式表:在HTML文档头部 < head > 区域使用< style > 元素 来包含CSS
- 外部引用:使用外部 CSS 文件
2. 几个常用属性
2.1 前景色(color:)
style="color:blue"
2.2 背景色(background-color:)
style="background-color:yellow"
2.3 字体大小(font-size:)
style="font-size:20px"
2.4 对齐(text-align)
style="text-align:center;"
- 左对齐:默认
- 居中:
center - 右对齐:
right
3. 引用方式
3.1 内联样式
使用说明
- 作用
当个别元素需要使用特殊样式时 - 使用方法
在相关标签中加入样式属性,(可以是任意CSS) - 语法示例
<h1 style="xxxxx;"></h1>
完整示例1(前景/背景色)
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body style="background-color:red;">
<h2 style="background-color:yellow;color:blue">黄底蓝字的标题</h2>
<p style="background-color:green;">绿底黑字的段落</p>
</body>
</html>
- 结果显示

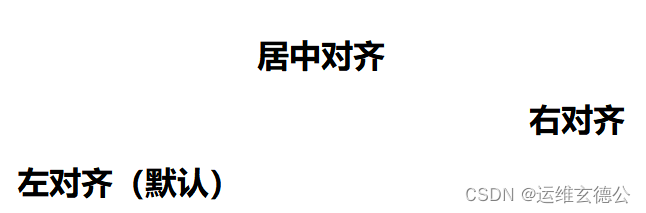
完整示例2(对齐)
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body>
<h1 style="text-align:center;">居中对齐</h1>
<h1 style="text-align:right;">右对齐</h1>
<h1>左对齐(默认)</h1>
</body>
</html>
- 结果显示

3.2 内部样式表
使用说明
- 使用方法
在head中定义CSS表
- 语法示例
<head>
<style type="text/css">
body {
属性: 值;
}
</style>
</head>
完整示例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-color: yellow;
}
p {
color: blue;
}
</style>
<meta charset="utf-8">
<title>蜀</title>
</head>
<body>
<h1 style="text-align:center;">标题</h1>
<p>段落内容和body是head中style定义的</p>
</body>
</html>
- 结果显示

3.3 外部样式表
使用说明
指定外部文件定义CSS表
语法示例
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
说明:
- rel 是链接的类型,此处说明是 style sheet
- type 是外联文件的类型
- href 是外联文件的位置

























 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










