1、关于react-native ART库的使用,目前网上能搜到的少之又少,简书上的一篇react-native-art 绘图入门,从基本上讲解了一下react-native-art的使用方法,但是只是简单的横竖曲线的绘制,但项目中有一个需求就是绘制网速的速率曲线,
(项目最终效果)
那么如果按照react-native-art绘图入门上给的寥寥几个接口是不可能实现画出一个平滑曲线的目的的,为此又参考了一篇在React Native中使用 ART,该篇中使用react-native-art-svg库,其中第一个坑点就是,react-native-art-svg库需要react-native的版本(具体版本忘记了,好象是2时代的版本0.28吧好像)低于目前项目中所用的版本(项目版本0.35),然后一阵搜索之后发现,react-native-art-svg目前已经进化成为react-native-svg库,但要求react-native版本>=0.38(好象是这个值,但反正大于0.35),因此在git上切换分支尝试用react-native-svg时,发现出现了一些未知的问题,比如scrollView不能往下拖动了,并且暂时没用精力去升降级RN版本,于是在尝试了最新版本RN之后,选择放弃react-native-svg库。
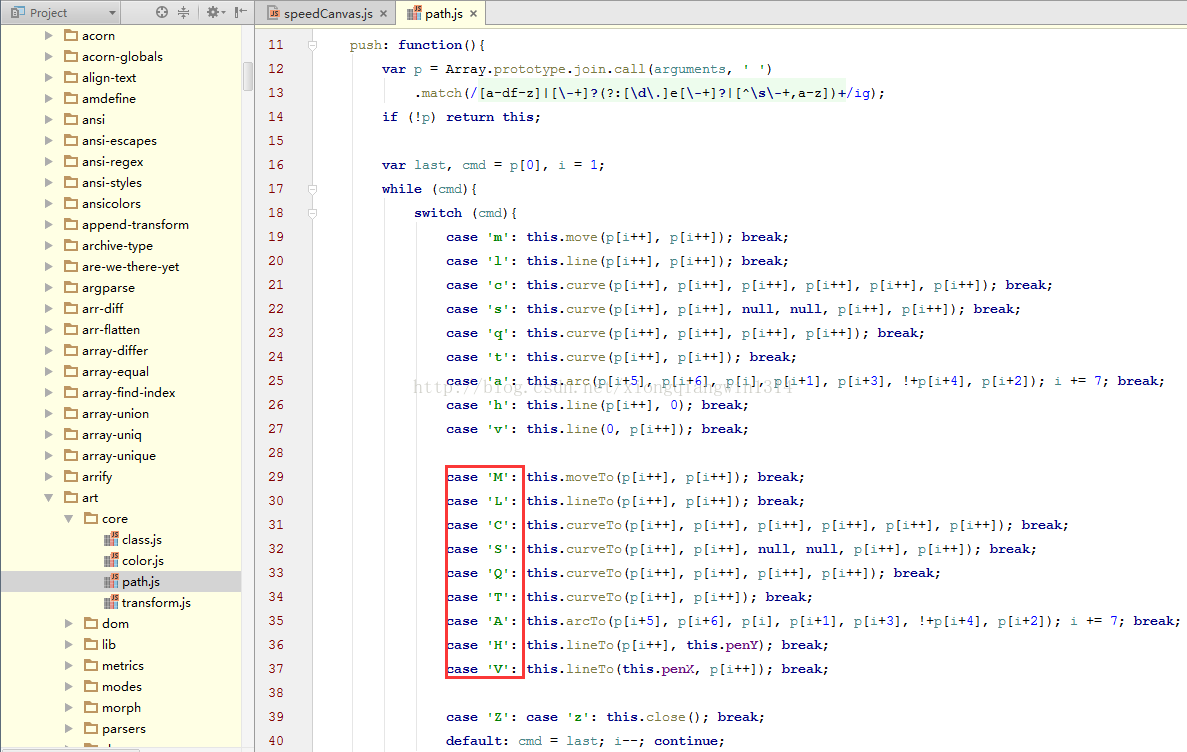
2、但是如需要画出上述曲线图,SVG中的二次贝塞尔曲线是必不可少的,因此不死心,心想,既然ART,是一个在React中绘制矢量图形的JS类库。这个类库抽象了一系统的通用接口,统一了SVG,canvas,VML这类矢量图形在React中的书写格式。那么,ART库肯定也是集成了SVG的path属性,并且支持利用path画二次贝塞尔曲线,为此,去art库文件(在node_modules文件夹下)中查找ART库的引用,并且成功发现在react-native-art 绘图入门中未介绍的path接口(S、C、Q、T有木有)。
3、既能画二次贝塞尔,并且不用升级RN版本,这简直是完美符合需求啊。
那么使用方法就是
1)导入ART库
import React from 'react'; import { StyleSheet, View, ART } from 'react-native'; const { Surface,








 本文介绍了如何在react-native项目中利用ART库来实现二次贝塞尔曲线的绘制,详细讲述了在遇到react-native-art-svg版本不兼容问题后,如何深入研究ART库找到绘制二次贝塞尔曲线的方法,并提供了具体的实现代码。
本文介绍了如何在react-native项目中利用ART库来实现二次贝塞尔曲线的绘制,详细讲述了在遇到react-native-art-svg版本不兼容问题后,如何深入研究ART库找到绘制二次贝塞尔曲线的方法,并提供了具体的实现代码。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 580
580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








