json数据格式简单易于理解,常用于远程接口传输数据。
1.1 springmvc解析json加入json解析包
Springmvc默认用MappingJacksonHttpMessageConverter对json数据进行转换,需要加入jackson的包,如下:
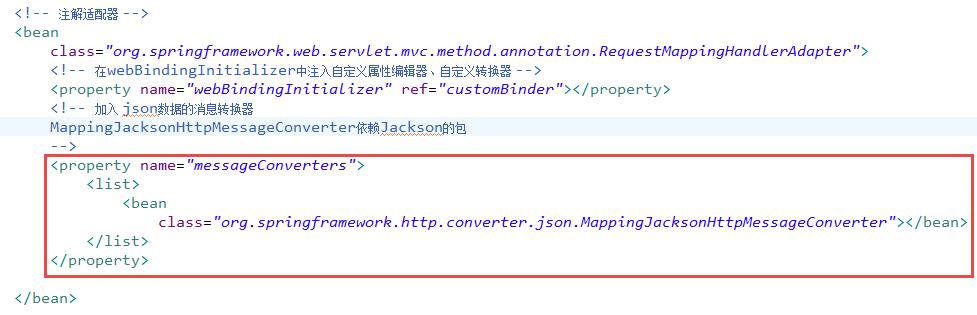
1.2 在适配器中配置json数据转换器
让处理器适配器支持json数据解析,需要注入MappingJacksonHttpMessageConverter。
1.3 @RequestBody和@ResponseBody注解用于解析json数据
@RequestBody:将请求的json数据转成java对象
@ResponseBody:将java对象转成json数据输出。
1.4 测试json数据和java对象的转换
Json测试页面(jsonTest.jsp)
<%@ page language="java" contentType="text/html;charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>json测试</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript">
//请求json响应json
function requestJson(){
$.ajax({
url:"${pageContext.request.contextPath}/requestJson.action",
type:"post",
contentType:"application/json;charset=utf-8",
//请求json数据,使用json表示商品信息
data:'{"name":"手机","price":1999}',
success:function(data){
alert(data.name);
}
});
}
//请求key/value响应json
function responseJson(){
$.ajax({
url:"${pageContext.request.contextPath}/responseJson.action",
type:"post",
//contentType:"application/json;charset=utf-8",
//请求key/value数据
data:"name=手机&price=1999",
success:function(data){
alert(data.name);
}
});
}
</script>
</head>
<body>
<input type="button" value="请求json响应json" οnclick="requestJson()"/>
<input type="button" value="请求key/value响应json" οnclick="responseJson()"/>
</body>
</html>定义一个Controller方法用于接收提交的数据(JsonTest.java)
package cn.itcast.ssm.controller;
import java.util.List;
import org.springframework.stereotype.Controller;
importorg.springframework.web.bind.annotation.RequestBody;
importorg.springframework.web.bind.annotation.RequestMapping;
importorg.springframework.web.bind.annotation.ResponseBody;
import cn.itcast.ssm.po.ItemsCustom;
/**
* json测试
* @author xia
*
*/
@Controller
public class JsonTest {
//请求的json响应json,请求商品信息,商品信息用json格式,输出商品信息
@RequestMapping("/requestJson")
public @ResponseBody ItemsCustom requestJson(@RequestBodyItemsCustom itemsCustom)throws Exception{
System.out.println(itemsCustom.getName()+itemsCustom.getPrice());
return itemsCustom;
}
//请求key/value响应json
@RequestMapping("/responseJson")
public @ResponseBody ItemsCustomresponseJson(ItemsCustom itemsCustom)throws Exception{
System.out.println(itemsCustom.getName()+itemsCustom.getPrice());
returnitemsCustom;
}
}


























 6056
6056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










