目录
css概述
CSS是级联样式表。
html是网页的骨架,用html修饰网页太麻烦(需使用大量标签),后面产生css专门修饰网页(样式表语言),写在css文件中/html的某部分。
css基本语法
行内样式表
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容
在标签行内修饰<a href=" " style="css">百度</a> 优先级最高
内嵌样式表
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
<style type="text/css">
p{color:red;font-family:"隶书";font-size:24px;}
</style>
外部样式表
是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通 过link标签将外部样式表文件链接到HTML文档中
使用link(链接)标签 : <head> <link href="newstyle.css" rel="stylesheet " type=" text /css"> <style type=" text /css"> </style> </head>
选择器
常用的选择器
1、标签选择器:可以选择页面中的所有指定标签 语法:标签名 {样式表} 2、类选择器:通过标签的class属性值选中一组标签 语法:.类名{} 3、id选择器:通过标签的id属性值选中唯一的一个标签 语法: #id名 {}
4、通配选择器:可选中页面中的所有的标签 语法:*{}
选择器组合
通过选择器分组可以同时选中多个选择器对应的标签
语法:选择器1,选择器2,选择器N{}
属性
文本
color:#008000; font-size:20px;//px像素单位 css中必须加单位 font-family:宋体; font-weight:bold;//字体粗细 text-align:center;//文本内容对齐方式 font-style:italic;//斜体文本 line-height=50px;//行高 text-decoration:underline;//下划线 text-decoration:line-through://穿过文本下的一条线 text-decoration:none;//定义标准的文本 没有下划线 text-decoration:line-through;//删除线 text-indent:2em;//em表示当前一个文本中一个文字尺寸大小 letter-spacing:10px;//字符间距
背景
p{background-color:#008000;//背景颜色
background-image:url(img/bg.jpg);//背景图片
background-repeat:no-repeat;//背景重复
background-size:100px 200px;//背景尺寸
background-position:center;//背景位置(left bottom/..)
}
列表
list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style-type 设置列表项标志的类型。 list-style 简写属性
伪类
选择器:hover{}//鼠标移入的状态
选择器:active{}//被点击的状态
选择器:focus{}//向拥有键盘输入焦点的标签添加样式
透明
定义透明效果的属性是 opacity
规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)
img{
opacity=0.5;
}
<img src=""/>
标签分类、disaplay属性
标签分类
1、块级标签:自动换行 无论内容多少都独占一行
例如:<p>、<h1>、<ul>、<ol>、<hr/>等
可设置宽高 默认大小:宽和body一样 高和内容一样(没有内容高=0)
2、行级标签:
只占自身内容大小,不会占一行,无法设置宽高
例如:<font>、<b>、<i>、<a>等。
3、行级块标签:
可设置大小但不占一行
例如:<input/><img>等等
注意: 一般情况下使用块级标签包含行级标签,不使用行级标签包含块标签。 a可以包含任何标签,除去a本身, p标签不可以包含任何的块标签。
display
设置标签类型:
inline 行级标签
block 块
inline-block 行块
none 让标签消失
<a href=" " style="display:设置的选项;">百度</a> <p style="display:设置的选项;">百度</p>
div和span
div(块级标签):
可包含任何标签,没有默认样式,定义属性变成其样式,主要用于网页布局
span(行级标签):
没有任何的默认样式,定义属性变成其样式,用于选中并修饰文本
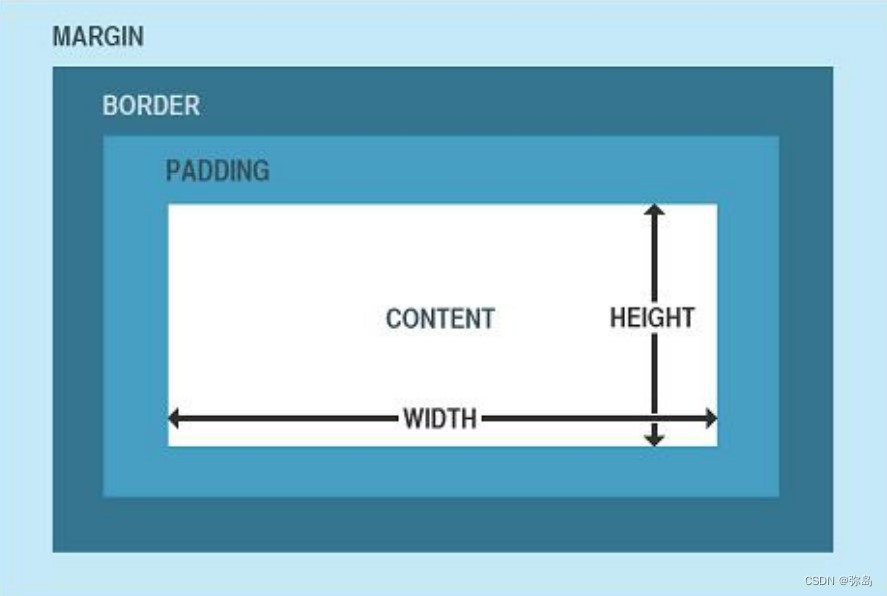
盒子模型
1、边框:最外层 有的标签默认为0
内边距:边框与内容区间距离(无内容)
外边距:一个盒子边框到另一个盒子边框的距离
内容区:weight、height设置的只是内容区大小,内容区不代表整个标签大小

2、标签整体大小=内容区+内边距+边框
如果没有内边距、边框,则标签大小=内容区大小
div:块级标签 好比用盒子装东西
<div>内容区</div> 宽=body宽 高=内容高度
①.内边距:
padding:5px 10px 15px 20px;(上右下左)
padding:10px;(上下左右都为10)
②.边框:
border-top: ;设置指定方向的边框
border:1px red soli;设置颜色,宽度,样式
样式: dotted (点线) dashed (虚线) solid (实线) double (双线) groove (槽线) border-radius设置四个角为圆角边框 border-top-left-radius设置左上为圆角边框
③.外边距:
margin-top:20px;
标签距离另外一个标签的距离,不影响标签的大小,影响位置
auto:
margin-left/right/top/bottom:auto;//上下不能auto
④.清除浏览器的默认样式:
*{ margin: 0; padding: 0; }
文档流
文档流:标签在网页中的默认排放顺序。
一行一行从左至右排列,块级标签占一行就不能再放其他标签了,而要网页布局就要打破这一规则。
1.浮动(使用最多)
2.定位(相对少)局部使用
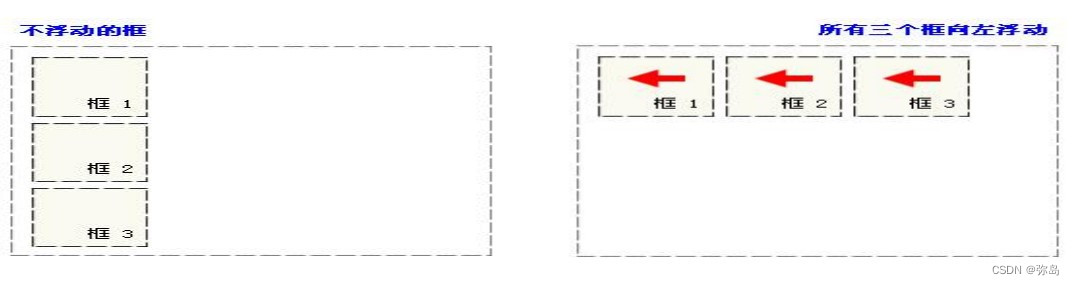
浮动
float属性:
float:left;从原来的文档流(二维平面)漂浮起来了,它原来空间释放,下面标签上移,漂浮后标签大小默认,需要设置尺寸

要使浮动的div居中
1.加一个没有漂浮的父级<div name="nax_box"></div>
2.给它设置width(默认宽度和body一样)
3.margin:0px auto;
4.清除浮动:在父级div里面添加<div style="clear:left;"></div>
可选值: left : 忽略左侧浮动 right :忽略右侧浮动 both :忽略全部浮
定位
定位需有参照物——自己、其他标签、父标签、浏览器本身
相对定位
position:relative;开启相对定位,才能设置唯一
left right top bottom设置位移
移动后标签原位置依旧被占用,不会脱离文档流
绝对定位
position:absolute;开启绝对定位 漂浮起来
参照物:以离他最近的开启了定位的祖先标签作为参照物进行定位
如果祖先都没开启,则以浏览器边框作为参照物。
绝对定位会使标签提升一个层级 绝对定位会使行级标签变成块标签
获取网页中素材:F12→图片另存为




















 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








