Merge基本使用
<merge/>标签用于减少View树的层次来优化Android的布局。首先演示一个没有使用Merge的layout
app运行到指定的页面后,使用“DDMS -> Dump View Hierarchy for UI Automator"
- 没有使用Merge标签的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="测试merge" />
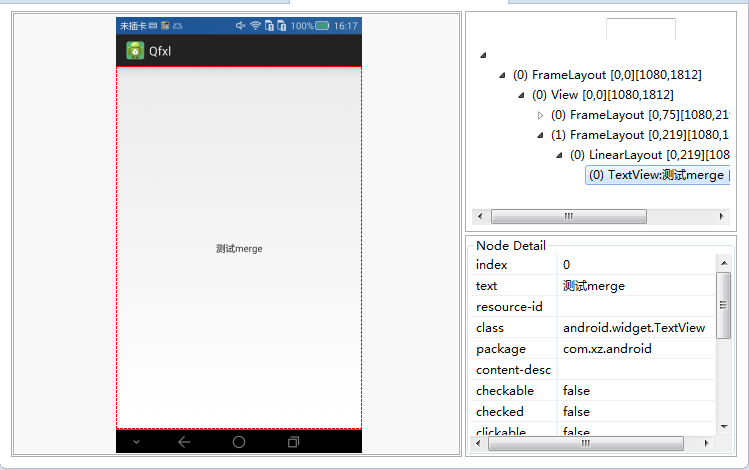
</LinearLayout>运行Dump View Hierarchy for UI Automator之后的图

可以看到TextView的父层为一个LinearLayout
- 使用Merge标签之后的布局
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="测试merge" />
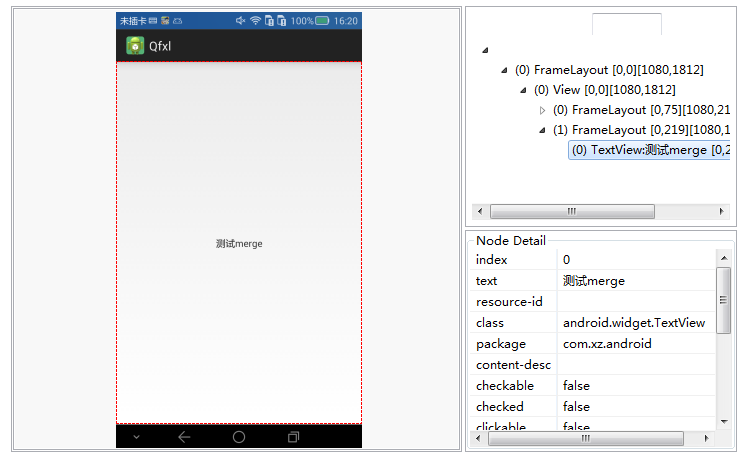
</merge>运行Dump View Hierarchy for UI Automator之后的图

可以看到TextView的父层为一个FrameLayout
对比:使用Merge标签之后,能减少视图层,节约GPU的资源,那什么情况下使用Merge标签,个人理解,有误请指正:
- 在LinearLayout里面嵌入一个布局(或者视图),而恰恰这个布局(或者视图)的根节点也是LinearLayout,这样就多了一层没有用的嵌套
- 子视图不需要指定任何针对父视图的布局属性
ViewStub基本使用
ViewStub 标签在加载布局的时候不会立即去加载,它是一种轻量级的View,不占布局位置,占用资源非常小的控件。可以为ViewStub指定一个布局,在Inflate布局的时候,
只有ViewStub会被初始化,然后当ViewStub被设置为可见的时候,
或是调用了ViewStub.inflate()的时候,ViewStub所向的布局就会被Inflate和实例化
ViewStub的特点:
a) ViewStub只能Inflate一次,之后ViewStub对象会被置为空。按句话说,某个被ViewStub指定的布局被Inflate后,就不会够再通过ViewStub来控制它了。
b) ViewStub只能用来Inflate一个布局文件,而不是某个具体的View,当然也可以把View写在某个布局文件中。
ViewStub的使用情况:
a)因为ViewStub只能Inflate一次,之后会被置空,所以无法指望后面接着使用ViewStub来控制布局。所以当需要在运行时不止一次的显示和隐藏某个布局,那么ViewStub是做不到的。这时就只能使用View的可见性来控制了。
b) 想要控制显示与隐藏的是一个布局文件,而非某个View。因为设置给ViewStub的只能是某个布局文件的Id,所以无法让它来控制某个View。
所以,如果想要控制某个View(如Button或TextView)的显示与隐藏,或者想要在运行时不断的显示与隐藏某个布局或View,只能使用View的可见性来控制。
我们通过打开布局边界来查看
首先将代码贴上,首先是使用了ViewStub的Layout代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/view_stub_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="start net connect"
android:layout_gravity="center_horizontal"
/>
<ViewStub
android:id="@+id/net_error_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout="@layout/net_error"(这是一个只有一个TextView的layout)
/>
</LinearLayout>java代码
public class ViewStubActivity extends Activity {
private Button mButton;
private View netErrorView;//需要网络错误的View
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().setContentView(R.layout.view_stub_layout);
mButton = (Button) findViewById(R.id.view_stub_button);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showNetError();
mButton.postDelayed(new Runnable() {
@Override
public void run() {
showNormal();
}
}, 3000);
}
});
}
public void showNetError() {//满足条件 -> 网络错误
if (netErrorView != null) {
netErrorView.setVisibility(View.VISIBLE);
return;
}
ViewStub mViewStub = (ViewStub) findViewById(R.id.net_error_container);
netErrorView = mViewStub.inflate();//这个时候才加载ViewStub里面的视图
}
public void showNormal() {
if (netErrorView != null)
netErrorView.setVisibility(View.GONE);
}
}
运行结果:
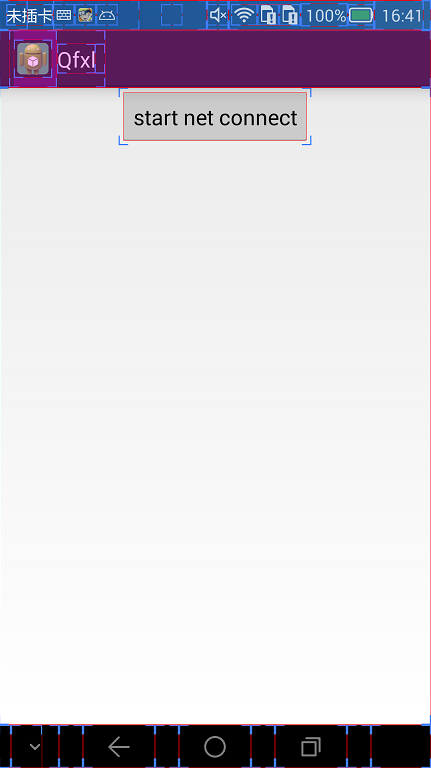
1,首先是正常的情况下,没有显示网络错误

这个时候ViewStub标签布局并没有被加载
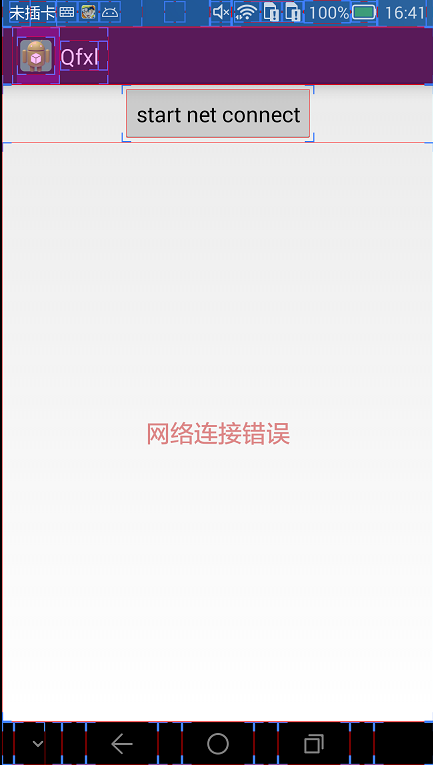
2,显示我们的ViewStub被加载

布局被加载,边界出现,that’s all
























 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








