一、引入案例需要的jar
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- webSocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
二、核心代码
1)、WebSocketConfig
@Configuration
//注解开启使用STOMP协议来传输基于代理(message broker)的消息,这时控制器支持使用@MessageMapping,就像使用@RequestMapping一样
@EnableWebSocketMessageBroker
//SpringBoot2.x将extends AbstractWebSocketMessageBrokerConfigurer改为 implements WebSocketMessageBrokerConfigurer
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {//注册STOMP协议的节点(endpoint),并映射指定的url
//注册一个STOMP的endpoint,并指定使用SockJS协议
registry.addEndpoint("/endpointBroadcast").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {//配置消息代理(Message Broker)
//广播式应配置一个/topic消息代理
registry.enableSimpleBroker("/topic");
}
}2)、 RequestMessage
/**
* @program: test_demo
* @description: 浏览器向服务器发送消息
* @author: HQ Zheng
* @create: 2019-12-04 09:58
*/
public class RequestMessage {
private String name;
public String getName(){
return name;
}
}
3)、ResponseMessage
/**
* @program: test_demo
* @description: 服务器返回数据给浏览器
* @author: HQ Zheng
* @create: 2019-12-04 10:02
*/
public class ResponseMessage {
private String responseMessage;
public ResponseMessage(String responseMessage){
this.responseMessage=responseMessage;
}
public String getResponseMessage(){
return responseMessage;
}
}
4)、WebMvcConfig
/**
* @program: test_demo
* @description: 配置viewController,为页面提供路径映射
* @author: HQ Zheng
* @create: 2019-12-04 10:24
*/
@Controller
public class WebMvcConfig extends WebMvcConfigurerAdapter {
/**
* 配置viewController,提供映射路径
*/
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/webSocket").setViewName("/webSocket");
}
}5)、 WebSocketController
/**
* @program: test_demo
* @description: webSocket 控制器
* @author: HQ Zheng
* @create: 2019-12-04 10:16
*/
@Controller
public class WebSocketController {
//当浏览器向服务端发送请求时,通过@MessageMapping映射/welcome这个地址,类似于@ResponseMapping
@MessageMapping("/welcome")
//当服务器有消息时,会对订阅了@SendTo中的路径的浏览器发送消息
@SendTo("/topic/getResponse")
public ResponseMessage say(RequestMessage requestMessage) {
try {
//睡眠1秒
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return new ResponseMessage("welcome," + requestMessage.getName() + "!");
}
}三、html 页面代码
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>SpringBoot实现广播式WebSocket</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.3.0/sockjs.js"></script>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.js"></script>
</head>
<body>
<noscript><h2 style="color:#ff0000">抱歉,您的浏览器不支持改功能!</h2></noscript>
<div>
<div>
<button id="connect" onclick="connect();">连接</button>
<button id="disconnect" disabled="disabled" onclick="disconnect();">断开连接</button>
</div>
<div id="conversationDiv">
<label>请输入您的姓名</label><input type="text" id="name"/>
<button id="sendName" onclick="sendName();">发送</button>
<p id="response"></p>
</div>
</div>
</body>
<script type="text/javascript">
var stompClient = null;
function setConnected(connected) {
document.getElementById('connect').disabled = connected;
document.getElementById('disconnect').disabled = !connected;
document.getElementById('conversationDiv').style.visibility = connected ? 'visible' : 'hidden';
$("#response").html();
}
function connect() {
var socket = new SockJS('/endpointBroadcast'); //连接SockJS的endpoint名称为"endpointWisely"
stompClient = Stomp.over(socket);//使用STMOP子协议的WebSocket客户端
stompClient.connect({}, function (frame) {//连接WebSocket服务端
setConnected(true);
console.log('Connected:' + frame);
//通过stompClient.subscribe订阅/topic/getResponse 目标(destination)发送的消息,这个是在控制器的@SentTo中定义的
stompClient.subscribe('/topic/getResponse', function (response) {
showResponse(JSON.parse(response.body).responseMessage);
});
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
var name = $("#name").val();
//通过stompClient.send向/welcome 目标(destination)发送消息,这个是在控制器的@MessageMapping中定义的
stompClient.send("/welcome", {}, JSON.stringify({'name': name}));
}
function showResponse(message) {
var response = $("#response");
response.html(message);
}
</script>
</html>
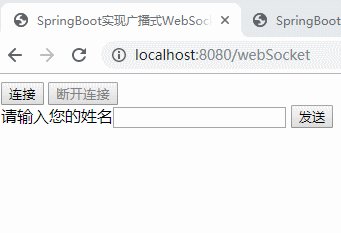
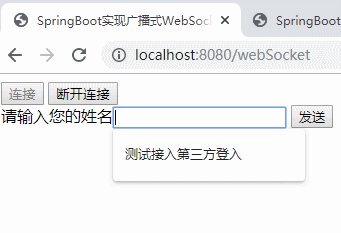
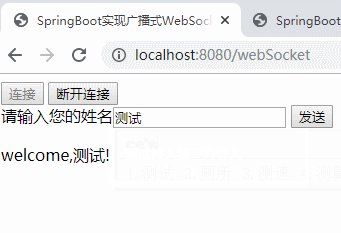
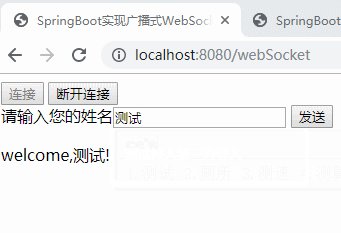
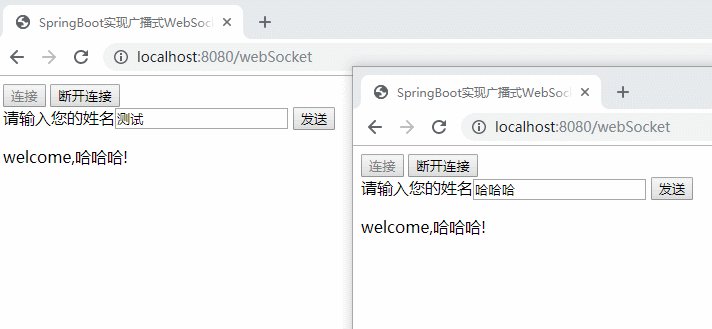
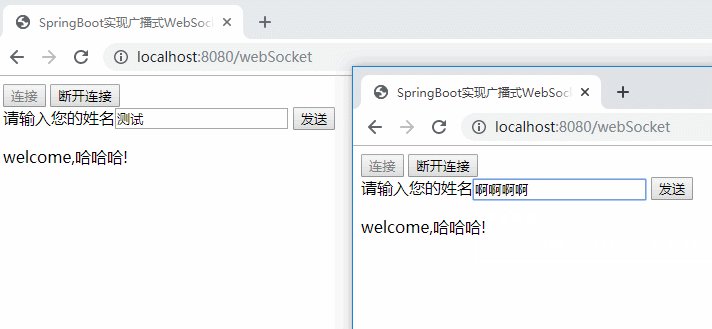
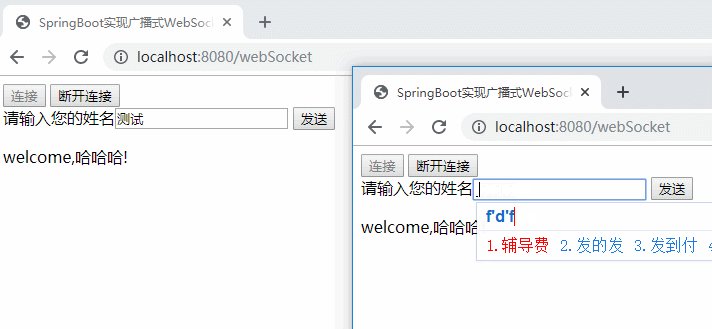
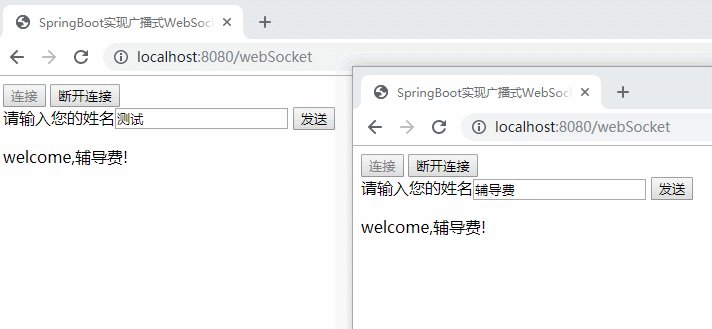
四、测试
连接测试

测试多个窗口

























 1971
1971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








