自从Android 2.2启用了OpenGL ES 2.0之后,Android上图形开发就进入了GLSL(OpenGL Shader Language)时代;现今Vulkan以无可阻挡的大势将取代OpenGL,本人从PC上OpenGL开发到Android OpenGL ES Shader,和OpenGL已经打了数年交到(虽说中间断断续续,还不务正业搞多媒体),在OpenGL落幕之际,写篇OpenGL ES Shader总结,以纪念“帝国的余辉”。
1. OpenGL PipeLine
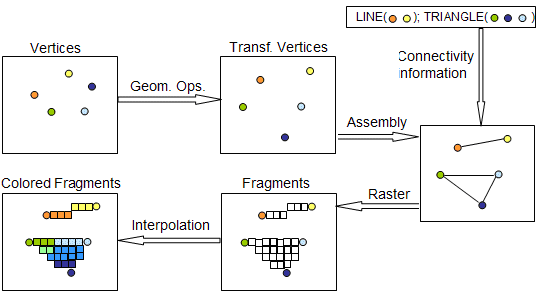
既然是总结,这张图必然跑不了。

(1)Evaluators(求值器):根据控制点计算表示表面的顶点
(2) Per-vertex operations and primitive assembly(基于顶点的操作和基本装配):
把顶点变成图元(主要是变换矩阵操作),如果启用的高级特性如光照,纹理等,还要计算纹理坐标、计算光照。
(3)Pixel operation (像素操作): 从内存中取出像素–>解码–>得到数据–>数据操作(缩放、偏移)
(4)Texture assembly(纹理装配):在图行中应用纹理、多重纹理……
(5)Rasterization(光栅化):(几何数据+像素数据)–>片段(fragment)
片段对应帧缓冲区中的一个像素
(6)Per-fragment operation(片段操作):纹理处理–>雾计算–>裁剪测试–>alhpa测试–>模板测试 深度缓冲区测试(消隐)
附:(from: http://www.lighthouse3d.com/tutorials/glsl-tutorial/?pipeline)
工作流程:
顶点处理操作–>图元组装–>–>图元处理(裁剪 消隐)–>栅格化操作–>片元处理–>帧缓冲操作
详细内容参考:
OpenGL笔记:一.总述
【GLSL教程】(一)图形流水线


2. Shader简介
2.1 优点:
(1)可控性高
(2)渲染效率高
2.2 Shader类型
(1)顶点shader实现顶点变换阶段的功能
·使用模型视图矩阵以及投影矩阵进行顶点变换
·法线变换及归一化
·纹理坐标生成和变换
·逐顶点或逐像素光照计算
·颜色计算
一旦你使用了顶点shader,顶点处理器的所有固定功能都将被替换。所以你不能只编写法线变换的shader而指望固定功能帮你完成纹理坐标生成。
(2)片断shader替代片断纹理化和色彩化的功能
·逐像素计算颜色和纹理坐标
·应用纹理
·雾化计算
·如果需要逐像素光照,可以用来计算法线重点内容
3. Shader使用
着色语言是一种类C的编程语言,但不像C语言一样支持双精度浮点型(double)、字节型(byte)、短整型(short)、长整型(long),并且取消了C中的联合体(union)、枚举类型(enum)、无符号数(unsigned)以及位运算等特性。着色语言中有许多内建的原生数据类型以及构建数据类型,如:浮点型(float)、布尔型(bool)、整型(int)、矩阵型(matrix)以及向量型(vec2、vec3等)等。总体来说,这些数据类型可以分为标量、向量、矩阵、采样器、结构体以及数组等。shader支持下面数据类型:
float bool int 基本数据类型
vec2 包含了2个浮点数的向量
vec3 包含了3个浮点数的向量
vec4 包含了4个浮点数的向量
ivec2 包含了2个整数的向量
ivec3 包含了3个整数的向量
ivec4 包含了4个整数的向量
bvec2 包含了2个布尔数的向量
bvec3 包含了3个布尔数的向量
bvec4 包含了4个布尔数的向量
mat2 2*2维矩阵
mat3 3*3维矩阵
mat4 4*4维矩阵
sampler1D 1D纹理采样器
sampler2D 2D纹理采样器
sampler3D 3D纹理采样器3.1 顶点着色器
3.1.1 顶点着色器示例代码
uniform mat4 uMVPMatrix; // 应用程序传入顶点着色器的总变换矩阵
attribute vec4 aPosition; // 应用程序传入顶点着色器的顶点位置
attribute 







 本文总结了OpenGL ES 2.0中的Shader,包括Shader的优缺点、类型,如顶点和片元着色器的使用,以及在Android上的应用。通过加载和编译Shader,创建Program,并介绍了调试和向Shader传递数据的方法,为Android图形开发提供了深入理解。
本文总结了OpenGL ES 2.0中的Shader,包括Shader的优缺点、类型,如顶点和片元着色器的使用,以及在Android上的应用。通过加载和编译Shader,创建Program,并介绍了调试和向Shader传递数据的方法,为Android图形开发提供了深入理解。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








