
代码介绍(其实就是通过字符串截取加定时拼接完成的,我相信有时间都能琢磨出来,来这里就是为了省事)

上vue页面代码:
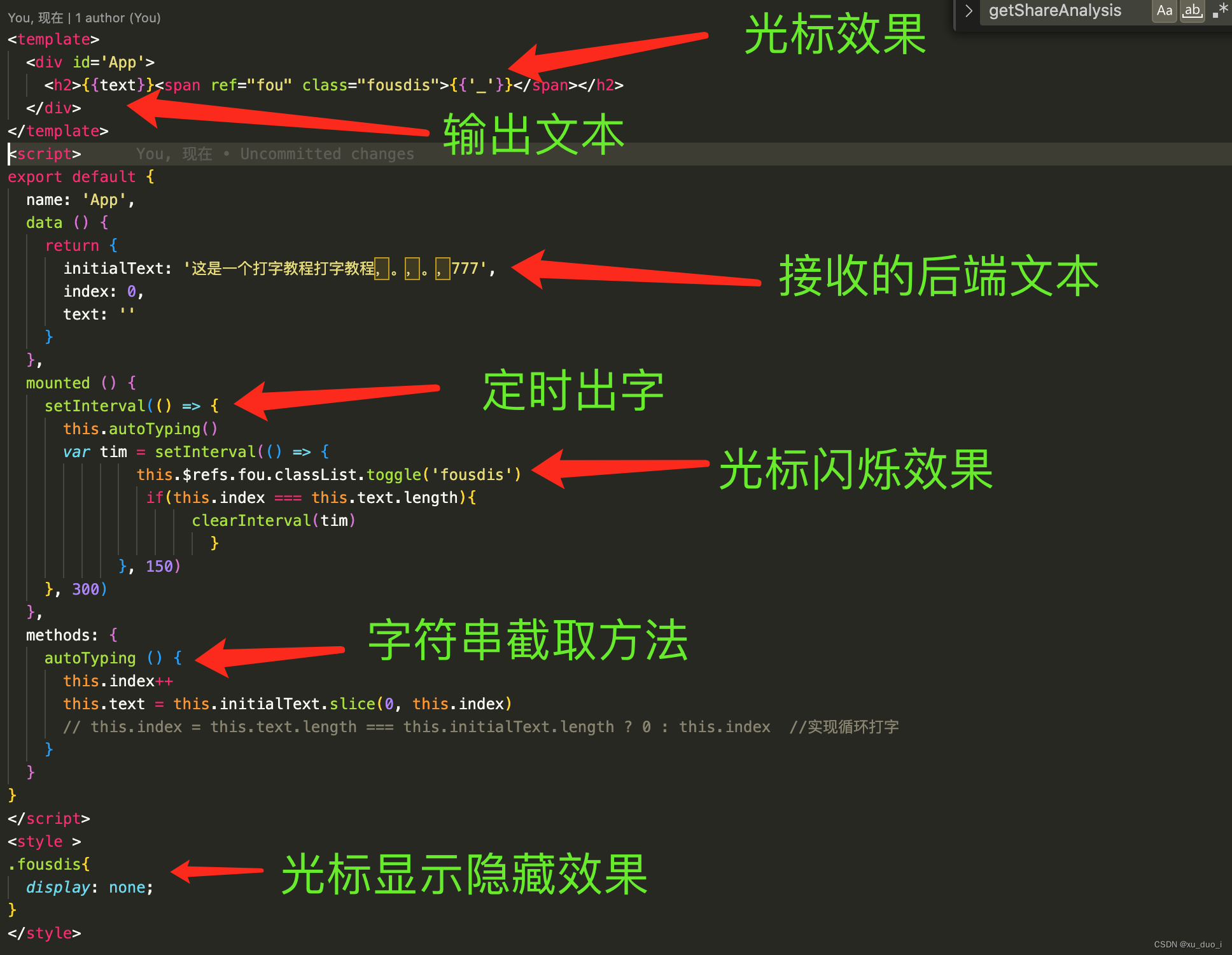
<template>
<div id='App'>
<h2>{{text}}<span ref="fou" class="fousdis">{{'_'}}</span></h2>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
initialText: '这是一个打字教程打字教程,。,。,777',
index: 0,
text: ''
}
},
mounted() {
setInterval(() => {
this.autoTyping()
var tim = setInterval(() => {
this.$refs.fou.classList.toggle('fousdis')
if (this.index === this.text.length) {
clearInterval(tim)
}
}, 150)
}, 300)
},
methods: {
autoTyping() {
this.index++
this.text = this.initialText.slice(0, this.index)
// this.index = this.text.length === this.initialText.length ? 0 : this.index //实现循环打字
}
}
}
</script>
<style >
.fousdis{
display: none;
}
</style>
老规矩:复制粘贴那去看效果





















 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








