需求背景:
需要实现配置一种时间去执行定时任务,可能是每年一次,每月一次,每周一次,每天一次四种情况,最少配置一条,最多配置五条。年,月,周,日,时分秒是级联关系。点击提交,整体表单校验。
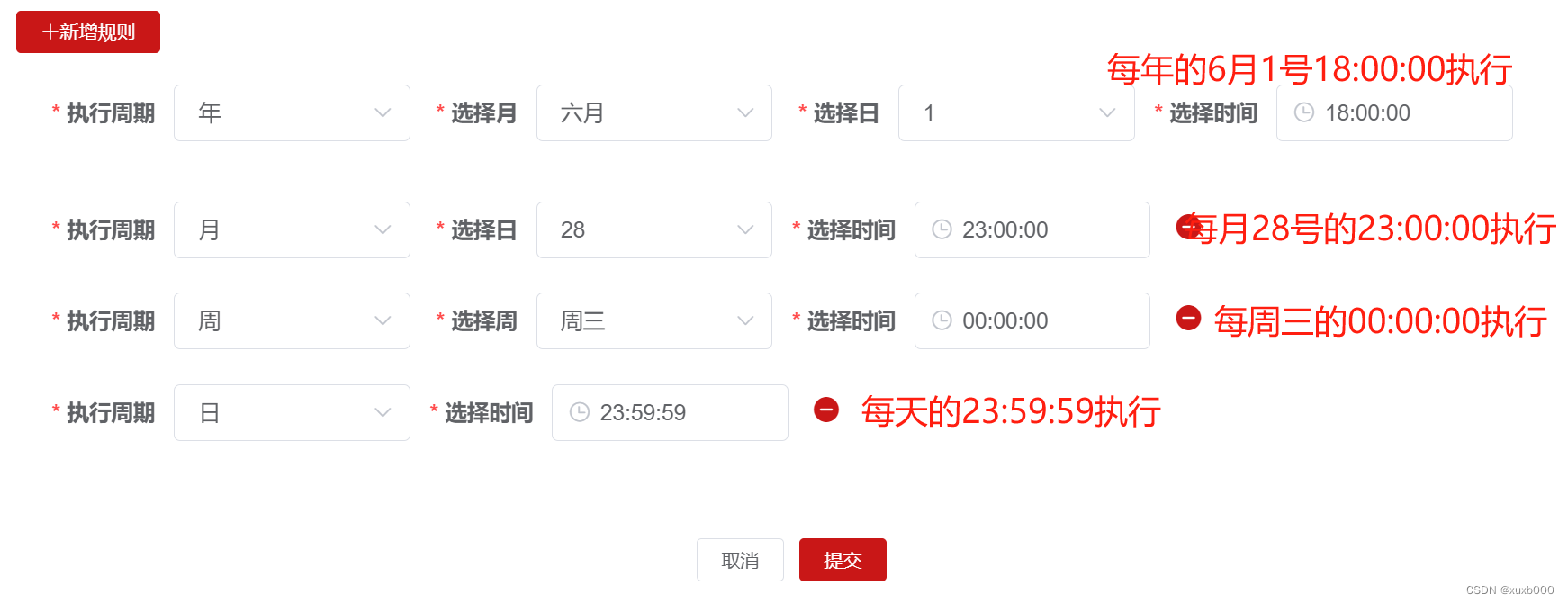
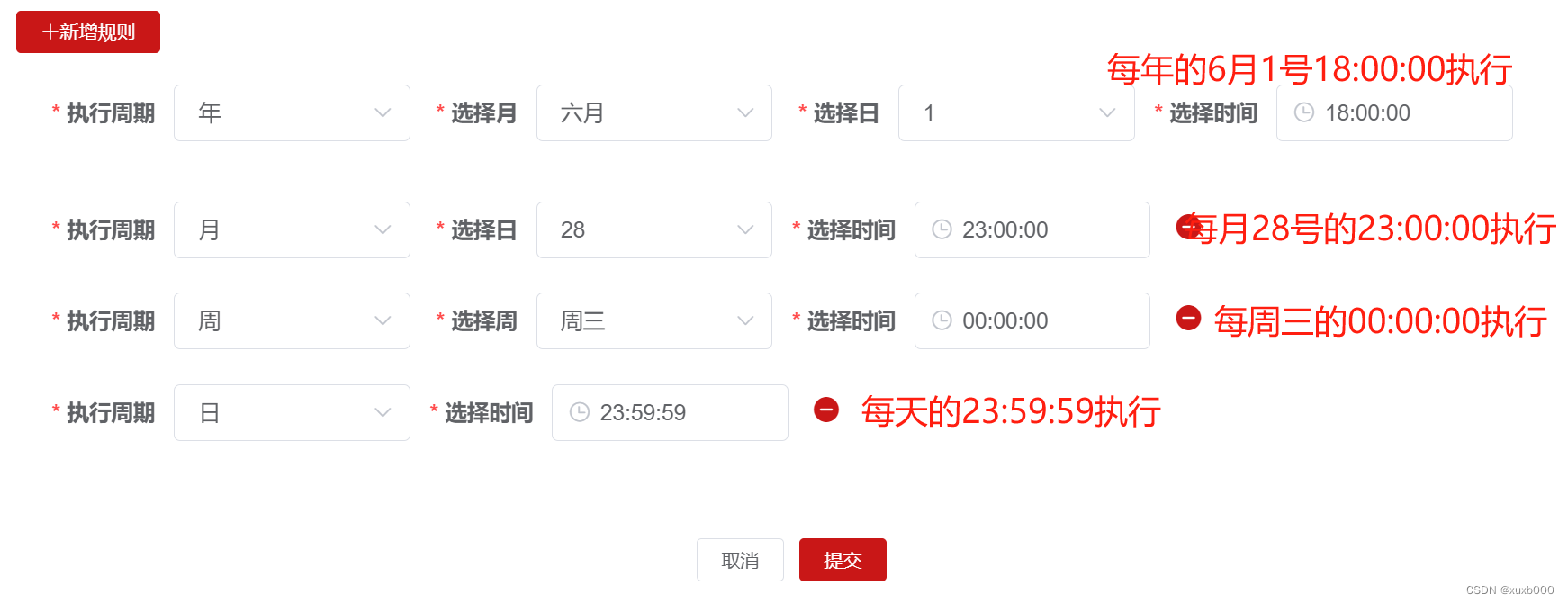
效果图

代码实现,具体看里面的注释
完整代码
<template>
<el-dialog
title="新增"
width="70%"
append-to-body
:close-on-click需求背景:
需要实现配置一种时间去执行定时任务,可能是每年一次,每月一次,每周一次,每天一次四种情况,最少配置一条,最多配置五条。年,月,周,日,时分秒是级联关系。点击提交,整体表单校验。
效果图

代码实现,具体看里面的注释
完整代码
<template>
<el-dialog
title="新增"
width="70%"
append-to-body
:close-on-click 3084
3084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


