
前言
pixel2stylepixel是人脸编辑中比较重要的encoder方法,这里针对理论部分作简要记录。
代码解读部分见here
论文
Code
介绍
stylegan可以随机生成图片(人脸、动漫、汽车等),通过MLP实现了一个从离散的潜空间到人脸图像的可控、可编辑的人脸生成器。但是当我们想对真实世界的人脸图像进行人脸编辑时,需要首先把图像投射到latent space里生成latent code,然后再通过stylegan进行重建,但多数情况下,重建的结果很差、同时耗时很大。
同时,许多方法选择将图像编码到w空间生成latent code(512*1),然后再利用stylegan来生成,但事实证明将真实图像反转为512维的向量w∈W并不能导致准确的重建。
基于以上背景,psp应运而生:
- 将真实图像投射到extented latent space w+ (18 * 512 * 1)[18个不同的512维度w向量]
- 基于特征金字塔网络结构,从不同的金字塔尺度中提取风格向量,并根据其空间尺度直接insert into fixed 、pretrained Stylegan generator中
- 可以直接将图像重建,避免耗时的优化过程
创新点
-
一个能直接编码真实图像到latent space w+的的styleGAN编码器
-
一个通用的解决image2image的端到端框架
之前的方法都是直接拿了残差模块后输出的特征来塞到styleGAN里,这造成了很大的定位偏差(locality bias)。我们的方案是直接把styles送到styleGAN里去而不加入其他的spatial输入。这个方法尤其在人脸正面化方面取得了较大的优势,可以完全以无监督的方式来进行。其次是对中间style表征的支持使得我们可以用于许多人脸相关的任务,比如超分、分割图人脸生成等。
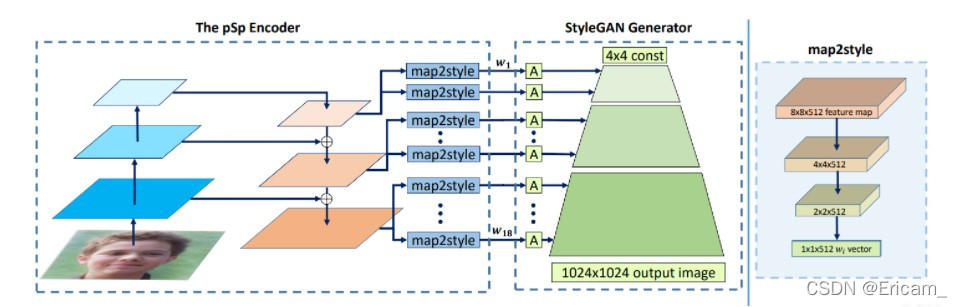
psp结构

传统而直接的方案是直接使用encoder最后一层的512维向量直接repeat18次 【这会导致编码生成地很随意,表征不够丰富,生成缺乏细节】。
stylegan中提出了在sythesis网络中不同level的latent code实际代表了不同层次的特征,大致可以分为三组coarse、medium和fine。借鉴了该思路,psp在模型结构中使用FPN(特征金字塔网络结构)来实现encoder,生成了三种不同level的特征,然后利用全连接层来生成latent code。
作者也尝试使用了其他的思路,比如直接从最大的特征图里生成所有的style编码可以取得相似的效果,但是会影响模型大小。另一个极端是从最小的特征图生成所有的编码,在保证维度足够的情况下
也能保证性能稳定。
Loss Functions
encoder使用了几个目标的加权组合来训练:
利用了像素级别的L2损失函数,其中psp(x)就是最后网络的输出(encoder+stylegan后)
L
2
(
x
)
=
∣
x
−
p
S
p
(
x
)
∣
2
\mathcal{L}_{2}(\mathbf{x})=|\mathbf{x}-p S p(\mathbf{x})|_{2}
L2(x)=∣x−pSp(x)∣2
为了保证感知相似度,使用了LPIPS损失
L
LPIPS
(
x
)
=
∣
F
(
x
)
−
F
(
p
S
p
(
x
)
)
∣
2
\mathcal{L}_{\text {LPIPS }}(\mathbf{x})=|F(\mathbf{x})-F(p S p(\mathbf{x}))|_{2}
LLPIPS (x)=∣F(x)−F(pSp(x))∣2
为了保证输入输出尽可能是人脸,引入了一个人脸识别相关的损失
$$
\left.\mathcal{L}_{\mathrm{ID}}(\mathbf{x})=1-\langle R(\mathbf{x}), R(p S p(\mathbf{x})))\right\rangle
$$
在这里采用了ArcFace作为人脸编码网络,输入会被crop和resize到112 * 112输入
最终,损失函数为:
L
(
x
)
=
λ
1
L
2
(
x
)
+
λ
2
L
L
P
I
P
S
(
x
)
+
λ
3
L
I
D
(
x
)
+
λ
4
L
r
e
g
(
x
)
L(x) = λ1L2(x) + λ2LLPIPS(x) + λ3LID(x) + λ4Lreg(x)
L(x)=λ1L2(x)+λ2LLPIPS(x)+λ3LID(x)+λ4Lreg(x)
The Benifits of the StyleGAN Domain

前人的工作就有指出,styleGAN学习到的针对语义物体的分离是通过分层地表征来实现的,这就引入了第二个我们想要的东西:多模态数据生成
将图片通过encoder生成latent code (18 * 512 * 1),然后在style mixing网络内1~7层使用利用图片生成的latent code,剩下层里面送入随机latent code。
可以通过加入参数来控制两者的融合,在psp中是通过在coarse和medium层面上使用了encoder输出的styles,剩下的fine层面的特征使用了随机变量,保证我们输出的人是一个人,但是在细节上存在一些变化。
讨论
该方法被限制在由StyleGan生成的图像上,假如想要投射的真实世界图像在训练的Stylegan模型中并不存在案例,那么在通过psp encoder + stylegan生成便十分困难
由于psp考虑的是全局的一致性,对于细节的关注不足,所以存在一定程度上重建失败的例子

























 3712
3712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








