我们在电脑桌面上右键——新建——文本文档,名字随便起,将后缀名改成html以后就创建好了一个空白页面。双击就可以用浏览器打开。
但是严格上来说,这并不能算是一个页面。因为,标准的页面要写成:
<html><head><title>网页面名字</title></head><body></body></html>
有这样内容的页面才能算是一个网页。
<html>
<head>
<title>网页面名字</title>
</head>
<body>
</body>
</html>
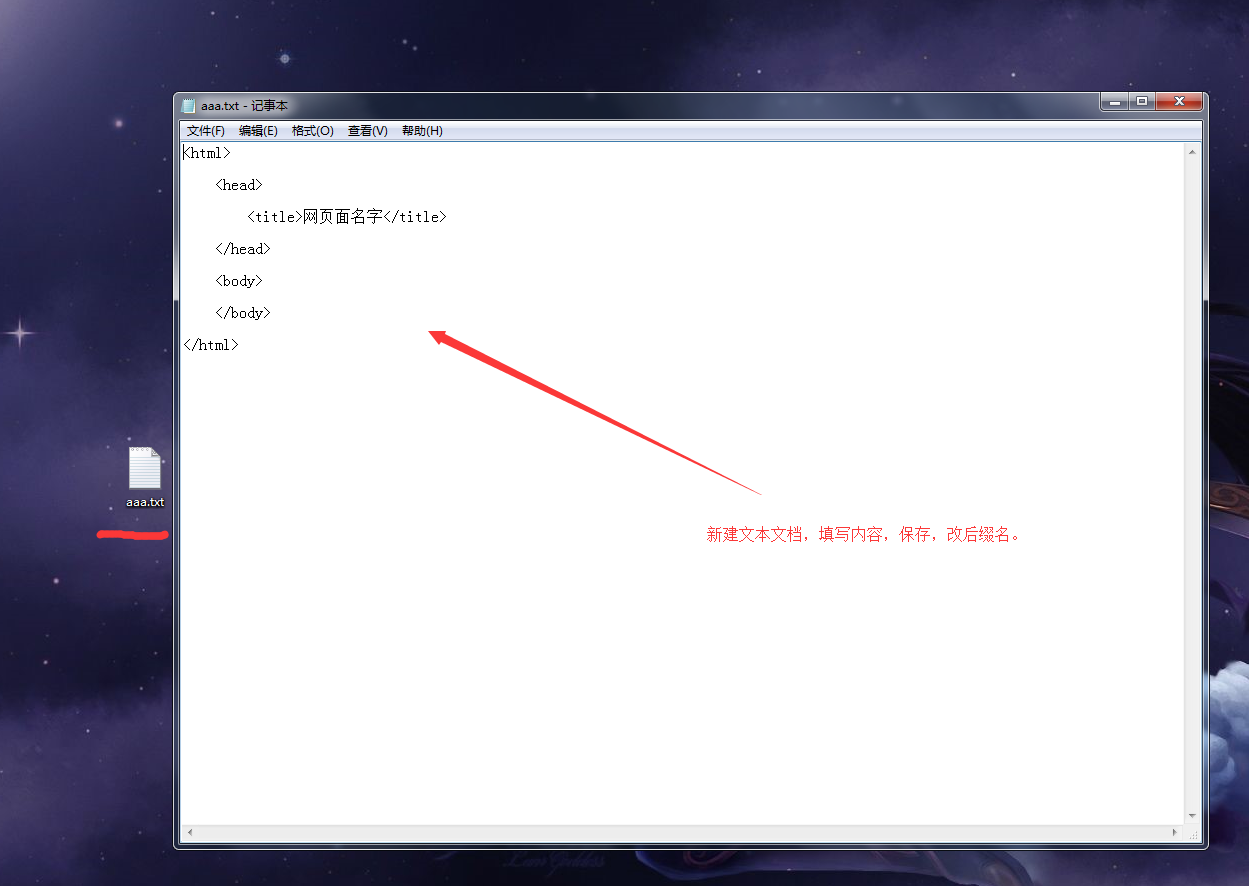
所以,我们用记事本打开我们创建好的页面,将上面的内容填写进去,保存(ctrl+s)。这样一个标准的网页就创建好了。
但是这样一个网页是空白的,里面什么内容也没有,这当然不是我们想要的,我们要在网页上显示一些内容。
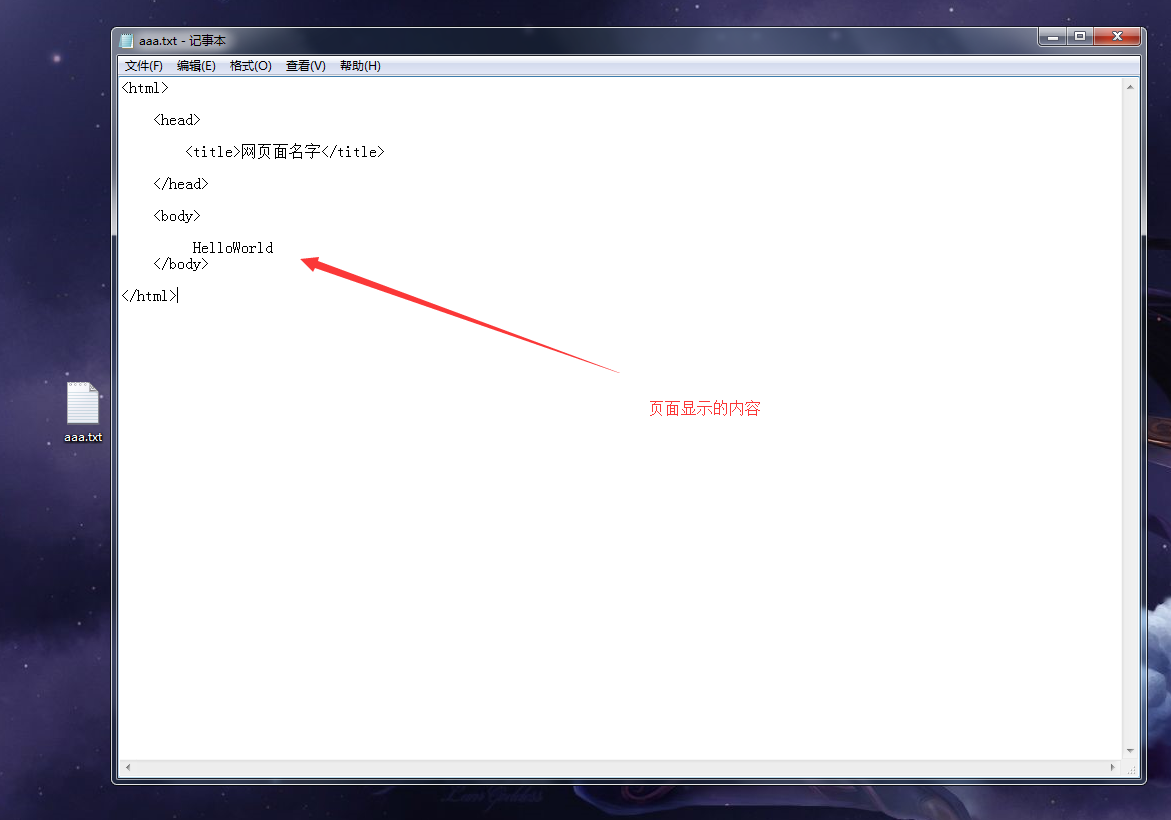
网页上我们能看的内容一般都是写在<body></body>这个里面的,如我们想要在页面上显示“HelloWorld”这个词就可以写成:
<html>
<head>
<title>网页面名字</title>
</head>
<body>
HelloWorld
</body>
</html>
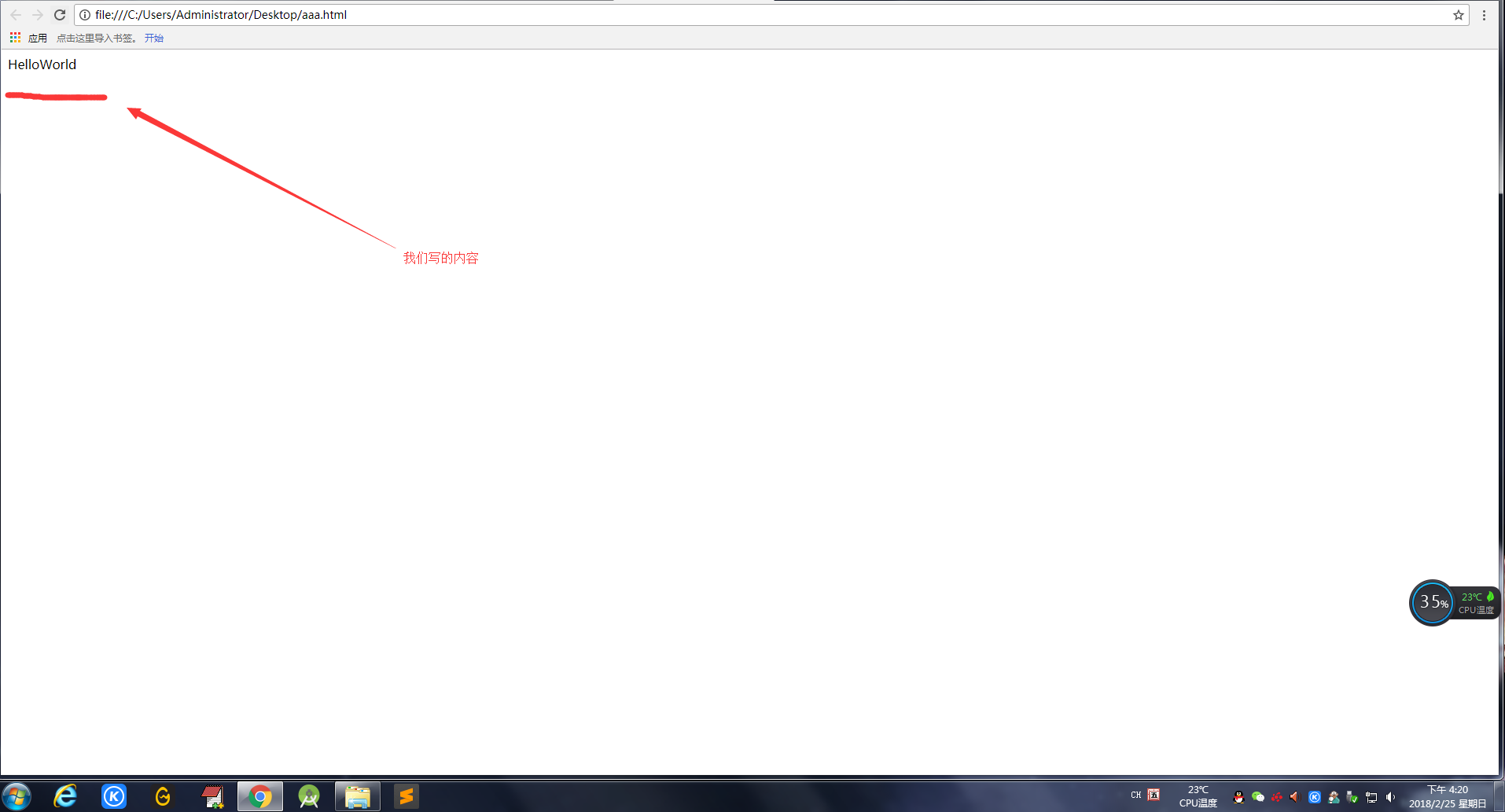
这时,改完后后缀名以后再用浏览器打开就可以看见我们写的内容:HelloWorld
我们的第一个页面就写完了。
另外要说的是,所有编程语言里面的标点符号全是英文符号,中文的不可用,除非是以文字的形式出现的(就是当汉字用)属于非法字符(反正我所知道的编程语言都是,听说也有中文的编程不知道里面可不可以用,我没用过)。


























 4726
4726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








