个人网站用处有很多,可以写博客来记录学习过程中的各种事,不管是新知识还是踩坑记录,写完就丢在网站上,方便日后复习,也可以共享给他人,让其他人避免踩雷。
当然也不仅限于技术性的文章,生活中有什么感想,都可以记录在博客中,记录一次出行、聊一聊美好的爱情,统统不在话下。
个人感觉,搭建个人网站还有一个不错的好处,就是可以锻炼我们解决问题的能力,博客搭建肯定不是一帆风顺,会遇到各种各样的小问题,有很多细节需要自己去打磨,在打磨的过程中,咱们解决问题的能力总会有提升。如果你觉得很麻烦,也可以选择现有的技术交流平台写博客,比如csdn、博客园等。但是我个人感觉,使用这些平台相比起搭建个人网站就少了很多个性,功能比较局限,不像个人网站,可拓展性很高,比如可以加入外链播放器、天气挂件等等。
所以,我还是推荐大家搭建一个属于自己的个人网站。
搭建博客需要的前提条件:
- GitHub/Gitee 账户
- 安装 Git
1 购买域名
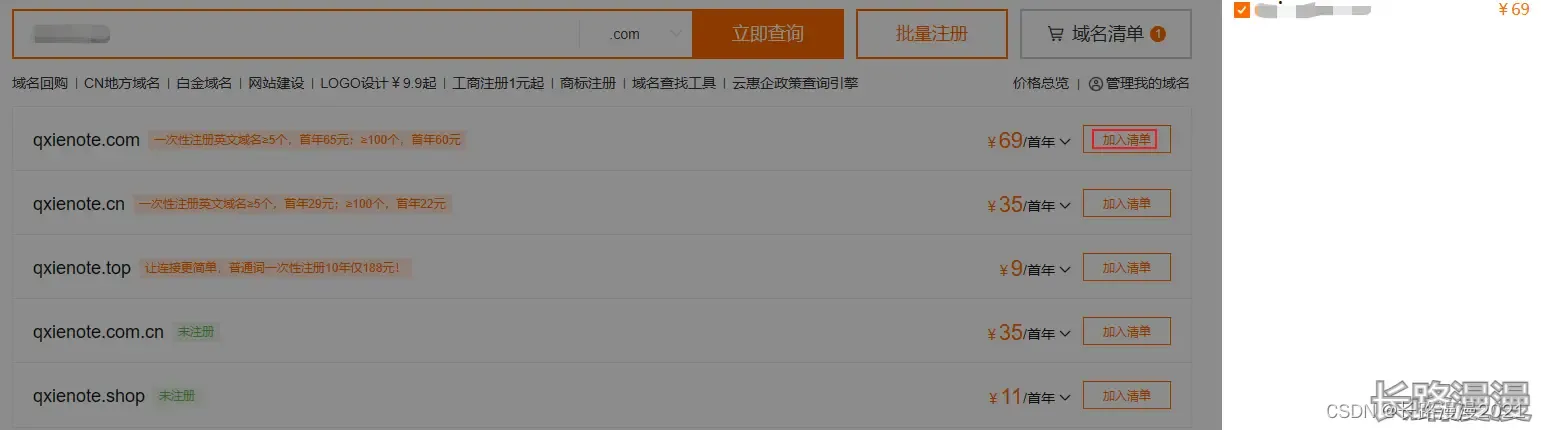
购买域名有几个网站,可以在Godaddy上,也可以在万网,腾讯云等网站购买,我是在万网上购买的,一个.com的域名第一年就69元。
首先用支付宝登录万网,点击查询自己想要注册的域名是否已经被注册

如果你需要的域名没有被注册,点击加入清单,再点击立即结算

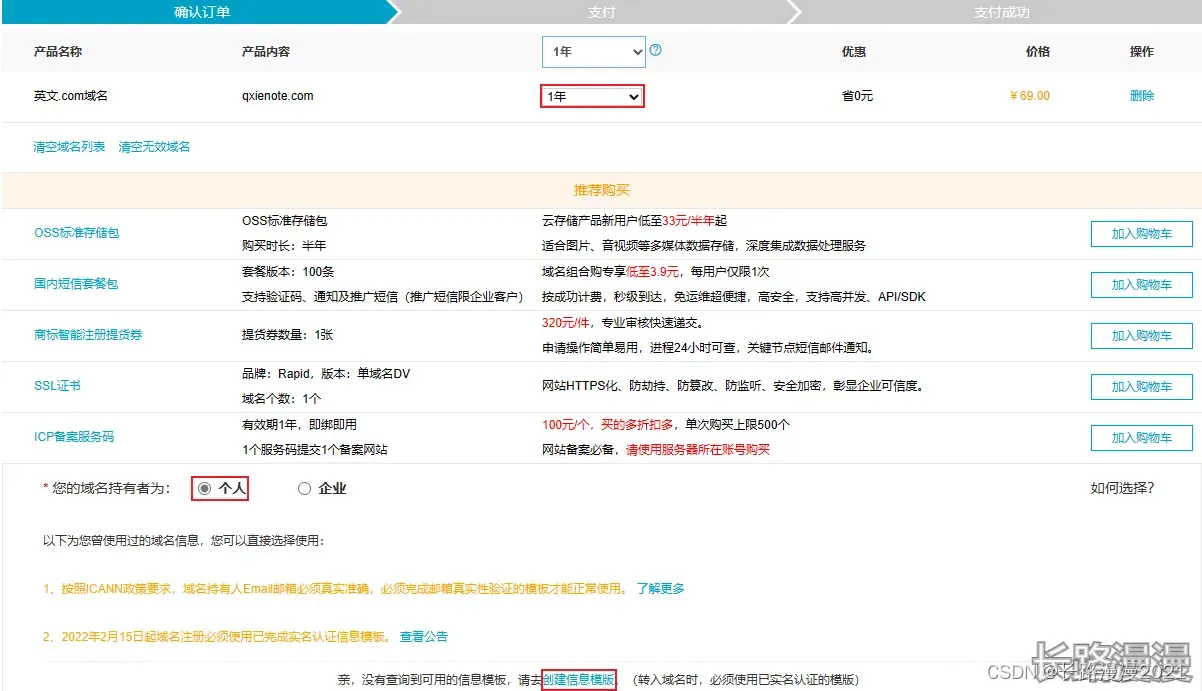
先选择你要的年限,再点击个人,接着点击创建新的信息模板:

填完下图信息,点击 保存 即可:

接下来,先验证邮箱,再实名认证,然后打开万网给你发的邮件验证,实名认证需要上传身份证,此时模板还是未认证状态,等认证通过,勾选模板,再勾选我已阅读,点击立即购买即可完成。
2 安装 node.js 和 Hexo
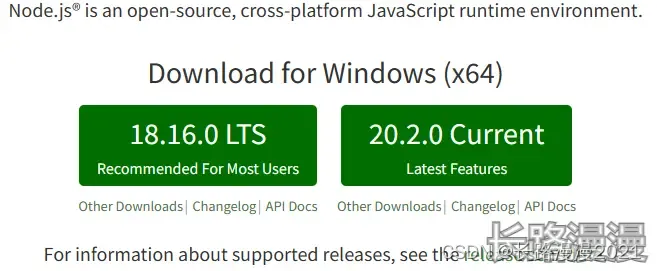
2.1 安装 node.js

如上图,直接点击下载,完成后双击安装,安装直接默认 next 就好,很简单,需要改的也就是安装位置改一下,我是在D盘新建了一个文件夹 nodejs,安装在这个文件夹里。如果要看详细到每一步的话,可以看一下这个文章:node.js 安装详细步骤教程。
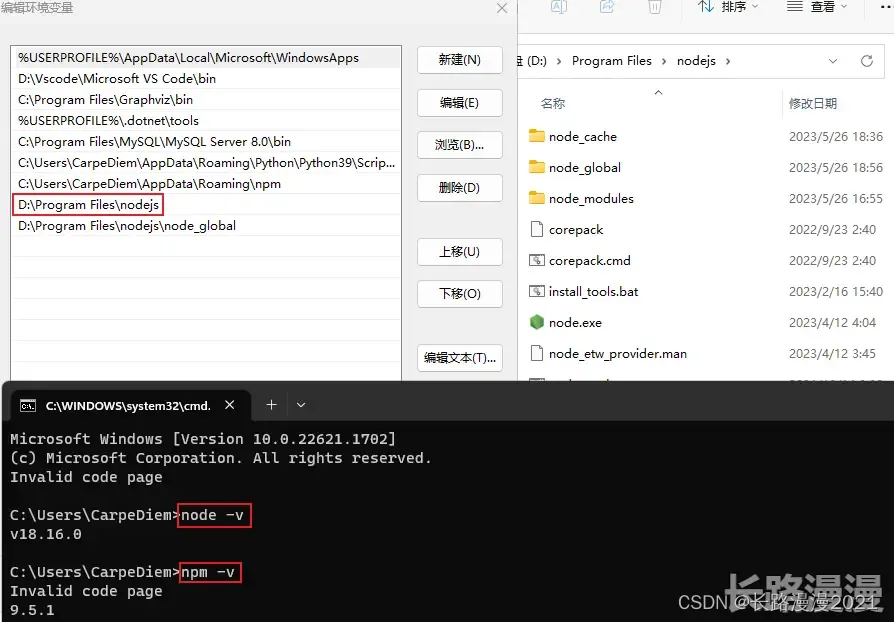
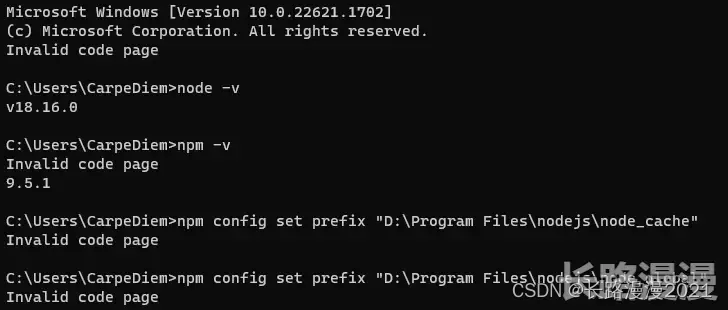
安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了 npm 包(也可以手动配置),此时可以执行 node -v 和 npm -v 分别查看 node 和 npm 的版本号:

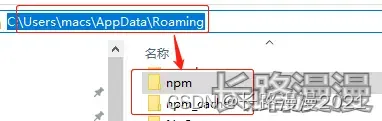
因为在执行例如 npm install webpack -g 等命令全局安装的时候,默认会将模块安装在 C:\Users\用户名\AppData\Roaming 路径下的npm和npm_cache中,不方便管理且占用C盘空间,如下图所示:

所以这里配置自定义的全局模块安装目录,在 node.js 安装目录下新建两个文件夹 node_global 和 node_cache,然后在cmd命令下执行如下两个命令:

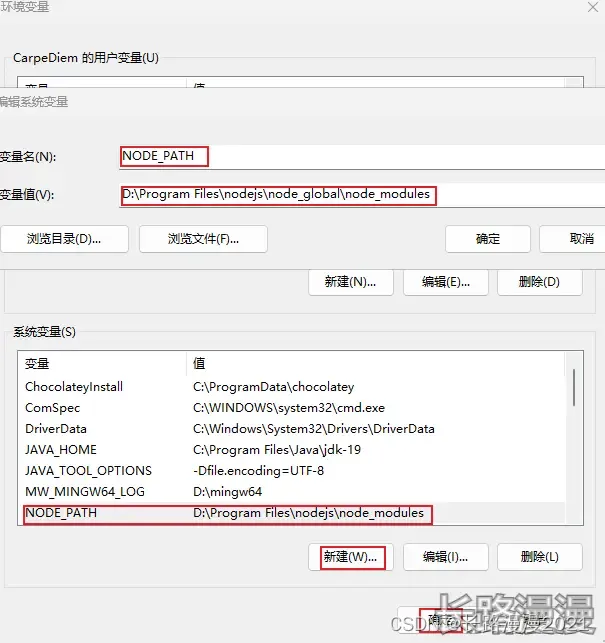
执行成功。然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为 “D:\Program Files\nodejs\node_global\node_modules”,如下图:

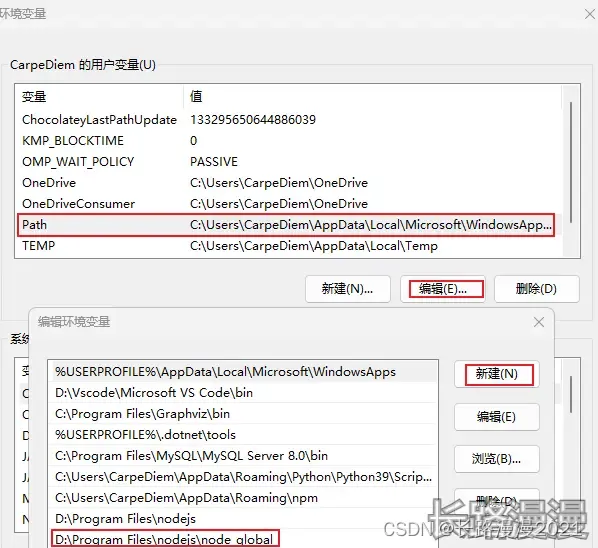
最后编辑用户变量里的Path,将相应npm的路径改为:D:\Program Files\nodejs\node_global,如下:

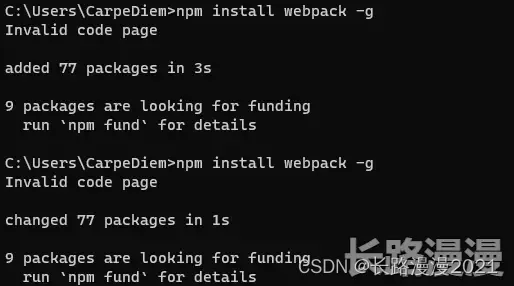
在 cmd 命令下执行 npm install webpack -g:

温馨提示:注意在建立两个文件夹 node_global 与 node_cache 时,需要右键设置“属性”,将用户具有完全属性的权限,否则在 npm install webpack 时会报错。
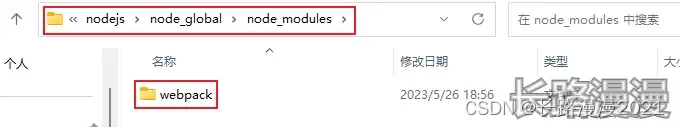
然后 webpack 这个模块已经在我们设置默认的文件夹中了:

2.2 安装 Hexo
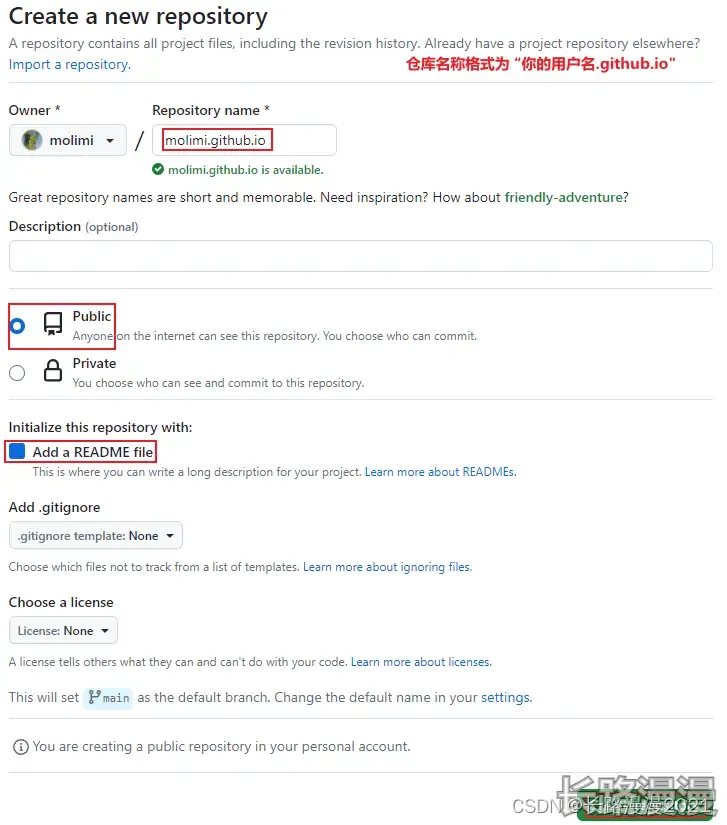
Hexo就是我们的个人博客网站的框架,在安装之前,我们要先在GitHub上创立一个仓库,如下图:

1. 下载 Hexo
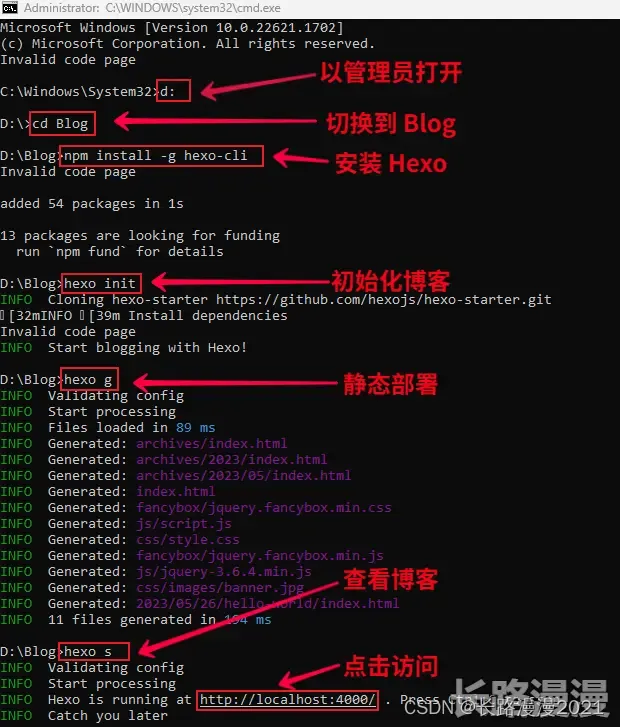
接下来就是安装Hexo,首先在D盘建立一个文件夹 Blog,点开 Blog 文件夹,y以管理员运行 CMD 终端(也可以鼠标右键打开 Git Bash Here),输入 npm 命令安装 Hexo,安装完成后,输入 hexo init 命令初始化博客,然后输入 hexo g 静态部署,这时网页已经部署完成,输入 hexo s 命令可以查看:
npm install -g hexo-cli
hexo init
hexo g
hexo s

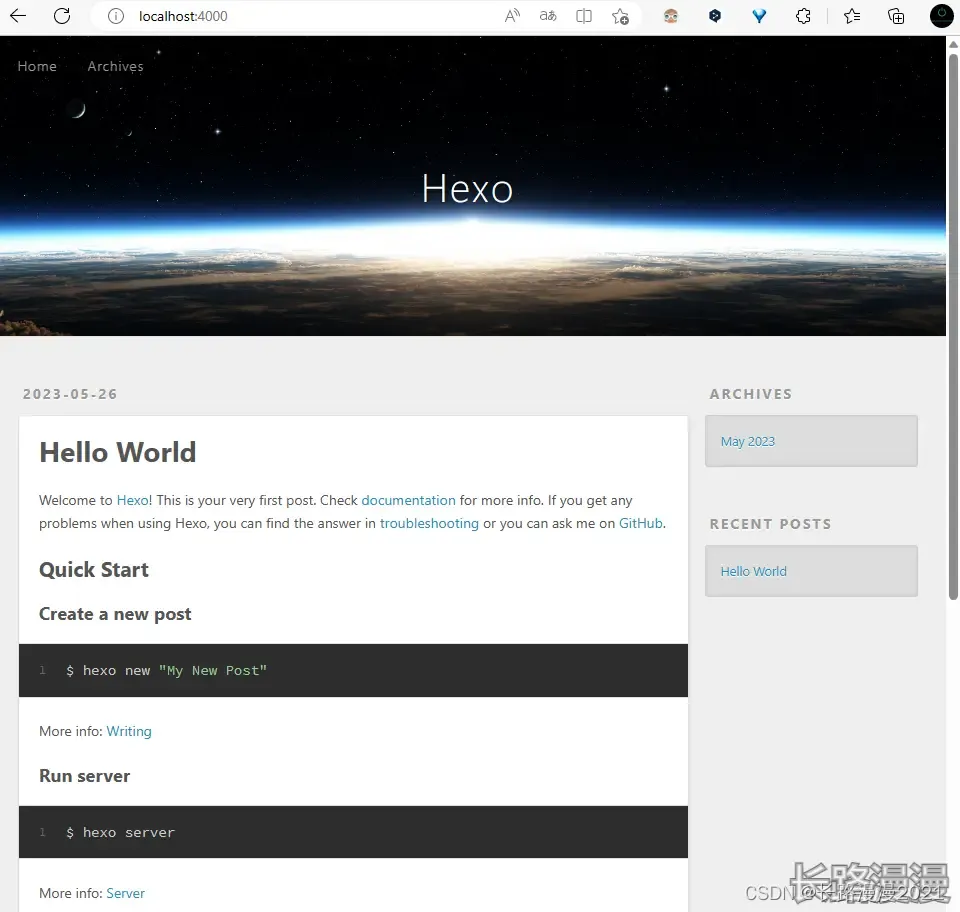
浏览器输入 http://localhost:4000 就可以打开新部署的网页:

2. 将 Hexo 部署到 GitHub
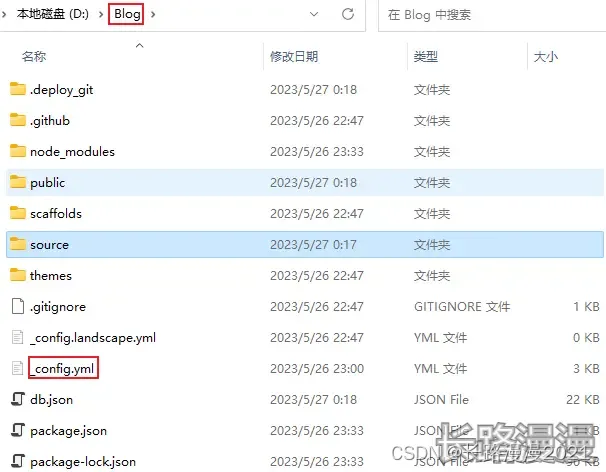
现在回到我们的 Blog 文件夹,用笔记本打开 _config.yml 文件,如下图:

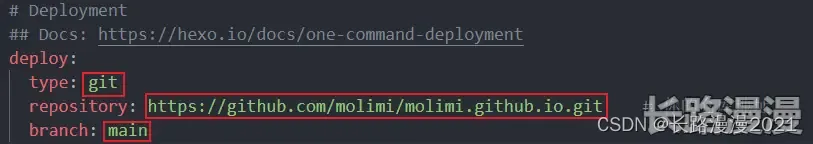
下滑到文件底部,填上如下内容:

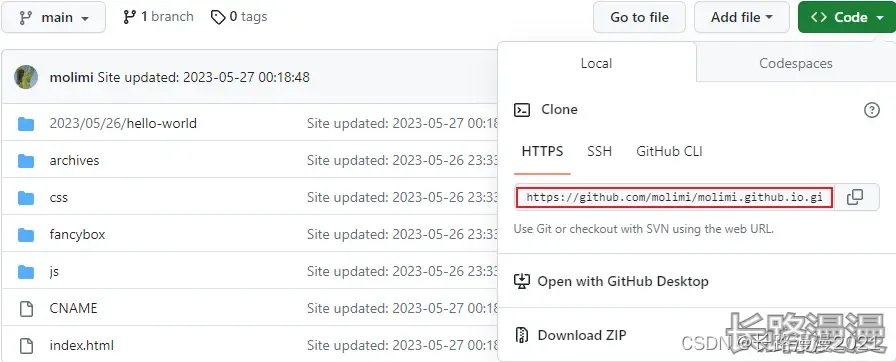
你的仓库地址就是下图这个:

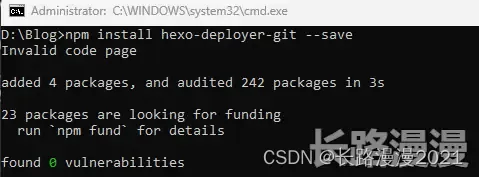
继续安装Git部署插件,输入命令:
npm install hexo-deployer-git --save

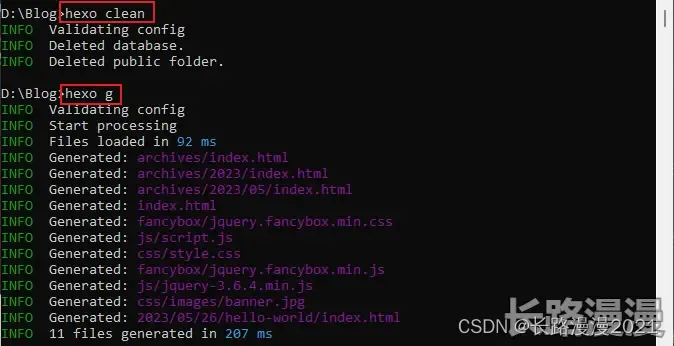
然后分别输入以下三条命令:
hexo clean # 清除缓存文件 db.json 和已生成的静态文件 public
hexo g # 生成网站静态文件到默认设置的 public 文件夹(hexo generate 的缩写)
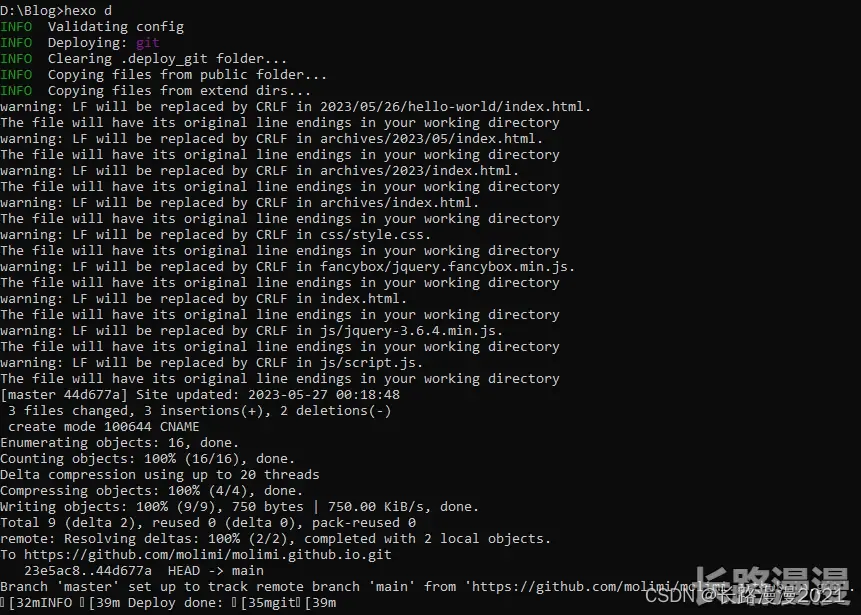
hexo d # 自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写)


完成以后,打开浏览器,输入 https://xxx.github.io 就可以打开你的网页了。
2.3 解析域名
第一步:登录万网,点击控制台,在你已购买的域名后点击解析添加一条解析记录:

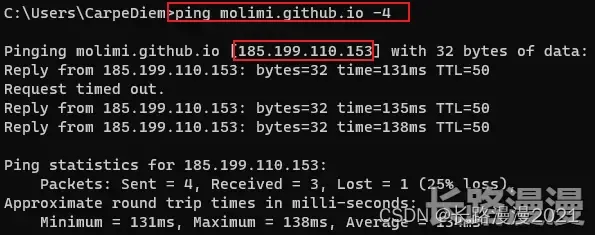
那个IPV4地址可以通过ping得到,具体方法是:打开cmd输入下面命令:
ping molimi.github. -4 # ping + 你的GitHub的网址

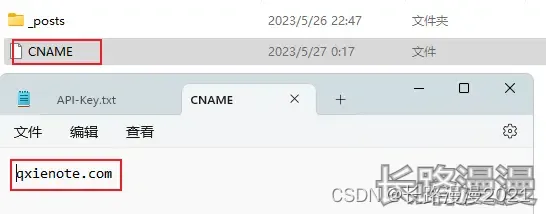
第二步:打开 Blog 文件夹里的 source 文件夹,添加 CNAME 文件,可以先创建一个 CNAME.txt 文件,打开后写上你的域名,不要加 www 否则每次访问都必须加 www,但如果不带有 www,以后访问的时候带不带 www 都可以访问,保存后记得要重命名,将 .txt 删除,如下图:

第三步回到 Blog 文件夹,右键打开 Git Bash,依次输入下面三条命令:
hexo clean
hexo g
hexo d
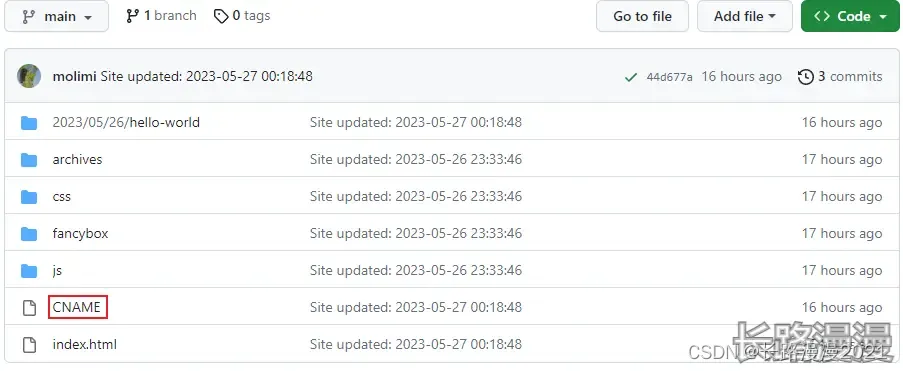
打开 GitHub,看看CNAME文件是否已经在你的项目中:

这样就完成啦!这时候你就可以浏览器直接输入你的域名就会进入你搭建的网页啦!
欢迎来访问个人网站,https://qxienote.com/
参考
- Hexo官方文档:https://hexo.io/zh-cn/docs/#%E5%AE%89%E8%A3%85-Hexo
- 从零开始搭建个人博客:https://zhuanlan.zhihu.com/p/102592286
- node.js 安装详细步骤教程:https://blog.csdn.net/antma/article/details/86104068
- hexo+github搭建个人博客(超详细教程):https://blog.csdn.net/AinUser/article/details/77609180
- 利用Gitee+Hexo搭建个人网站:https://zhuanlan.zhihu.com/p/269420507























 2258
2258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










