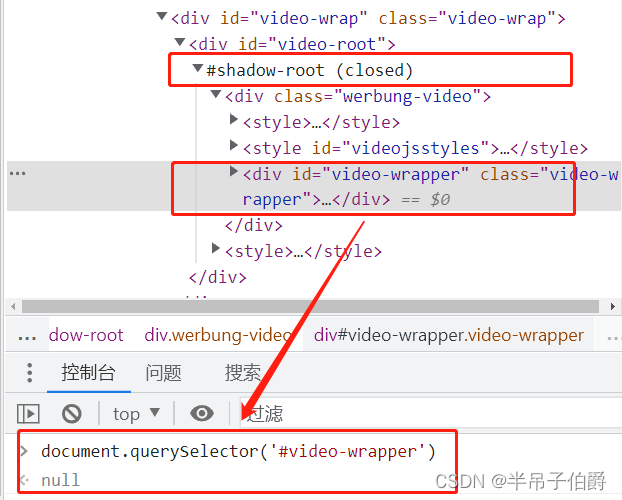
有的网站中有ShadowDOM节点,对于这种节点,直接在控制台使用元素选择器是无法获取到的。

那怎么获取呢?这里结合ShadowDOM的特性分“shadow-root(open)”和“shadow-root(closed)”两种情况。
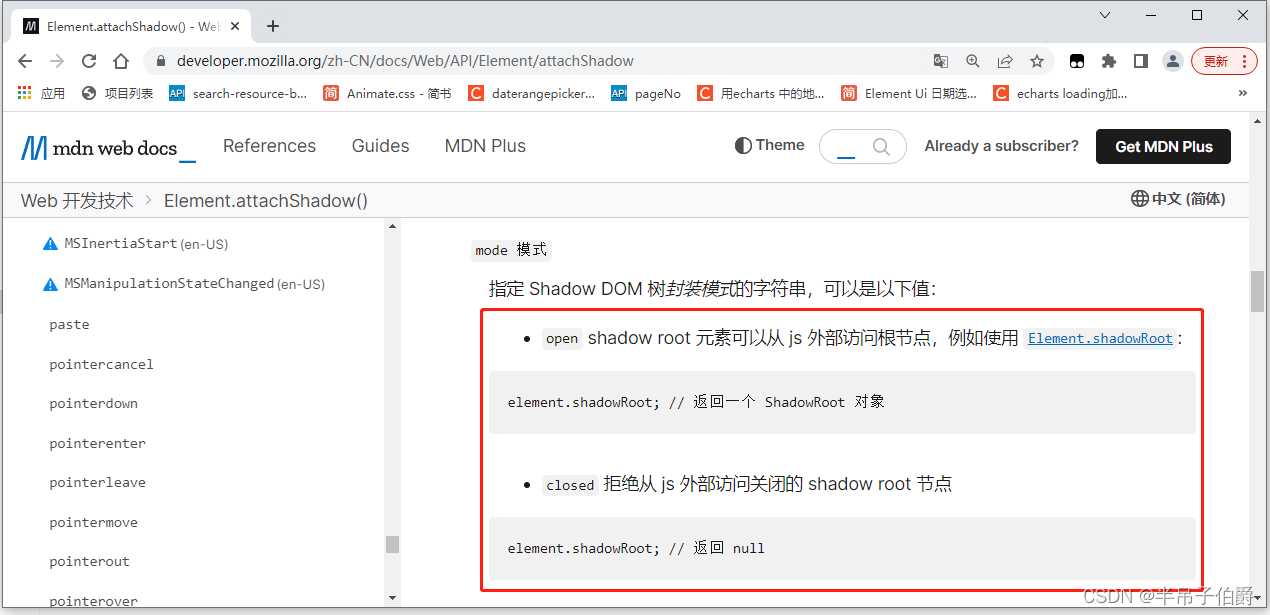
1、shadow-root(open)
假设页面中有一个id为open的div元素,我们可以通过下面的代码将它设置为一个open状态的ShadowDOM节点,并为它添加一个子节点ele_open_child。
<div id="open"></div>
<script>
let ele_open = document.querySelector('#open')
// 将ele_open设置为open状态的shadow节点
let ele_open_shadow = ele_open.attachShadow({mode: 'open'})
// 为ele_open的shadow上下文添加一个子节点
let ele_open_child = document.createElement('div')
ele_open_child.id = 'ele_open_child'
ele_open_child.innerText = '123'
ele_open_shadow.appendChild(ele_open_child)
</script>此时,我们想要访问它下面的子节点,可以通过open元素下的shadowRoot属性获取到它下面的shadow上下文,然后再通过元素选择器获取到它的子节点
// JS获取shadow中的节点
document.querySelector('#open').shadowRoot.querySelector('#ele_open_child')2、shadow-root(closed)
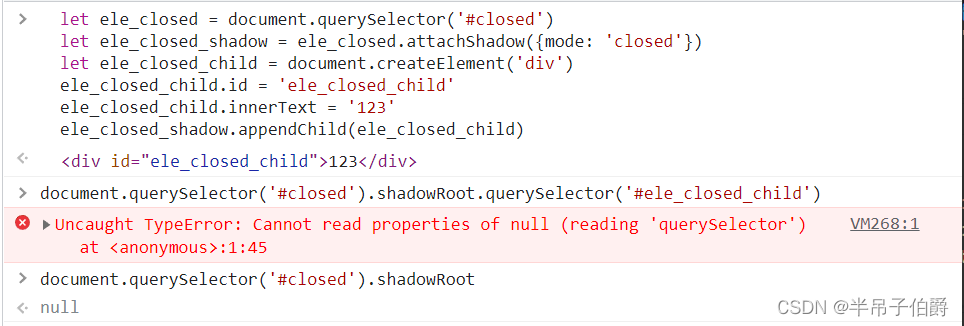
假设页面中有一个id为closed的div元素,我们可以通过下面的代码将它设置为一个closed状态的ShadowDOM节点,并为它添加一个子节点ele_closed_child。
<div id="closed"></div>
<script>
let ele_closed = document.querySelector('#closed')
// 将ele_closed设置为closed状态的shadow节点
let ele_closed_shadow = ele_closed.attachShadow({mode: 'closed'})
// 为ele_closed的shadow上下文添加一个子节点
let ele_closed_child = document.createElement('div')
ele_closed_child.id = 'ele_closed_child'
ele_closed_child.innerText = '123'
ele_closed_shadow.appendChild(ele_closed_child)
</script>此时,上面的方法就行不通了,closed元素的shadowRoot属性为null


此时如果想要获取closed shadow中div,就需要借助浏览器插件,思路是:
在页面创建ShadowDOM之前,将Element对象原型链上的attachShadow方法篡改掉,使得创建的所有ShadowDOM都是open状态。
这里我创建一个油猴脚本,添加下面的代码:
Element.prototype._attachShadow = Element.prototype.attachShadow
Element.prototype.attachShadow = function () {
return this._attachShadow({mode:'open'})
}
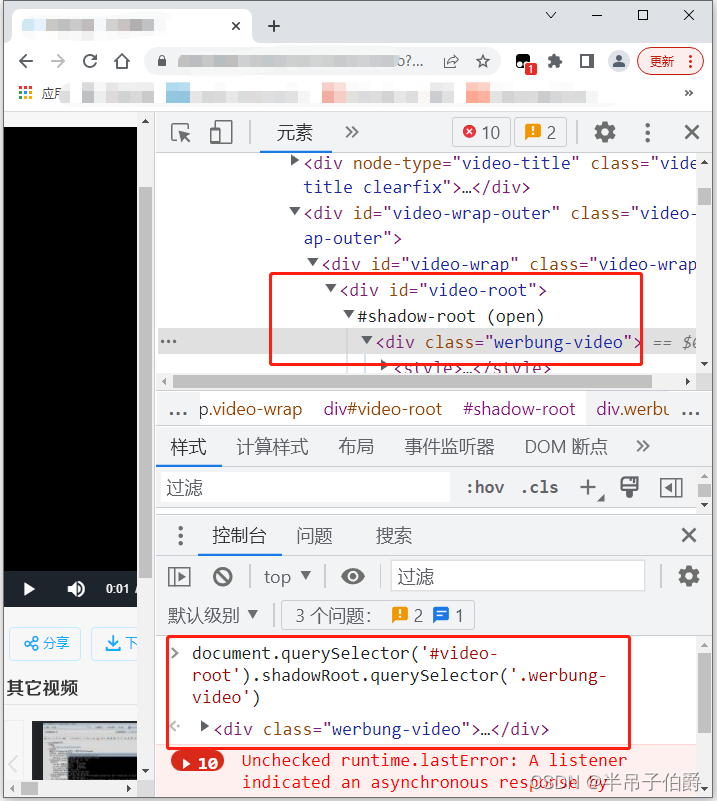
写完脚本后保存,使之生效。然后刷新页面,此时,再次创建ShadowDOM的话,得到的都是open状态的。

实例
























 1554
1554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










