原文地址::http://blog.csdn.net/u011012932/article/details/51804098
简述
相信大家都用过词典吧!因为英语不太好。。。O(∩_∩)O~,所以经常进行划词翻译!
实现
原理:鼠标移至某单词之上,获取鼠标位置,然后在对应位置进行取词,翻译!
基于此原理,下面我们实现为每一个单词显示QToolTip。
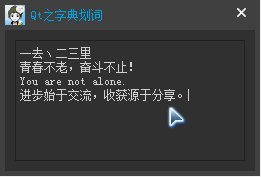
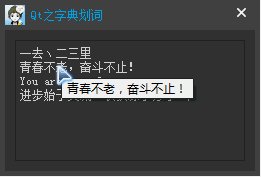
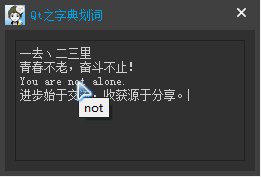
效果
源码
创建QTextEdit队形,然后通过installEventFilter进行事件监听。
<code class="language-Qt hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">m_pTextEdit <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">new</span> QTextEdit(this); m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>setObjectName(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"highlightLabel"</span>); m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>append(QString<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::fromLocal8Bit</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"一去丶二三里"</span>)); m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>append(QString<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::fromLocal8Bit</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"青春不老,奋斗不止!"</span>)); m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>append(QString<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::fromLocal8Bit</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"You are not alone."</span>)); m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>append(QString<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::fromLocal8Bit</span>(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"进步始于交流,收获源于分享。"</span>)); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 安装事件过滤器</span> m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>installEventFilter(this);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
实现eventFilter,判断事件类型为QEvent::ToolTip时,获取光标,进行取词。
<code class="language-Qt hljs lasso has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">bool MainWindow<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::eventFilter</span>(QObject <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>obj, QEvent <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>event)
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (obj <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">==</span> m_pTextEdit)
{
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 事件为提示</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (event<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">type</span>() <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">==</span> QEvent<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::ToolTip</span>)
{
QHelpEvent <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>pHelpEvent <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> static_cast<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>QHelpEvent <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*></span>(event);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 获取光标</span>
QTextCursor cursor <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> m_pTextEdit<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>cursorForPosition(pHelpEvent<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>pos());
cursor<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">select</span>(QTextCursor<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::WordUnderCursor</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 显示提示信息</span>
QToolTip<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::showText</span>(pHelpEvent<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>globalPos(), cursor<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>selectedText());
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">true</span>;
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> QDialog<span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">::eventFilter</span>(obj, event);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
如果对事件过滤不熟悉,可查看更多参考。























 800
800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








